2023微信小程序期末大作业-点奶茶微信小程序
点我下载项目源码 :https://download.csdn.net/download/weixin_43474701/88623145
项目启动:
1.导入项目微信小程序项目wx-xiao-server到微信开发工具,替换自己的oppid
2.安卓nodejs环境
3.进入nodejs-server目录下,使用cmd进入到当前项目,使用node exp.js 命令启动后台服务
首页展示:

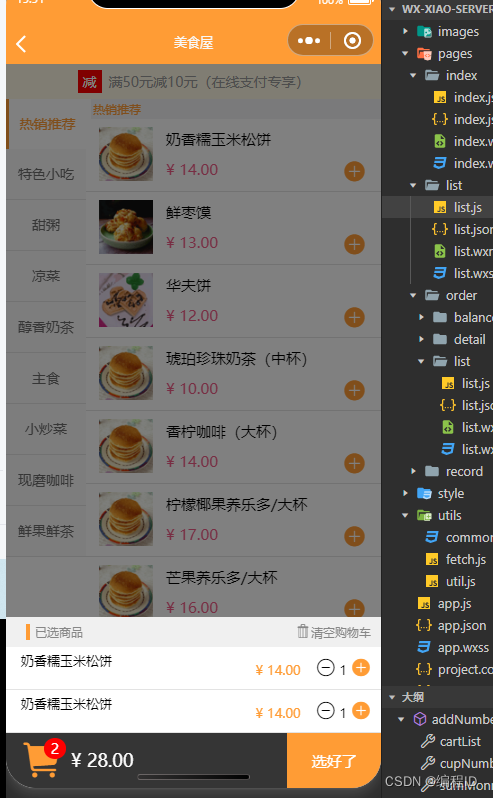
菜单展示

购物车展示:

提交订单:

支付详情页展示:
订单查看:
查看历史消费:
部分代码展示:
<!--pages/home/home.wxml-->
<block wx:for="{
{listData}}" wx:key="itemlist">
<!-- 菜单轮播图 -->
<swiper indicator-dots="{
{indicatorDots}}" autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}">
<block wx:for="{
{item.imgUrls}}" wx:for-item="imgItem" wx:key="{
{item.id}}">
<swiper-item>
<image class="slide-image" src="{
{imgItem.src}}"></image>
</swiper-item>
</block>
</swiper>
<!--开启点餐之旅 -->
<view class="menu-bar">
<view class="menu-block" bindtap="gostart">
<view class="menu-start">开启点餐之旅→</view>
</view>
</view>
<!-- 中间部分 -->
<view class="ad-box">
<image src="{
{item.image_ad}}" class="image-ad"></image>
</view>
<!-- 底部商品图 -->
<view class="bottom-box">
<view class="bottom-pic" wx:for="{
{item.image_bottom}}" wx:for-item="bottomItem" wx:key="{
{item.id}}">
<image src="{
{bottomItem.src}}" class="btm-image" data-id="{
{bottomItem.id}}"></image>
</view>
</view>
</block>
// pages/home/home.js
const fetch = require(‘…/…/utils/fetch.js’)
Page({
data: {
// 显示面板指示点
indicatorDots: true,
// 图片自动切换
autoplay: true,
// 自动切换时间间隔
interval: 5000,
// 滑动动画时长
duration: 1000
},
onLoad: function(options) {
// 显示模态对话框
wx.showLoading({
title: “努力加载中”
})
// 请求数据
fetch(‘food/index’).then((res) => {
// 请求成功,关闭对话框
wx.hideLoading();
// 把接口返回数据setData给listData
this.setData({
listData: res.data,
})
},() => {
// 请求失败,关闭对话框,执行fetch.js文件中的fail方法
wx.hideLoading();
});
},
gostart: function() {
wx.navigateTo({
url: “…/list/list”,
})
}
})