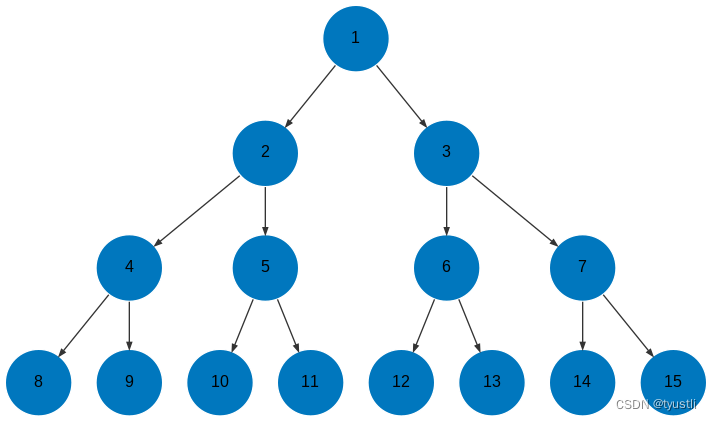
代码
digraph BalancedBinaryTree {
node [fontname="Arial", shape=circle, style=filled, color="#ffffff", fillcolor="#0077be", fontsize=12, width=0.7, height=0.7];
edge [fontname="Arial", fontsize=10, color="#333333", arrowsize=0.5];
node1 [label="1"];
node2 [label="2"];
node3 [label="3"];
node4 [label="4"];
node5 [label="5"];
node6 [label="6"];
node7 [label="7"];
node8 [label="8"];
node9 [label="9"];
node10 [label="10"];
node11 [label="11"];
node12 [label="12"];
node13 [label="13"];
node14 [label="14"];
node15 [label="15"];
node1 -> {
node2, node3};
node2 -> {
node4, node5};
node3 -> {
node6, node7};
node4 -> {
node8, node9};
node5 -> {
node10, node11};
node6 -> {
node12, node13};
node7 -> {
node14, node15};
}
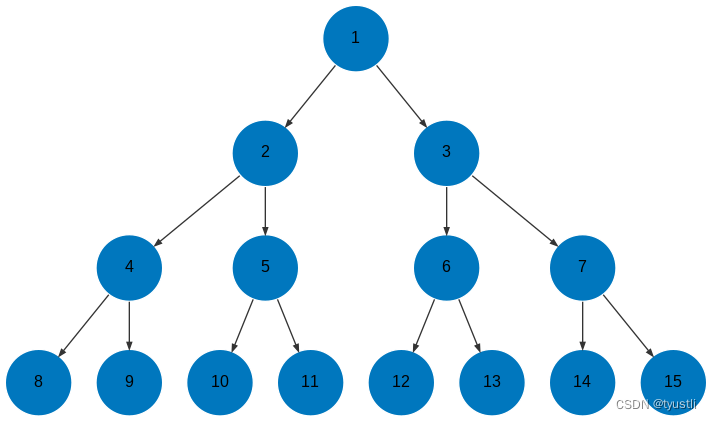
效果