文章目录
1、简介
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
所有产品都不是一下子就出现在我们眼前,都会有一个模型或者框架,就是所谓的"原型",用来制作框架模型的工具,我们就称之为原型设计工具。原型设计工具主要分为三大类,分别是传统的手动设计、利用原型软件制作、利用在线原型工具制作。
原型(prototype)这个词来自拉丁文的词proto,意谓“最初的”,意义是形式或模型。在非技术类的文中,一个原型是给定种类的一个代表性例子。
Figma、Sketch、Adobe XD 和 Axure 是最广泛使用的原型制作工具。您可以使用哪些工具来创建用户界面设计?
在实现界面设计时,可以使用常见的界面设计工具,如Adobe XD、Sketch或Figma等。同时,需要与软件开发团队密切合作,确保界面设计能够与后端系统无缝对接,并能够实现所需的功能和交互效果。
2、Axure RP
2.1 工具简介
Axure RP 是唯一一款让 UX 专业人士能够构建逼真的功能原型的 UX 工具。

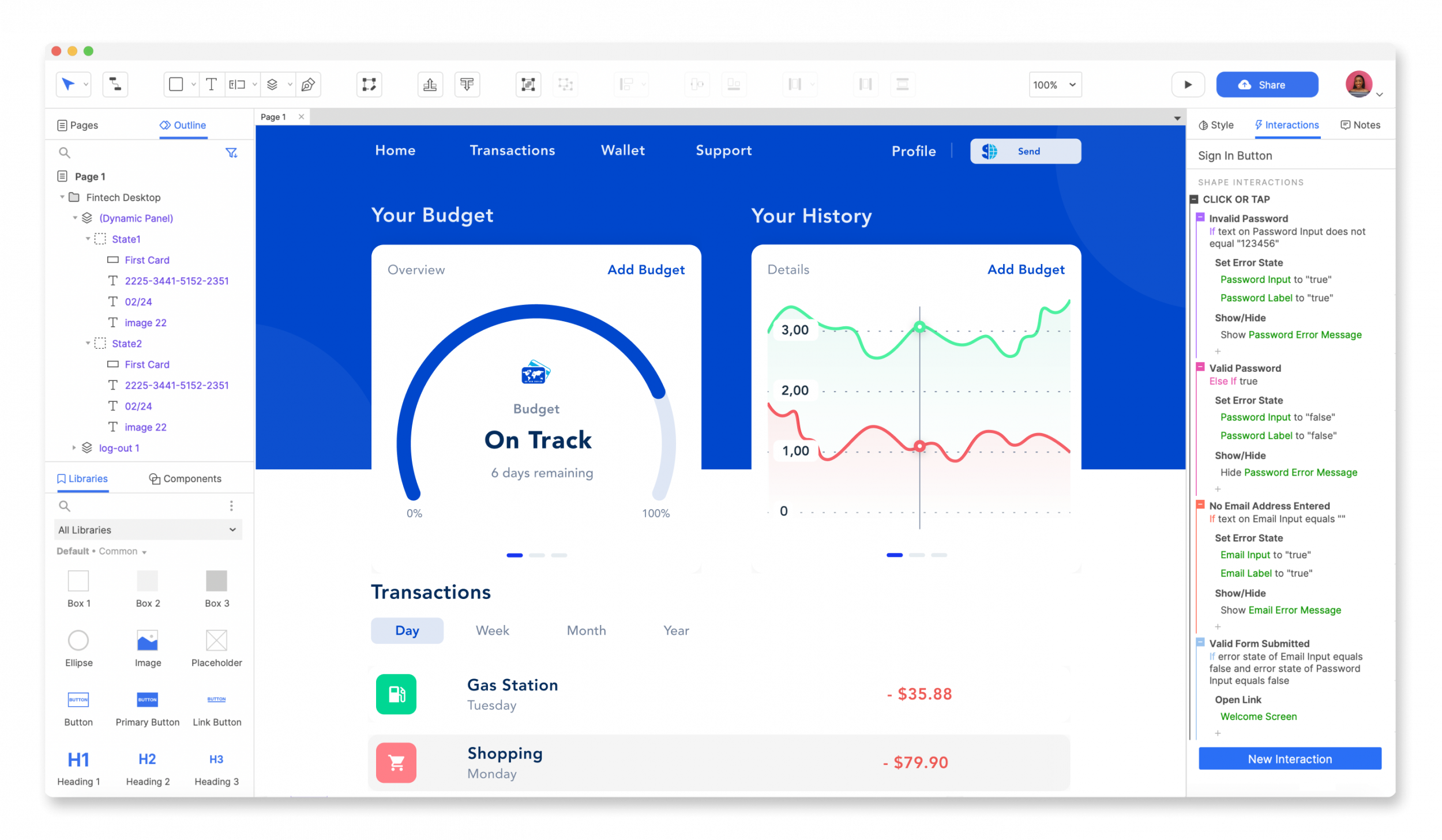
Axure是一款功能强大的原型设计工具,被广泛用于用户体验(UX)和用户界面(UI)设计。这算是目前原型图领域最常用的工具,有着丰富的交互设计功能,可创建各种高保真、低保真的交互原型图,产品经理能够快速创建可交互的原型,并与团队成员进行协作。
2.2 工具特点
- 支持交互设计
- 生成规格说明文档
- 输出HTML原型
- 版本控制管理
- 支持多人协作设计
- 母版功能
- 支持动态面板和复用模板
- 适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型
强大的交互设计、高保真原型设计、规范文档生成、协作和版本控制、深度定制和逻辑设计等。
2.2.1 互动事件
使用鼠标、触摸和键盘事件触发交互。

2.2.2 条件逻辑
添加条件和变量,使您的原型更上一层楼

2.2.4 工作表格
工作文本字段、下拉列表和单选按钮只需拖放即可.
2.2.5 多状态容器
使用多状态动态面板制作从弹出窗口到可滚动、可滑动的移动屏幕的所有内容.
2.2.6 数据驱动接口
创建数据驱动的表和网格,您可以使用转发器小组件动态排序和筛选这些表格和网格。

2.2.7 自适应视图
在单个页面上针对台式机、平板电脑和手机进行设计,并自动显示相应的视图.
2.2.8 流程图
内置的流动形状和连接器可以神奇地回流焊,使在 RP 中制作图表变得容易.

2.3 工具安装
2.3.1 安装
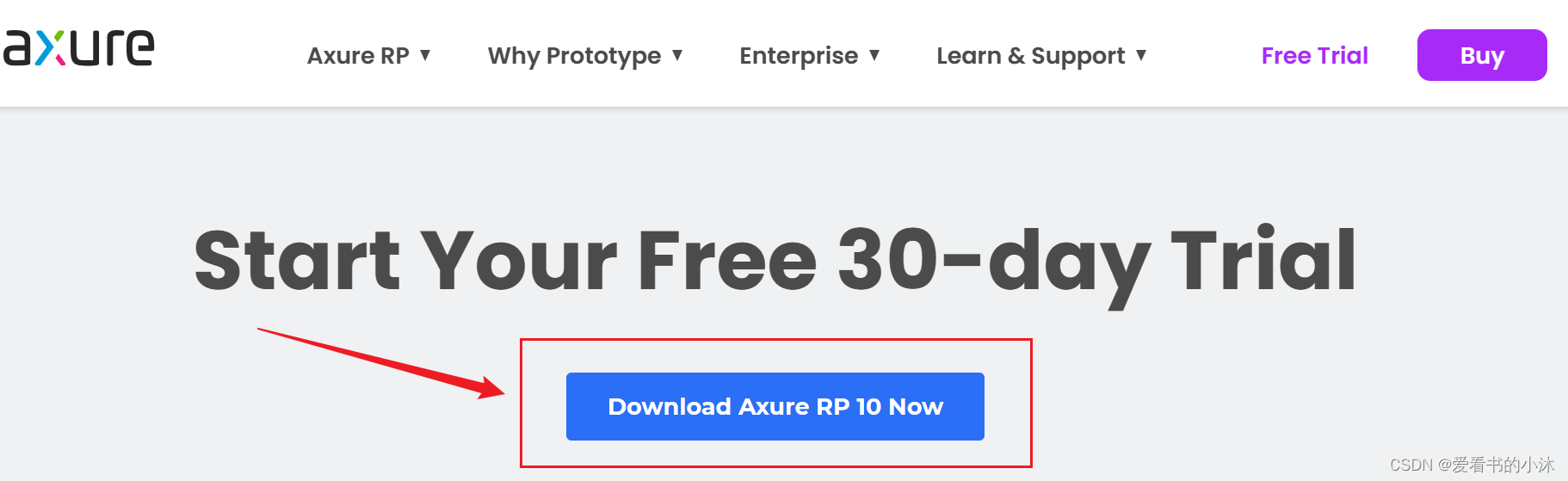
下载链接:
https://www.axure.com/download

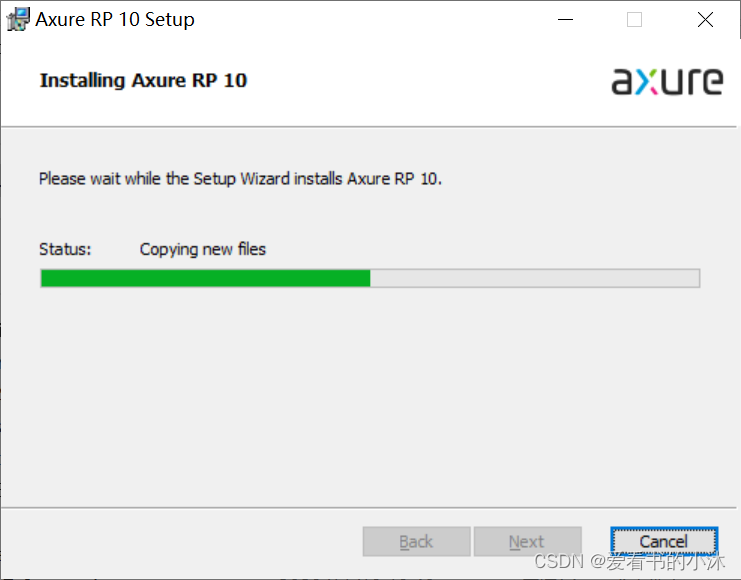
安装如下:

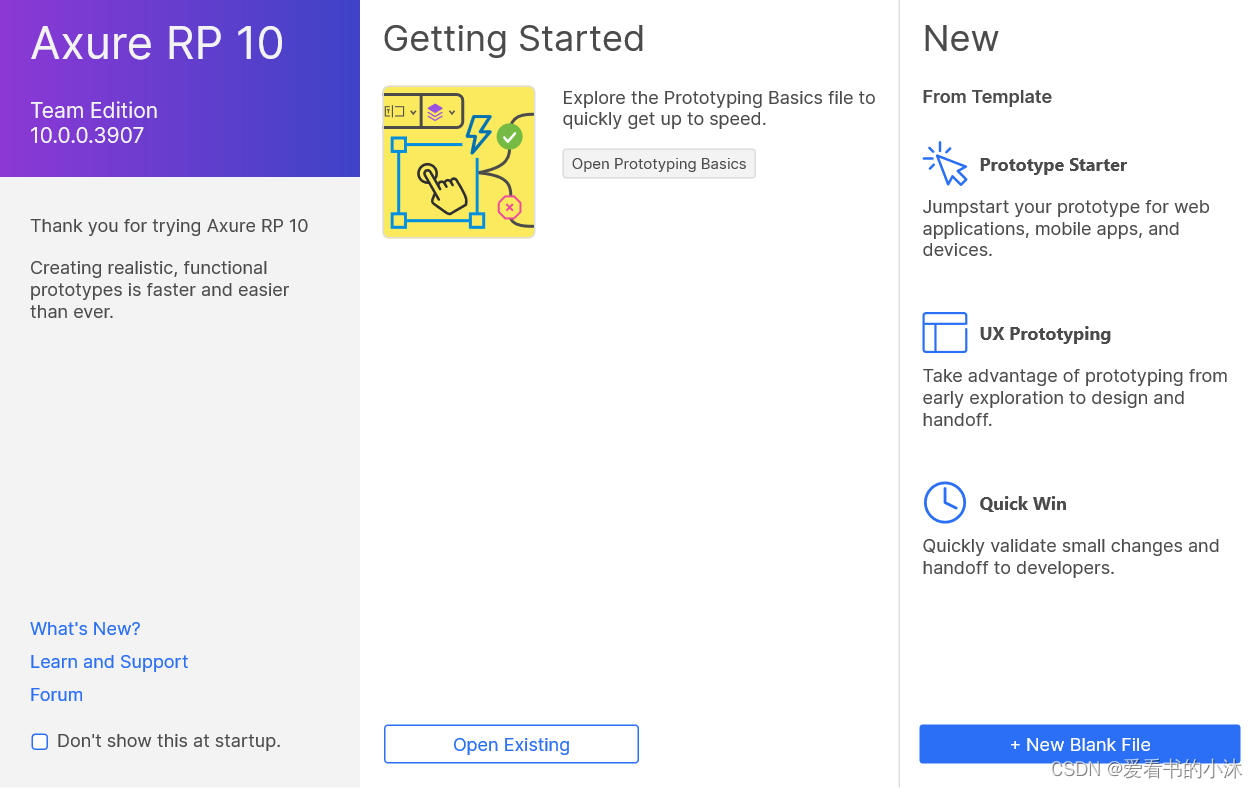
2.3.2 运行
起始页如下:

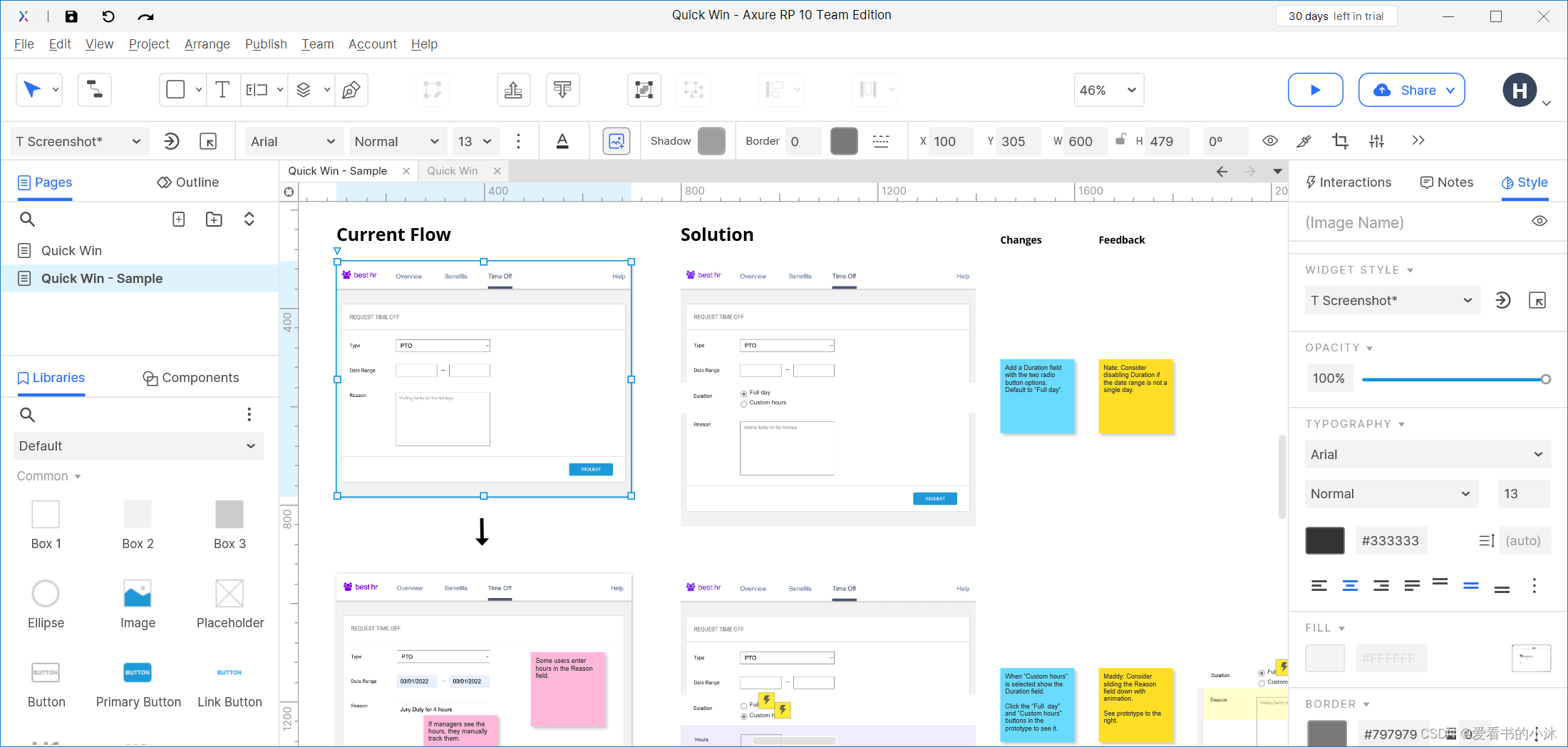
主界面如下:

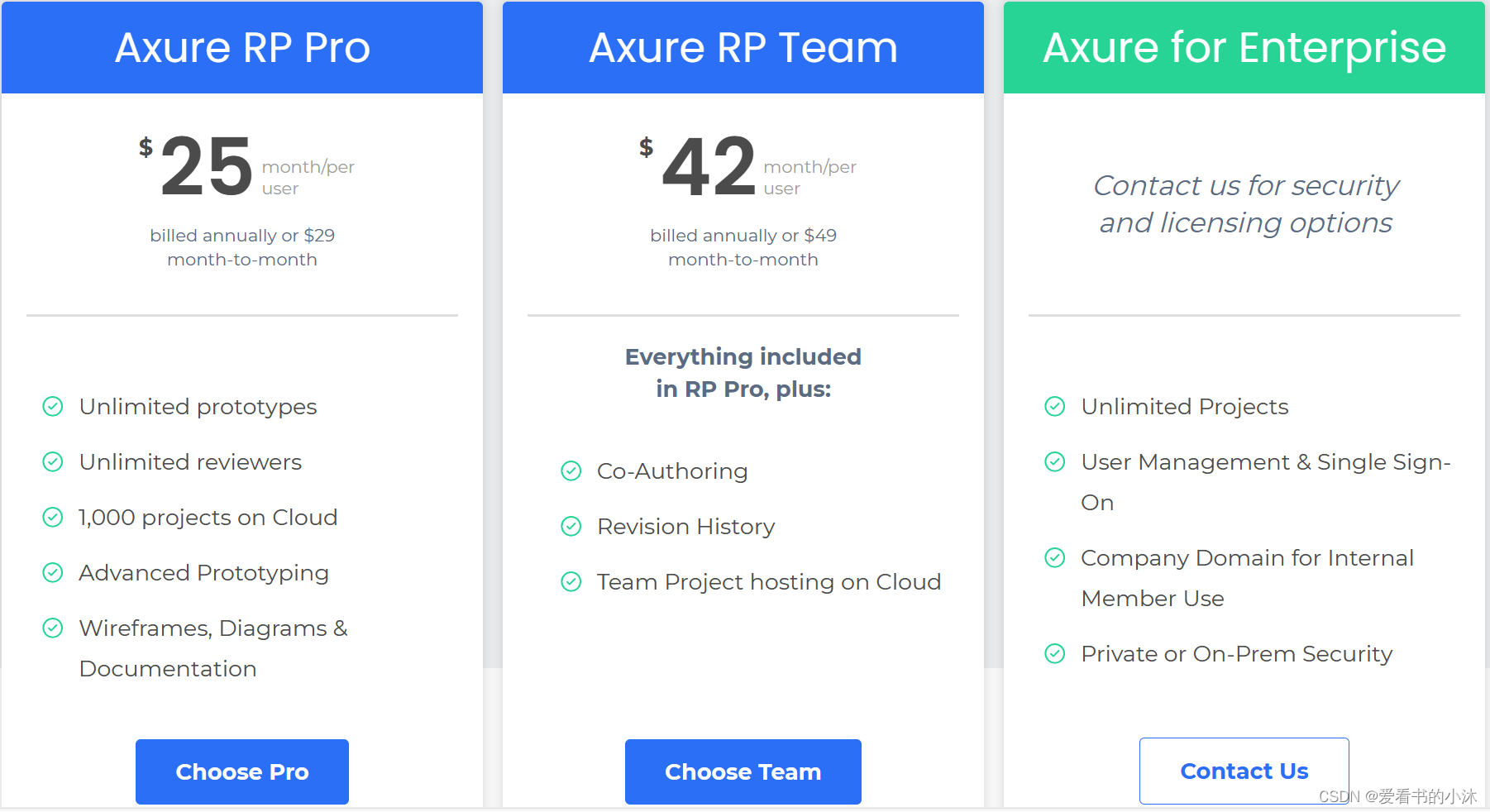
2.4 使用费用
免费试用30天。

2.5 工具体验
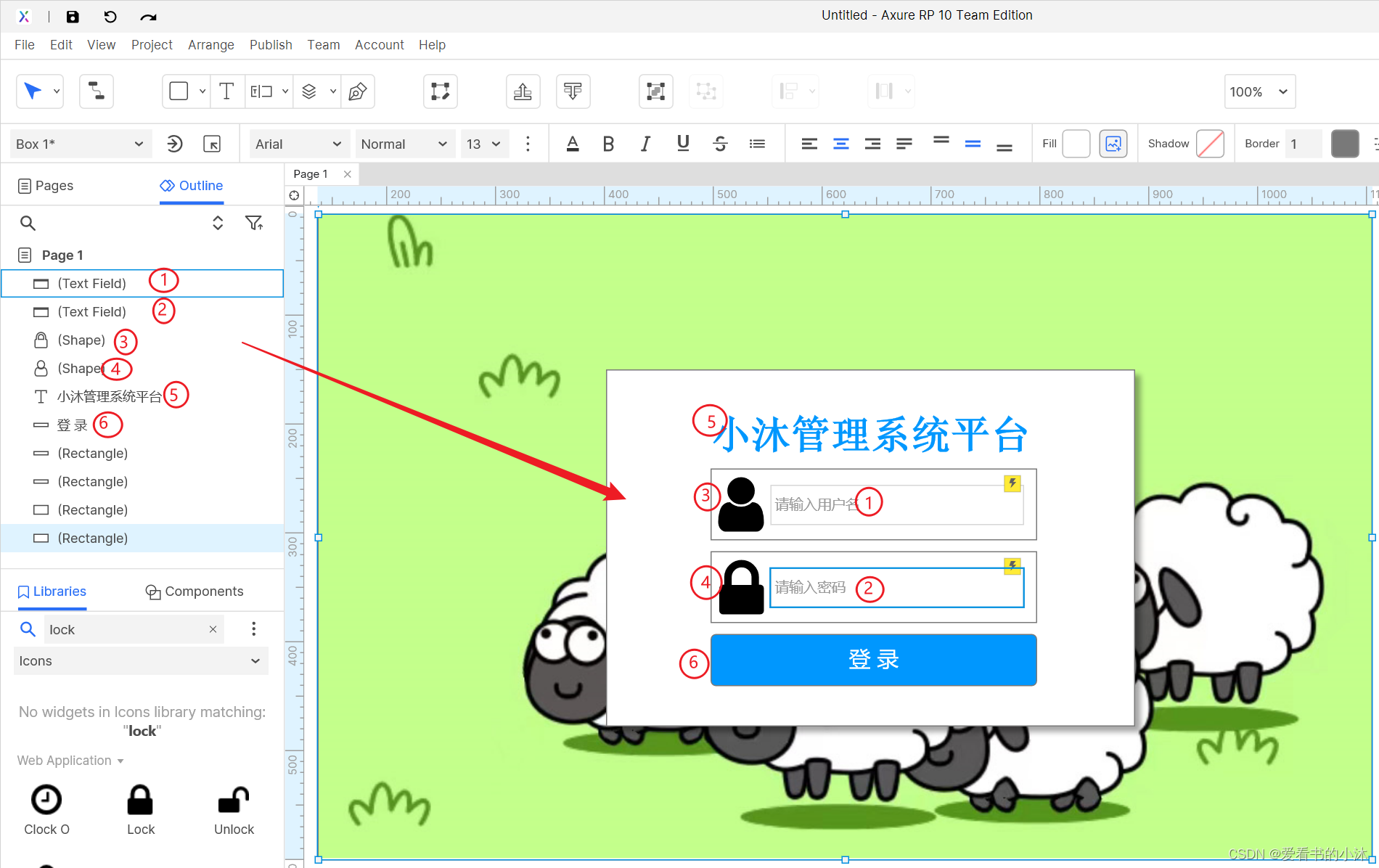
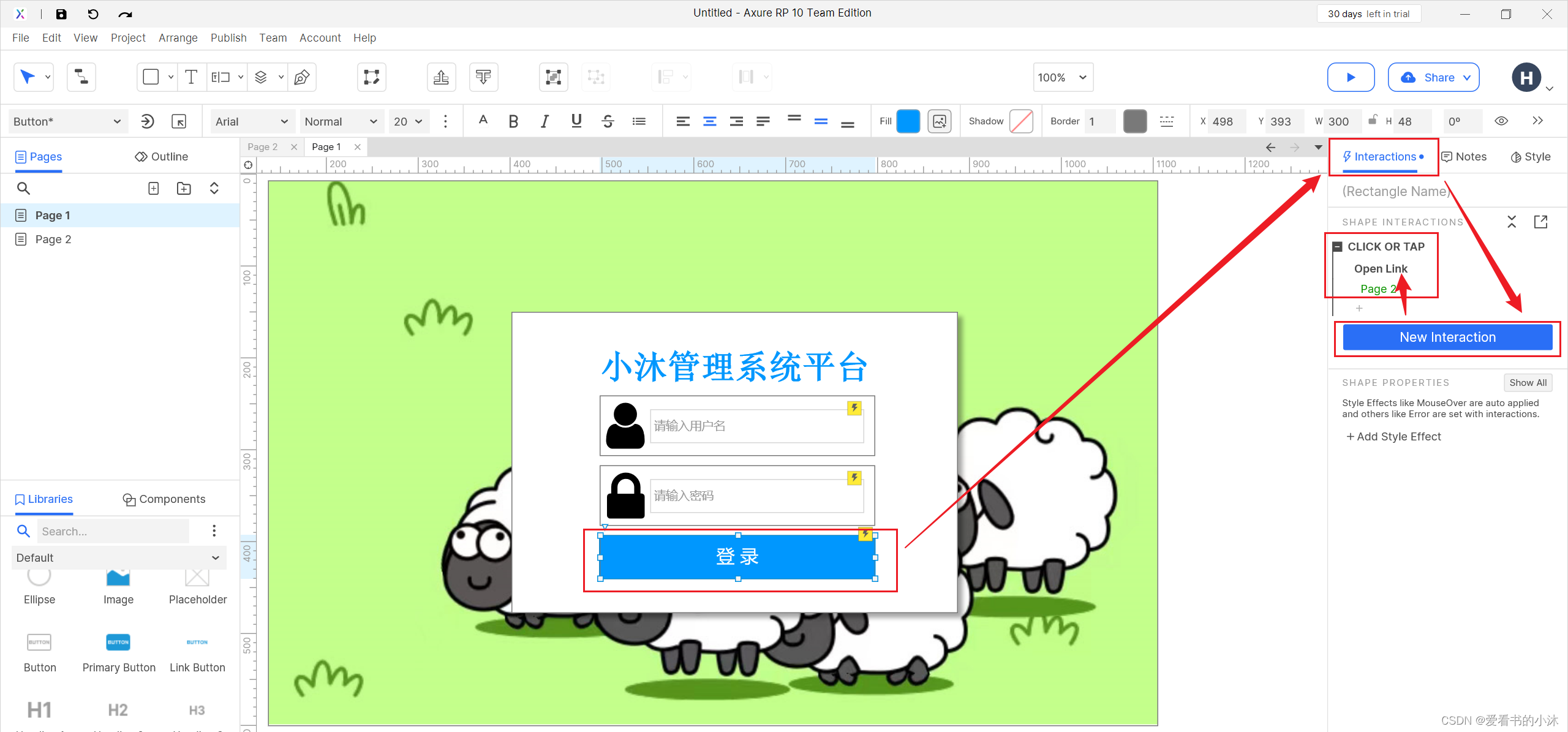
2.5.1 登陆框制作
- 添加Page1

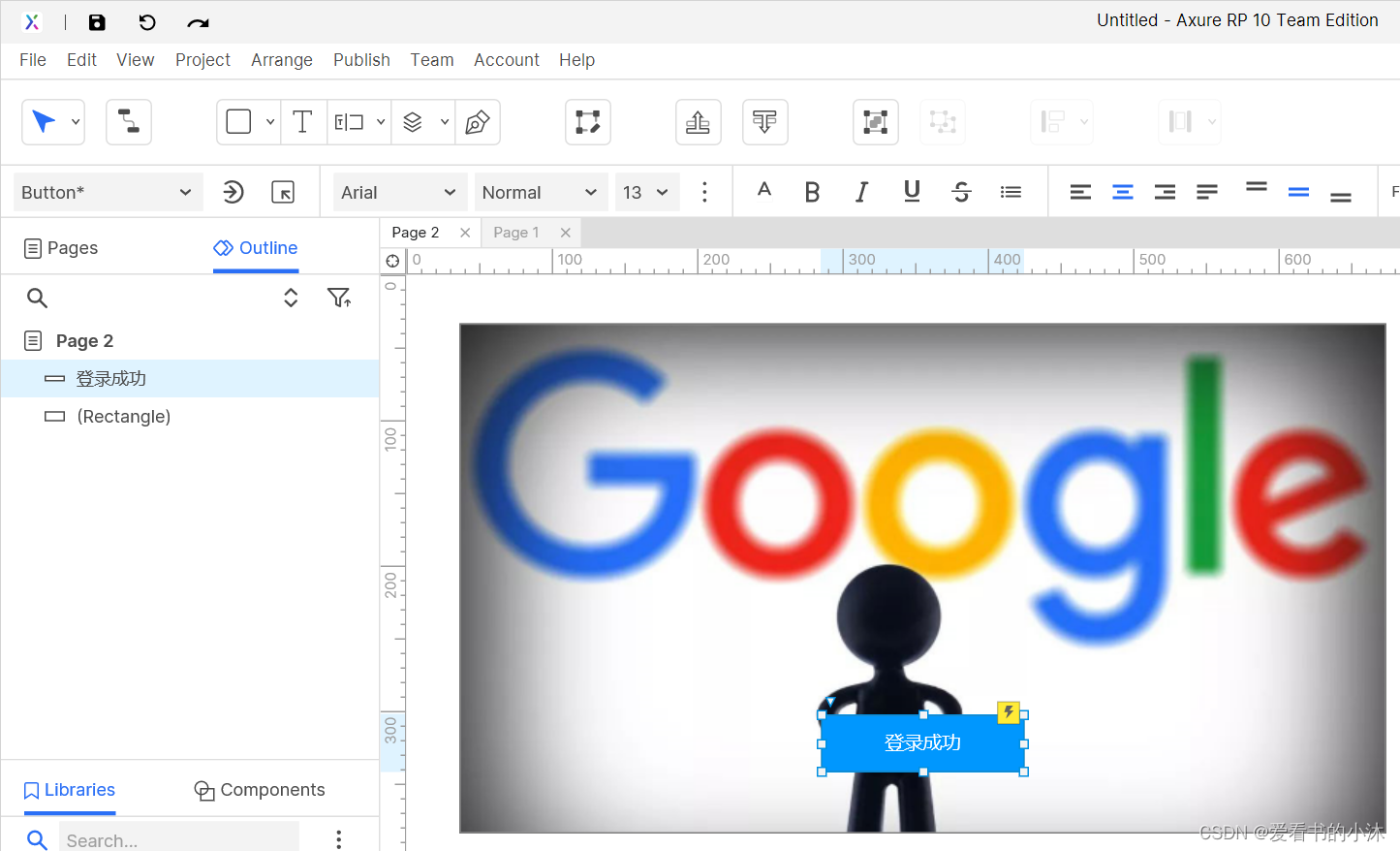
- 添加Page2

- 添加交互事件

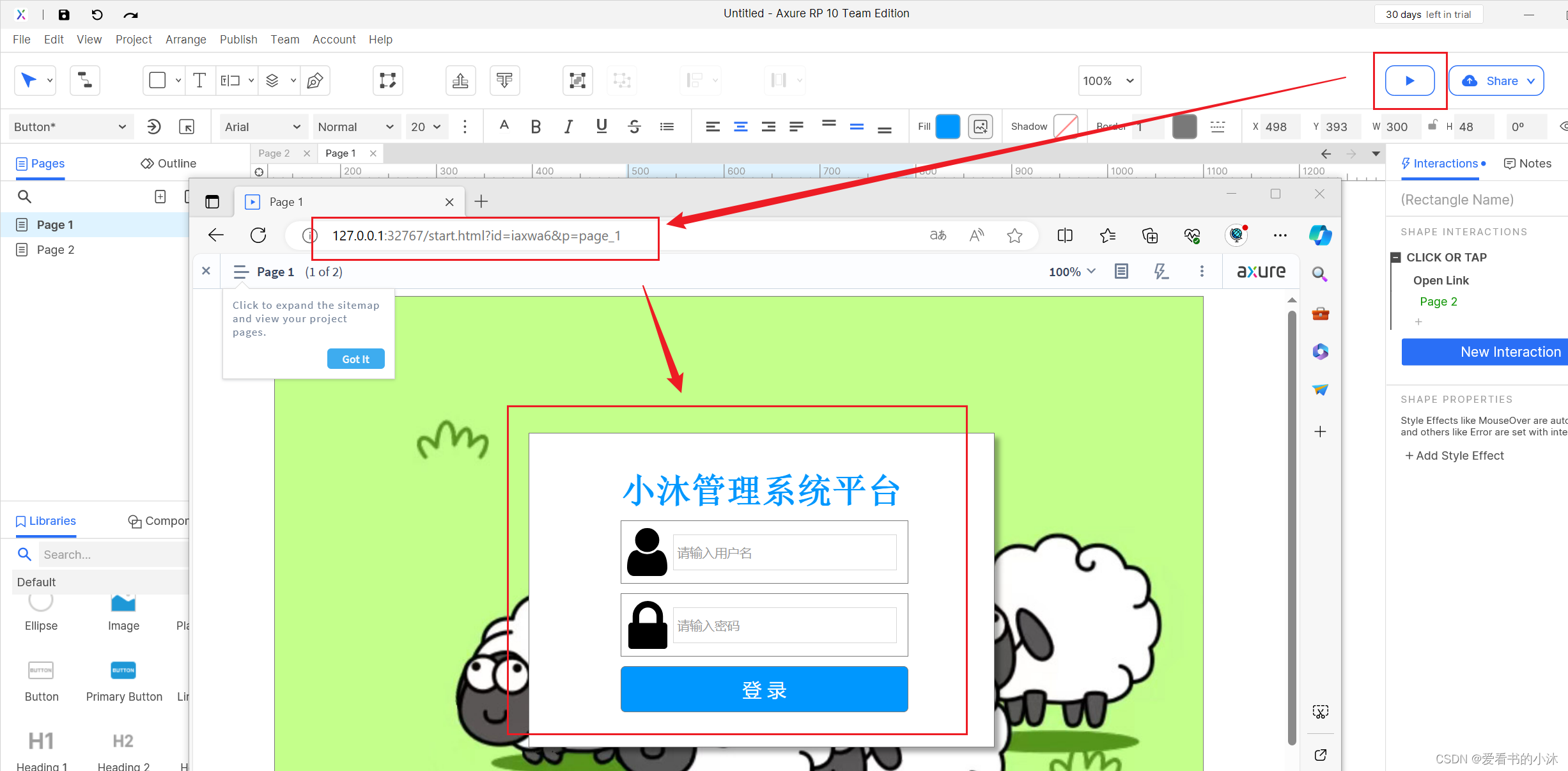
- 预览效果

3、其他
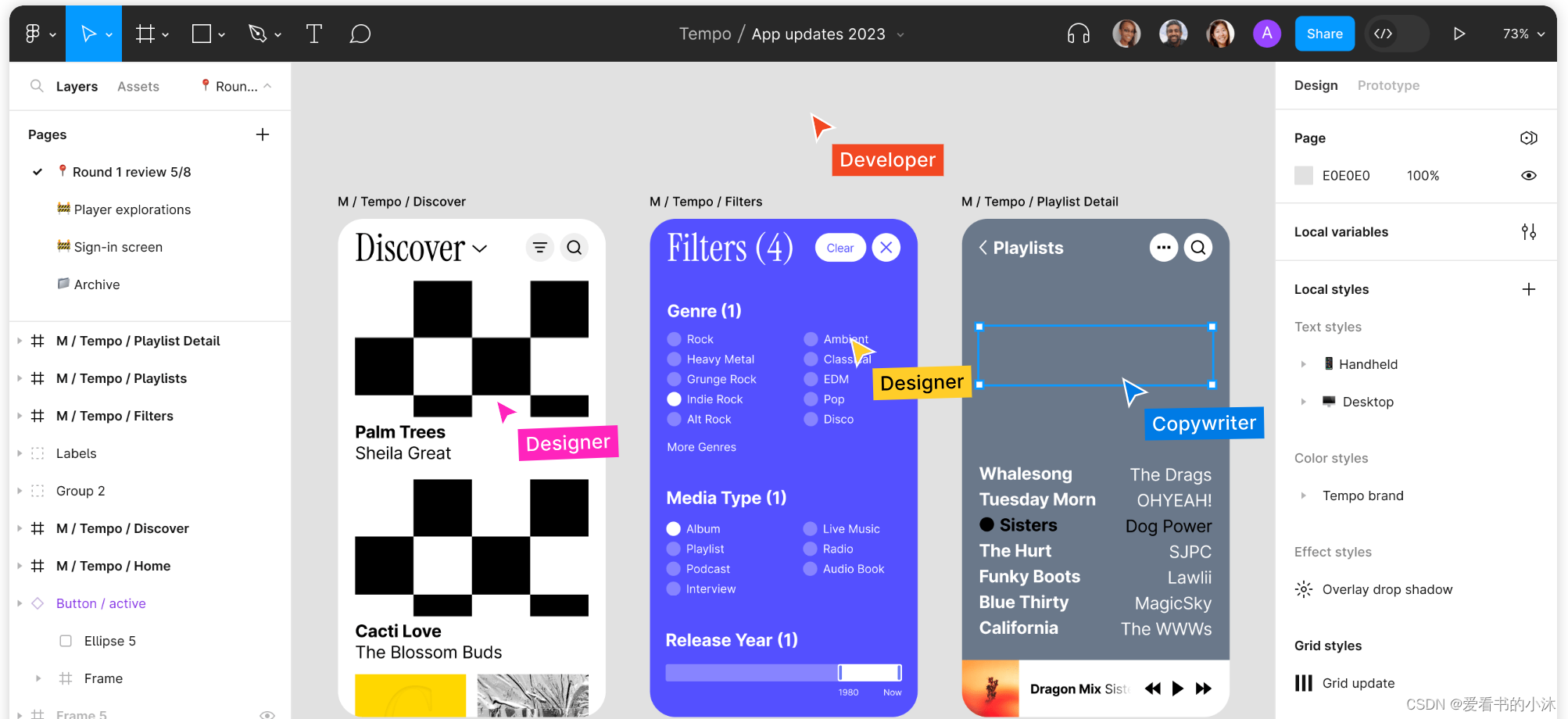
3.1 Figma
https://www.figma.com/
Figma是一款基于云的协作设计工具,具有强大的界面设计和原型设计功能。Figma允许多个用户实时协作,无论是在同一团队,还是远程工作。可以在其中创建和编辑矢量图形、布局设计和交互原型。
云协作、原型交互、矢量编辑和布局、设计组件和样式库、插件生态系统等。

3.2 Adobe XD
https://www.adobe.com/products/xd/learn/get-started-xd-prototype.html
作为Adobe旗下的一款原型设计工具,有着平台自带的一个天然优势—用户可直接导入PS、AI、SKETCH文件作为原型素材。设计的页面间可以通过拖拽创建交互,可设置过渡动画;Adobe XD有提供基础组件元素、平台组件库和少量图标库。可以通过链接分享原型。此外,还支持设计稿的自动标注。

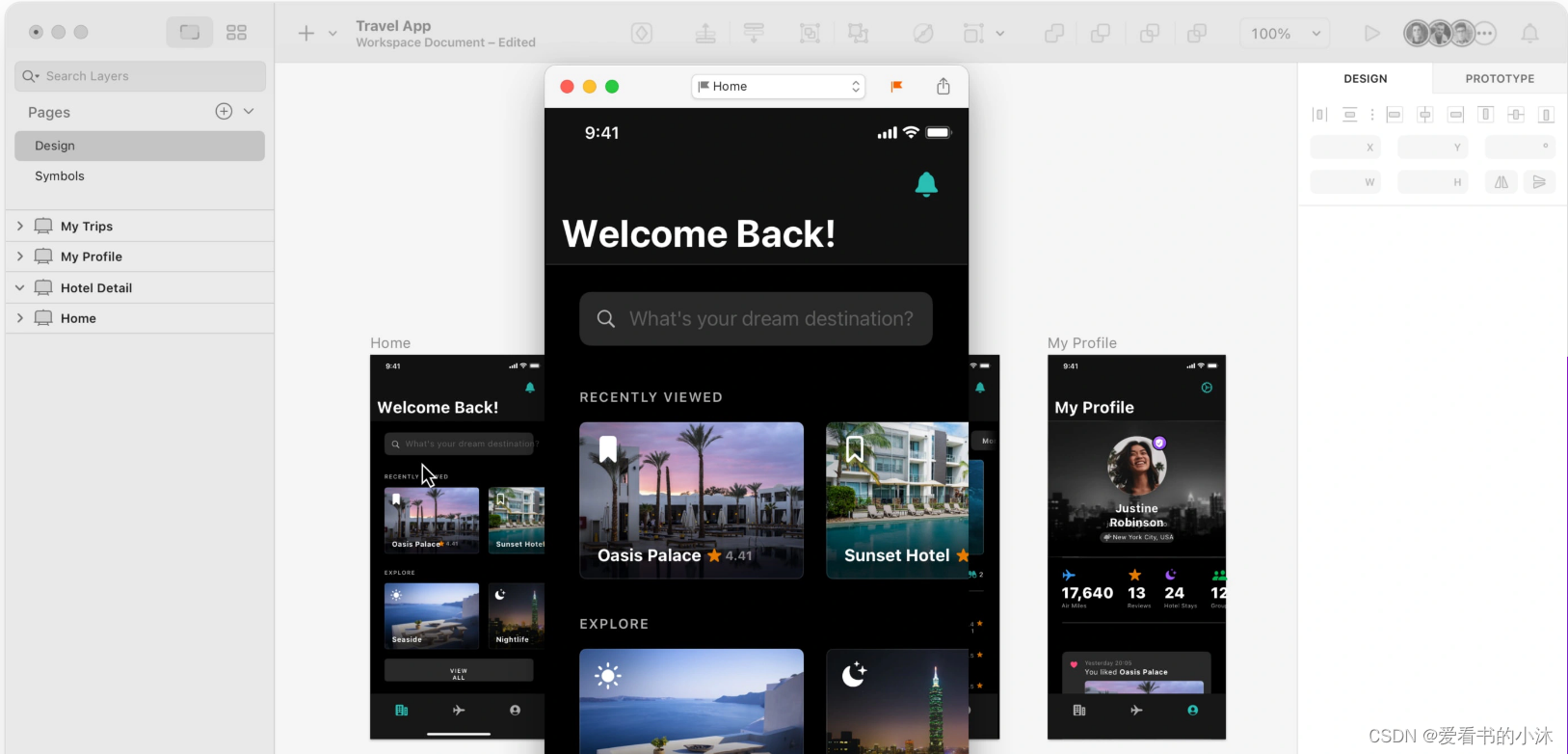
3.3 Sketch
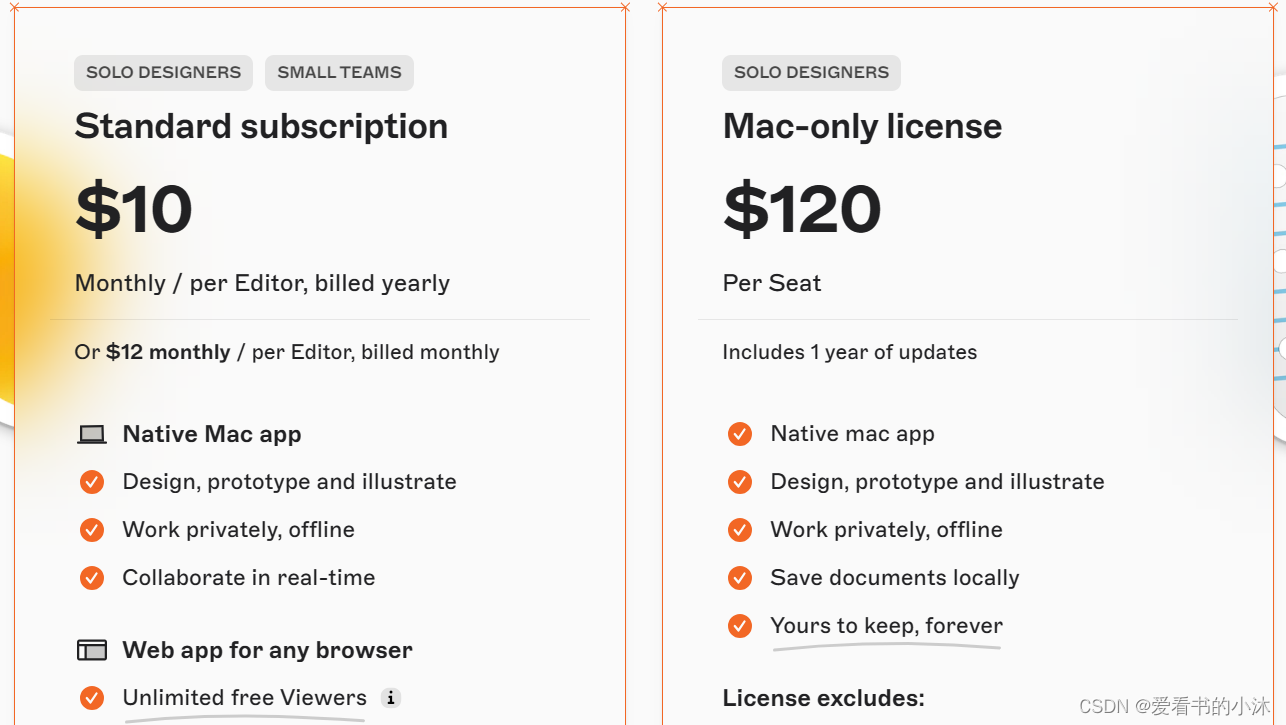
屡获殊荣的 macOS 编辑器、将人员和项目结合在一起的 Web app,以及随时随地预览工作的 iOS 伴侣。
Sketch还是一款只能在macOS上使用的工具,不提供Windows版本。
Sketch在UI设计工具界可谓大名鼎鼎,也有不少用户使用其来制作原型项目。这主要是因为Sketch的界面设计以及矢量编辑能力足够出色。
Sketch是当今最好的原型图软件之一,可以用来创建各种形式的用户界面,如移动、Web和代码。但这对一些设计师来说并不友好,因为Sketch只支持iOS系统的使用。


3.4 摹客RP
https://www.mockplus.cn/download/rp
摹客RP是一个高效易用的在线原型设计工具,提供海量组件、图标、原型设计模板,快速布局、编辑、分享和协作,支持Axure文件导入和多种交互类型。
适用情景:中高保真原型,快速原型, 团队协作,WEB/移动端/平板原型,线框图,视觉稿等。


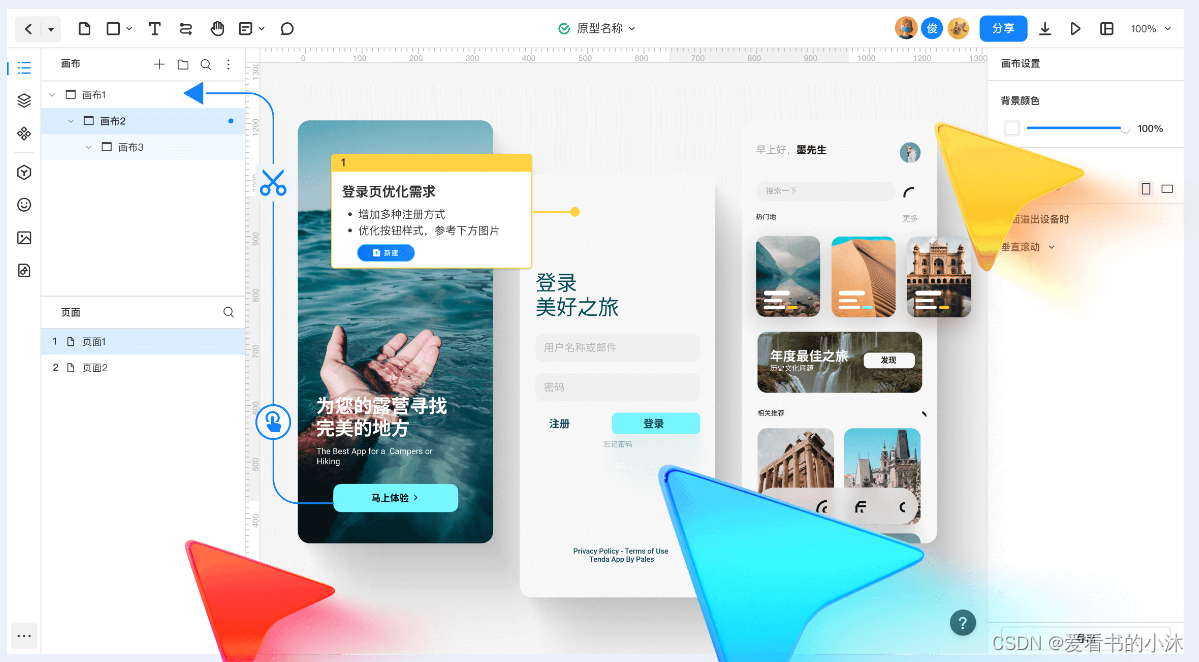
3.5 墨刀
https://modao.cc/
墨刀是创意软件A股上市公司万兴科技旗下的在线一体化产品设计协作平台,支持原型设计、团队协作、海量素材和高效企业。墨刀帮助你快速完成产品设计,提升工作效率.


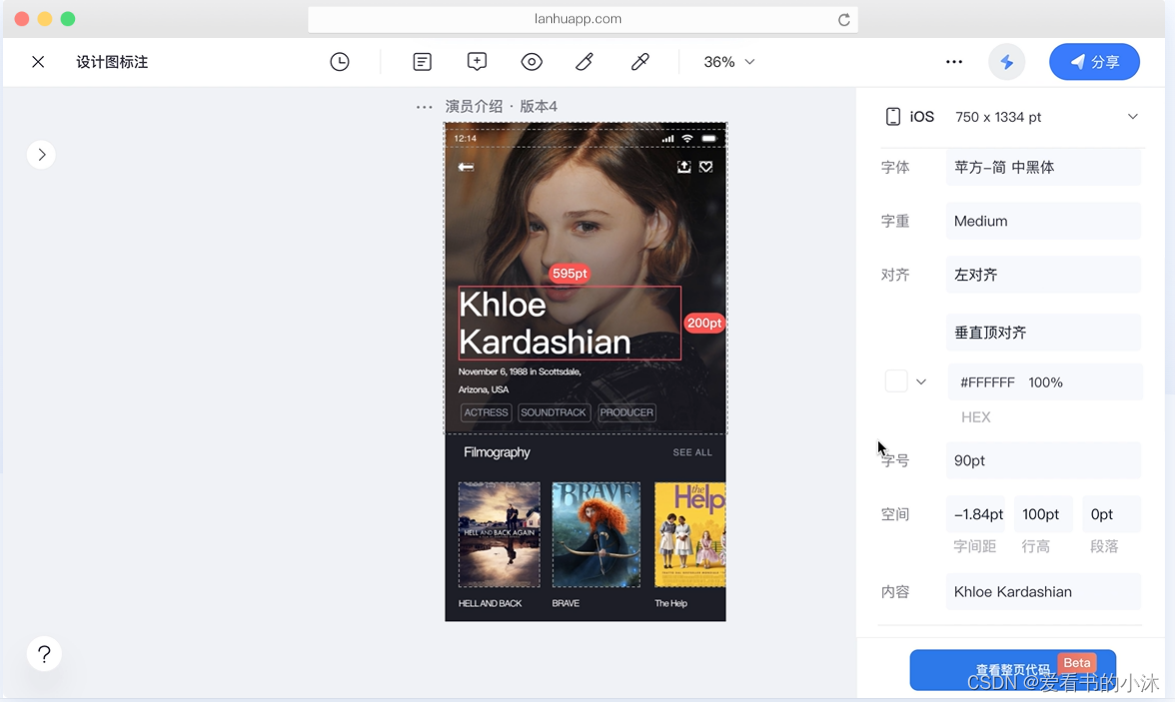
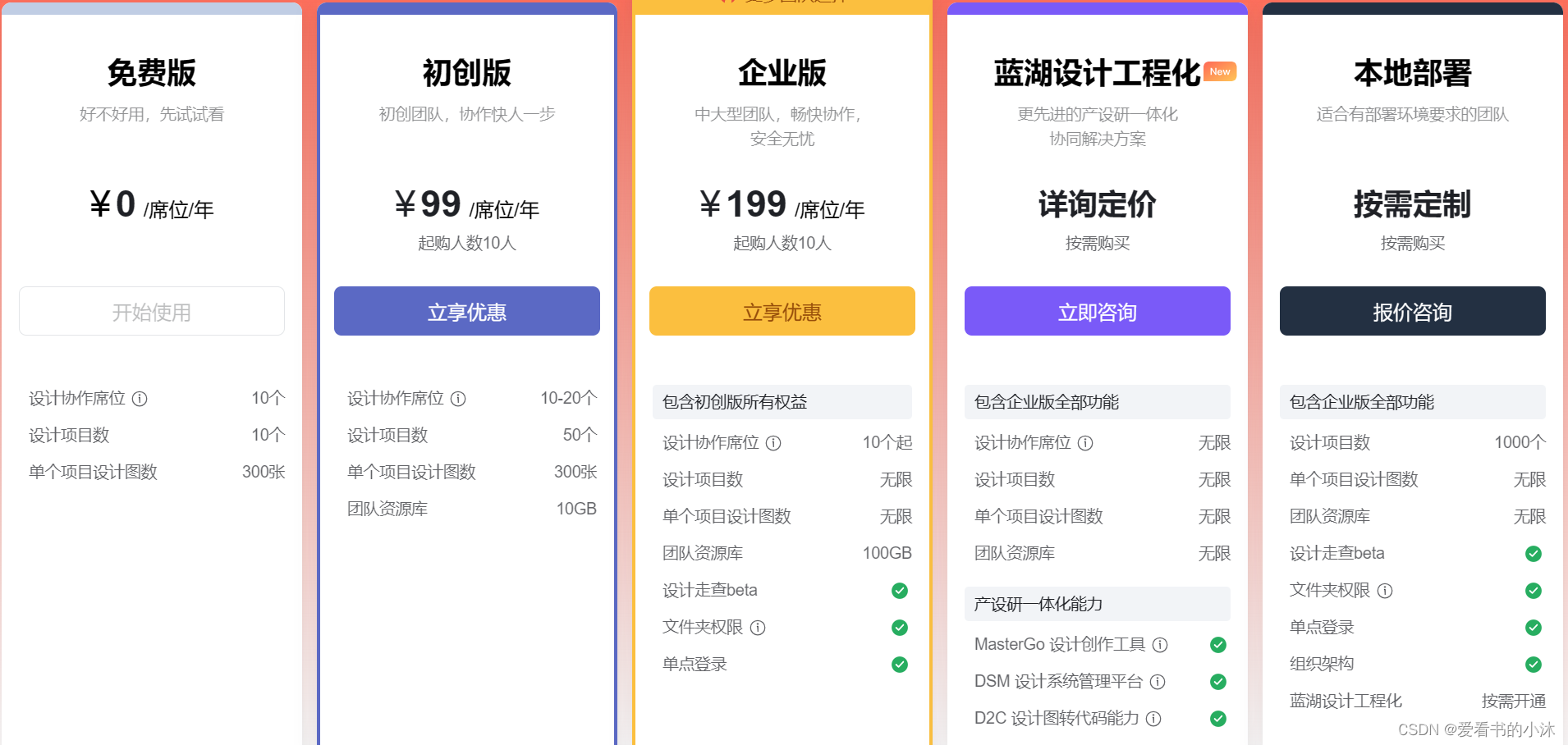
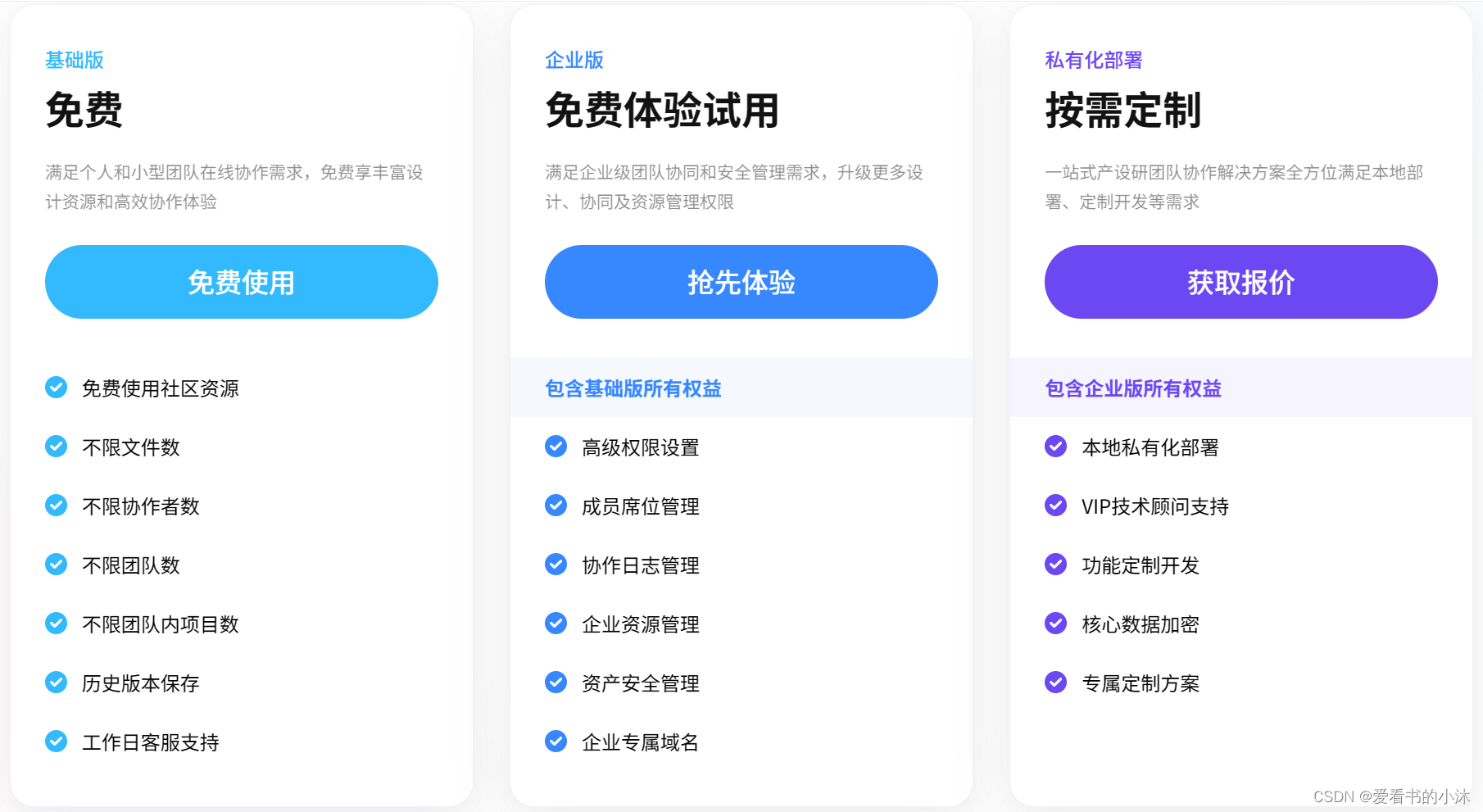
3.5 蓝湖
https://lanhuapp.com/
蓝湖是一款产品文档和设计图的共享平台,帮助互联网团队更好地管理文档和设计图。 蓝湖可以在线展示Axure,自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系等。依托于在Sketch/Photoshop/Adobe XD平台的设计。


3.6 Pixso
https://pixso.cn/
Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具.
无需在工具之间切换,需求梳理、UI设计、原型设计、收集反馈、原型交付一个工具全搞定


结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!