1、在vue2.0中的路由跳转

2、在vue2.0中取出路由的传值

在vue3.0中取消了vue2.0的部分api,新增的两个API,分别是useRouter和useRoute。
3、vue3.0中路由跳转
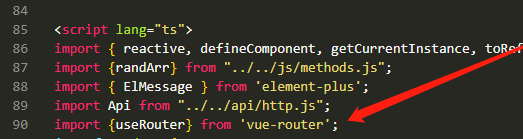
1)第一步先引入import {useRouter} from 'vue-router';

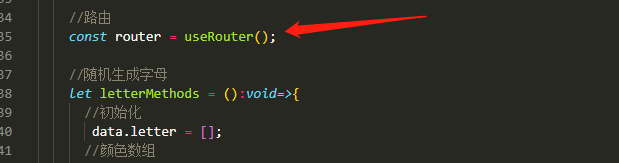
2)第二步 const router = useRouter();

3)第三步 router.push({path:'/home', query:{id:'12' }})

4、vue3.0如何取出路由的值
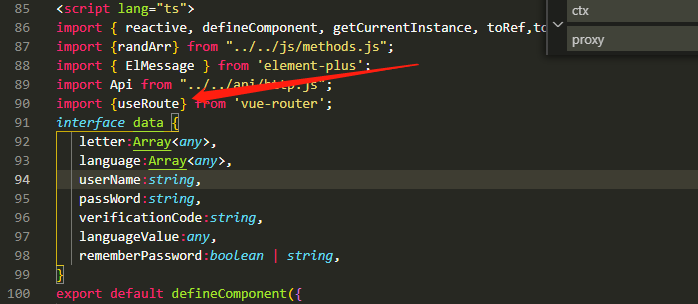
1)第一步先引入import {useRoute} from 'vue-router';

2)第二步 const route = useRoute();

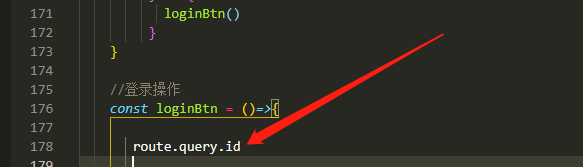
3)第三步route.query.id