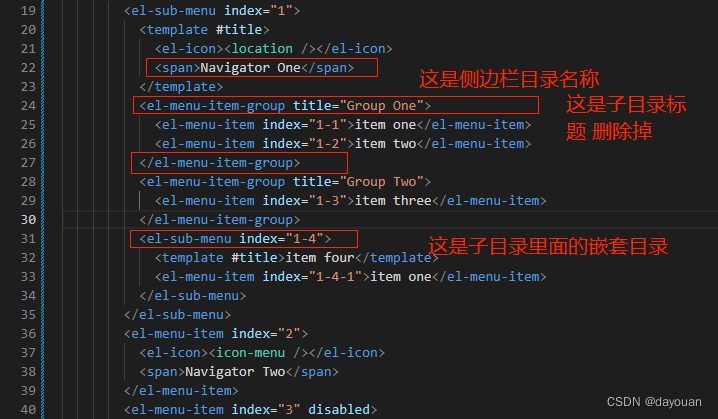
1. 在页面views vone 文件下创建多个页面 在router文件夹下面index 文件中 routes数组的某条对象数据中 添加children属性 值为数组 数组中包含对象 对象有两个属性 path(这里写入访问文件的路径) component (这里将文件引入过来),如果还有下级页面 可以再添加一个children属性 写法一样 例子如下图
2. 删除掉多余的子目录标题
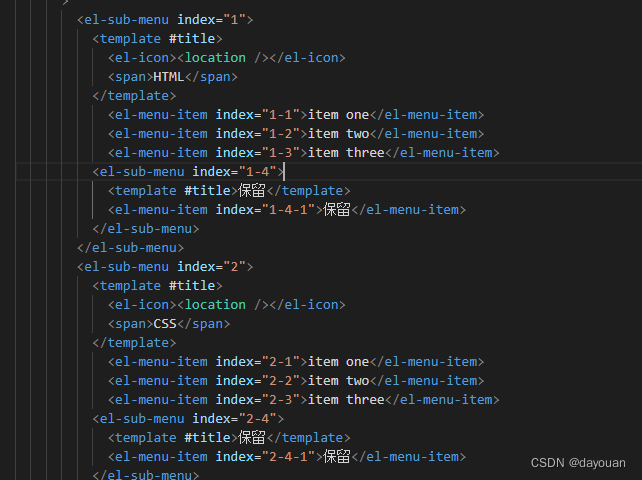
修改之后

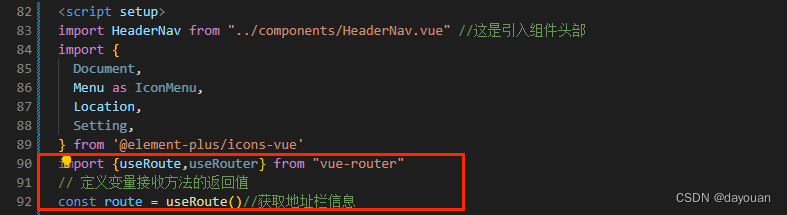
3.在该文件HomeView script 标签中 引入vue-router 然后定义变量接收方法的返回值

4. 这页面中的侧边栏组件添加两个属性 router :default-active="route.path" 这样就可以进行点击选项 进行渲染相对应的页面
这是 组件库里面组件属性的来历

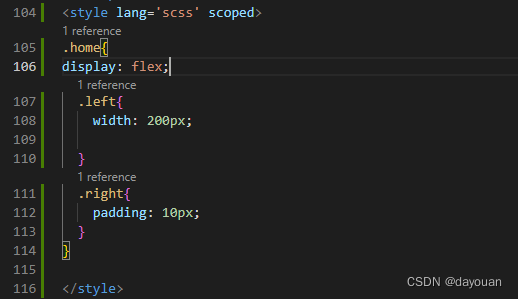
最后 在HomeView 文件中 给页面进行简单的布局

效果如下: