一,需求
根据传入的文本地址 将其转换为坐标 显示地图点位在腾讯地图上

二,使用axios发送请求
import axios from 'axios'; //引入axios
axios({
url:'https://apis.map.qq.com/ws/geocoder/v1',
method:'get'
//参数 地址和key值
}).then((data)=>{
console.log(data)
});
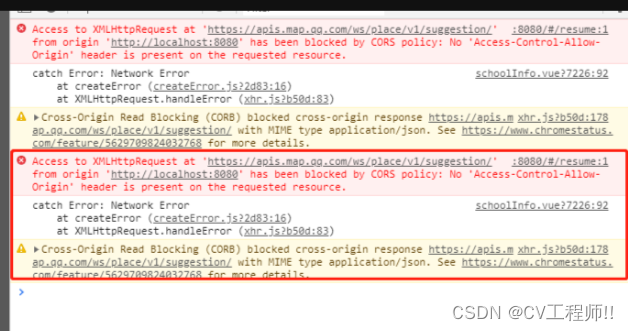
但是使用完报跨域错误

(二)解决跨域问题:
经过一番查找,找到了一个方法。使用插件 vue-jsonp,解决跨域问题。
1,安装vue-jsonp,
npm install vue-jsonp
2,直接在使用页面引入使用
import { jsonp } from "vue-jsonp"; jsonp('http://apis.map.qq.com/ws/geocoder/v1', {
address: sonTaskItemObj.address,
key: "VUFBZ-SRPCA-REEK7-CQKQP-PDLYV-V4BH5",
output: "jsonp"
}).then(data => {
})这样我传入的是 xx市xx区xx路 尽量详细 然后会给你返回坐标地址
4,腾讯地图默认的请求是json,在请求的时候需要加 output:"jsonp"
