1需求分析
前段时间把“圳品”信息发布到网站上了,内容包括四大块:
- 按分布区域统计分析
- 按产品类别统计分析
- 按认定时间统计分析
- 河池市“圳品”清单
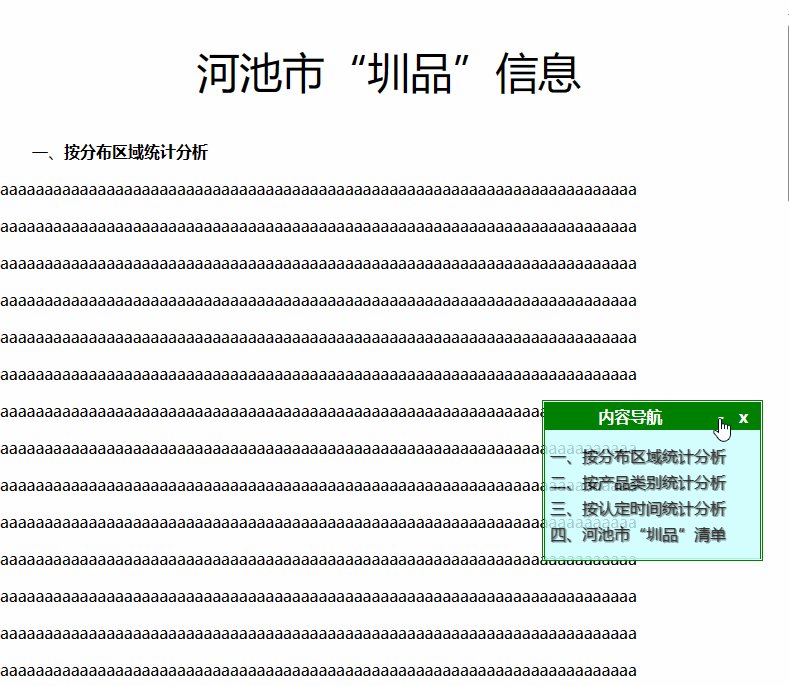
导致网页很长,有同事反映说查看起来不是很方便,于是决定加上一个网页内容浮动导航菜单,把上面这四大块列为菜单项,用户点击相应的菜单项,就跳转到相应的内容,并且提供关闭和收缩、展开导航菜单的功能。如下图:

2 制作菜单
为了让菜单显示统一美观,我们使用了css。
2.1 css的三种使用方式
2.1.1内部样式表
将CSS代码写在HTML文档的head标签中,并且用style标签定义
<head>
<style type="text/css">
选择器{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
</style>
<head>2.1.2 行内式(内联样式)
通过标签的style属性来设置元素的样式,只对其所在的标签及嵌套在其中的子标签起作用。
<标签名 style="属性1:属性值1;属性2:属性值2;……属性n:属性值n;">内容</标签名>
2.1.3 外部样式表(外链式)
将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>由于网页系统不是我们自己搭建的,所以使用了行内式(内联样式)。
2.2 实现菜单浮动
用了css中的position和z-index,即:
position: fixed; z-index:2;2.3 实现菜单半透明效果
使用了css中的opacity,即:
opacity:.82.4 实现字体阴影效果
使用了css中的text-shadow,即:
text-shadow: 1px 1px 2px black;2.5 关闭菜单图标
用<div>显示x,即:
<div style="cursor: pointer; float:right; margin-right:10px;" title="关闭">x</div>
2.6 收缩/展开菜单的图标
用<div>显示+或-,即:
<div id="oc" style="cursor: pointer;float:right;margin-right:10px;" title="收缩">-</div>
2.7 网页内容浮动导航菜单显示代码
如下:
<div id="nav" style="width:215px; height:155px; border:3px double green;top:400px; left:1000px;position:fixed;z-index:2;">
<div style="width:210px; text-align:center;background: green; font-weight:bold; color: white;padding:3px">
内容导航
<div style="cursor: pointer; float:right; margin-right:10px;" title="关闭">
x
</div>
<div id="oc" style="cursor: pointer;float:right;margin-right:10px;" title="收缩">
-
</div>
</div>
<div id="mn" style="padding:5px;background: #ccffff; opacity:.8; visibility:block">
<p style="white-space: normal;">
<a href="#a1" style="text-decoration:none;color:black; text-shadow: 1px 1px 2px black">一、按分布区域统计分析</a>
</p>
<p style="white-space: normal;">
<a href="#a2" style="text-decoration:none;color:black;text-shadow: 1px 1px 2px black">二、按产品类别统计分析</a>
</p>
<p style="white-space: normal;">
<a href="#a3" style="text-decoration:none;color:black;text-shadow: 1px 1px 2px black">三、按认定时间统计分析</a>
</p>
<p style="white-space: normal;">
<a href="#a4" style="text-decoration:none;color:black;text-shadow: 1px 1px 2px black">四、河池市“圳品”清单</a>
</p>
</div>
</div>2.3 JavaScript代码也有三种使用方式
要实现关闭和收缩、展开导航菜单的功能,需要使用JavaScript代码来实现。
与css相似,在网页中使用JavaScript代码也有三种使用方式。
2.3.1 嵌入式(或称内嵌式)
将使用<script>标签包裹JavaScript代码,直接编写到HTML文件中,通常将其放到<head>标签或<body>标签中。
<script type="text/javascript">
JavaScript代码
</script>
<script>标签的type属性用于告知浏览器脚本类型,HTML.5中该属性的默认值为“text/javascript”,因此在使用HTML5时可以省略ype属性。
2.3.2 行内式
将JavaScript代码作为HTML标签的属性值使用。
<标签名 onclick="javaScript语句1;javaScript语句2;……javaScript语句n;">内容</标签名>需要注意的是说明的是,因为行内式有如下缺点。
- 行内式代码可读性较差,尤其是在HTML文件中编写大量JavaScript代码时,不方便阅读。
- 行内式代码在遇到多层引号嵌套的情况时,引号非常容易混淆,导致代码出错。
所以,行内式通常只有在临时测试或者特殊情况下使用,一般情况下不推荐使用行内式
2.3.3 外链式(或称外部式)
将JavaScript 代码写在一个单独的文件中,一般使用“js”作为文件的扩展名,在HTML页面中使用<script>标签的src属性引人“js”文件。
<script src="脚本文件文件说明衔"></script>外链式适合javascript代码量较多的情况。
由于网站平台不是自己开发和运维的,所以使用了行内式。
2.4 实现关闭导航菜单的功能
要关闭内容浮动导航菜单,也就是不让内容浮动导航菜单显示出来,可以通过css的display或visibility来实现。
2.4.1 display的用法
这里我们用了display来实现。
CSS 语法
display: value;
属性值
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| marker | CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
2.4.2 实现关闭功能
当用户点击关闭导航菜单的按钮x时,我们将导航菜单最外层的<div>(其id为nav)的display值设置为none。
<div id="nav" style="width:215px; height:200px; border:3px double green;top:400px; left:1000px;position:fixed;z-index:2;">
……
<div style="cursor: pointer; float:right; margin-right:10px;" onclick="document.getElementById('nav').style.display='none'" title="关闭">
x
</div>
……
</div>2.4 实现导航菜单的收缩、展开
2.4.1 收缩
当前用户点 - (<div> id="oc",Open、Close)来收缩菜单时,我们设置包含4个菜单项的<div> (id="mn",menu)的display值设置为none,将 - 改为+(<div> id="oc"),修改tilte值为“展开”,修改导航菜单最外层的<div>(其id为nav)的高度(height)。
<div id="oc" style="cursor: pointer;float:right;margin-right:10px;"
onclick="
var nav=document.getElementById('nav');
var mn=document.getElementById('mn');
var oc=document.getElementById('oc');
with (mn.style)
{
if (display != 'none')
{
//收缩菜单
display='none';
nav.style.height='26px';
oc.title='展开';
oc.innerText='+';
}
else
{
//展开菜单
//……
}
}"
>
-
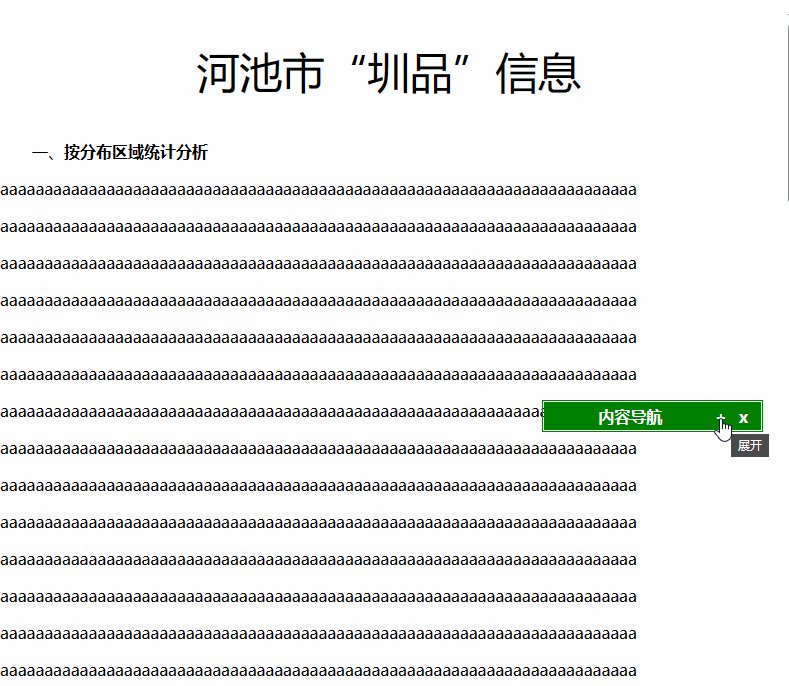
</div>2.4.2 展开
当用户当前用户点 + (<div> id="oc",Open、Close)来展开菜单时,我们设置包含4个菜单项的<div> (id="mn",menu)的display值设置为'block',将 + 改为 -(<div> id="oc"),修改tilte值为“收缩”,修改导航菜单最外层的<div>(其id为nav)的高度(height)。
<div id="oc" style="cursor: pointer;float:right;margin-right:10px;"
onclick="
var nav=document.getElementById('nav');
var mn=document.getElementById('mn');
var oc=document.getElementById('oc');
with (mn.style)
{
if (display != 'none')
{
//收缩菜单
//……
}
else
{
//展开菜单
display='block';
oc.title='收缩';
nav.style.height='155px';
oc.innerText='-';
}
}"
>
-
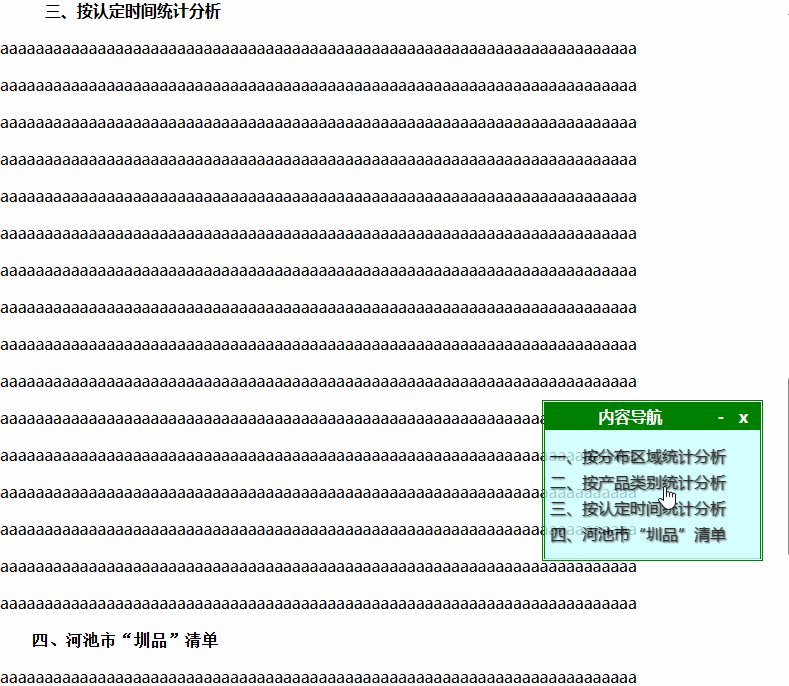
</div>3 菜单使用效果

4 完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 强制Chromium内核,作用于360浏览器、QQ浏览器等国产双核浏览器,默认使用极速模式 -->
<meta name="renderer" content="webkit">
<!-- 强制Chromium内核,作用于其他双核浏览器 -->
<meta name="force-rendering" content="webkit">
<!-- 如果有安装Google Chrome Frame插件则强制为Chromium内核,否则强制本机支持的最高版本IE内核,作用于IE浏览器 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=2">
<title>河池市“圳品”信息</title>
</head>
<body>
<div id="nav" style="width:215px; height:155px; border:3px double green;top:400px; left:550px;position:fixed;z-index:2;">
<div style="width:210px; text-align:center;background: green; font-weight:bold; color: white;padding:3px">
内容导航
<div style="cursor: pointer; float:right; margin-right:10px;" onclick="document.getElementById('nav').style.display='none'" title="关闭">
x
</div>
<div id="oc" style="cursor: pointer;float:right;margin-right:10px;"
onclick="
var nav=document.getElementById('nav');
var mn=document.getElementById('mn');
var oc=document.getElementById('oc');
with (mn.style)
{
if (display != 'none')
{
//收缩菜单
display='none';
nav.style.height='26px';
oc.title='展开';
oc.innerText='+';
}
else
{
//展开菜单
display='block';
oc.title='收缩';
nav.style.height='155px';
oc.innerText='-';
}
}"
>
-
</div>
</div>
<div id="mn" style="padding:5px;background: #ccffff; opacity:.8; visibility:block;line-height:10px">
<p style="white-space: normal;">
<a href="#a1" style="text-decoration:none;color:black; text-shadow: 1px 1px 2px black;">一、按分布区域统计分析</a>
</p>
<p style="white-space: normal;">
<a href="#a2" style="text-decoration:none;color:black;text-shadow: 1px 1px 2px black;">二、按产品类别统计分析</a>
</p>
<p style="white-space: normal;">
<a href="#a3" style="text-decoration:none;color:black;text-shadow: 1px 1px 2px black">三、按认定时间统计分析</a>
</p>
<p style="white-space: normal;">
<a href="#a4" style="text-decoration:none;color:black;text-shadow: 1px 1px 2px black">四、河池市“圳品”清单</a>
</p>
</div>
</div>
<p style="font-size:32pt;text-align:center;">河池市“圳品”信息</p>
<p style="white-space: normal; text-indent: 2em;">
<anchor id="a1">
一、<strong>按分布区域统计分析</strong>
</anchor>
</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p style="text-indent: 2em;">
<strong>
<anchor id="a2">
二、按产品类别统计分析
</anchor> </strong>
</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p style="margin-top: 0px;white-space: normal;text-indent: 2em">
<strong>
<anchor id="a3">
三、按认定时间统计分析
</anchor> </strong><br/>
</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p style="white-space: normal;text-indent: 2em">
<strong>
<anchor id="a4">
<span style="font-family: 宋体; font-size: 16px; text-indent: 32px;">四、河池市“圳品”清单</span></strong></anchor></span>
</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</body>
</html>