问题现象:
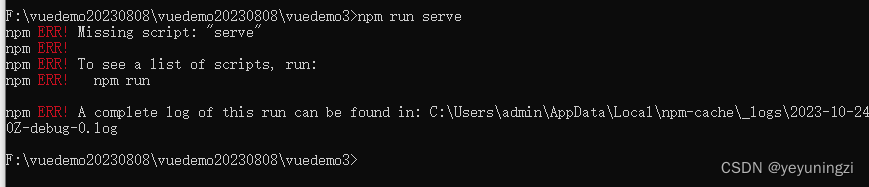
从别处拷贝来的VUE项目,根据说明通过npm install 加载了项目依赖 ,但是运行npm run serve里报错:
npm ERR! Missing script: "serve"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run

问题解决思路:
package.json 文件是项目的清单。 它可以做很多完全互不相关的事情。 例如,它是用于工具的配置中心。 它也是 npm 和 yarn 存储所有已安装软件包的名称和版本的地方。在package.json 里 :
version表明了当前的版本。name设置了应用程序/软件包的名称。description是应用程序/软件包的简短描述。main设置了应用程序的入口点。private如果设置为true,则可以防止应用程序/软件包被意外地发布到npm。scripts定义了一组可以运行的 node 脚本。dependencies设置了作为依赖安装的npm软件包的列表。devDependencies设置了作为开发依赖安装的npm软件包的列表。engines设置了此软件包/应用程序在哪个版本的 Node.js 上运行。browserslist用于告知要支持哪些浏览器(及其版本)。
以上所有的这些属性都可被 npm 或其他工具使用。
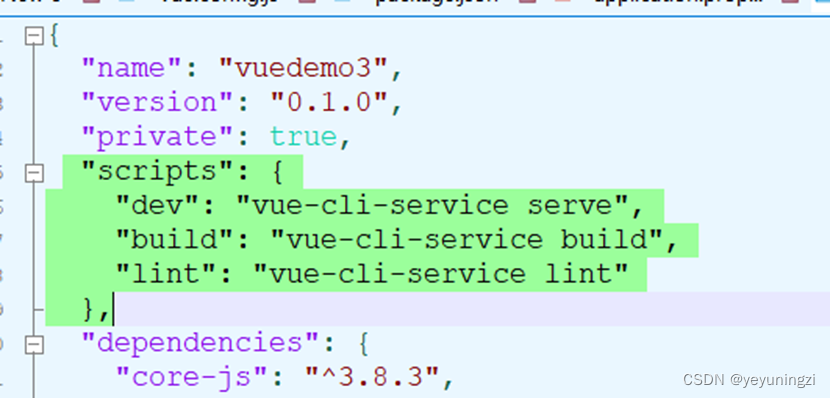
本次运行报错时,package.json里 指定的可运行的脚本信息如下:

此时需要使用的命令应为: npm run dev 、npm run build或者npm run lint ;
运行结果如下: