项目地址 github仓库
项目打开需要用到node
项目展示图
目录
推荐页

代码图粗略展示
<template>
<div class="recommend" v-loading="loading">
<!-- scroll 插件 只能控制一个完整的组件 进行下滑 故需要将轮播图和歌单列表 组合起来-->
<Scroll class="recommend-content">
<div>
<!-- 轮播图 -->
<div class="slider-wrapper">
<div class="slider-content">
<!-- 这里注意 如果 没有v-if的话 会报错 因为slider必须有节点不然 会报错 而当数据没接收到的时候 就会报错 这时候就需要v-if了 -->
<Slider v-if="sliders.length" :sliders="sliders"></Slider>
</div>
</div>
<!-- 歌单列表 -->
<div class="recommend-list">
<h1 class="list-title">热门歌单推荐</h1>
<ul>
<li
v-for="item in albums"
class="item"
:key="item.id"
@click="selectItem(item)"
>
<div class="icon">
<img
alt=""
width="60"
height="60"
v-img-lazy="item.coverImgUrl"
/>
</div>
<div class="text">
<p class="name">{
{ item.name }}</p>
<p class="title">{
{ item.description }}</p>
</div>
</li>
</ul>
</div>
</div>
</Scroll>
<router-view v-slot="{ Component }">
<transition name="slide" appear>
<component :is="Component" :detailObj="albumDetail" />
</transition>
</router-view>
</div>
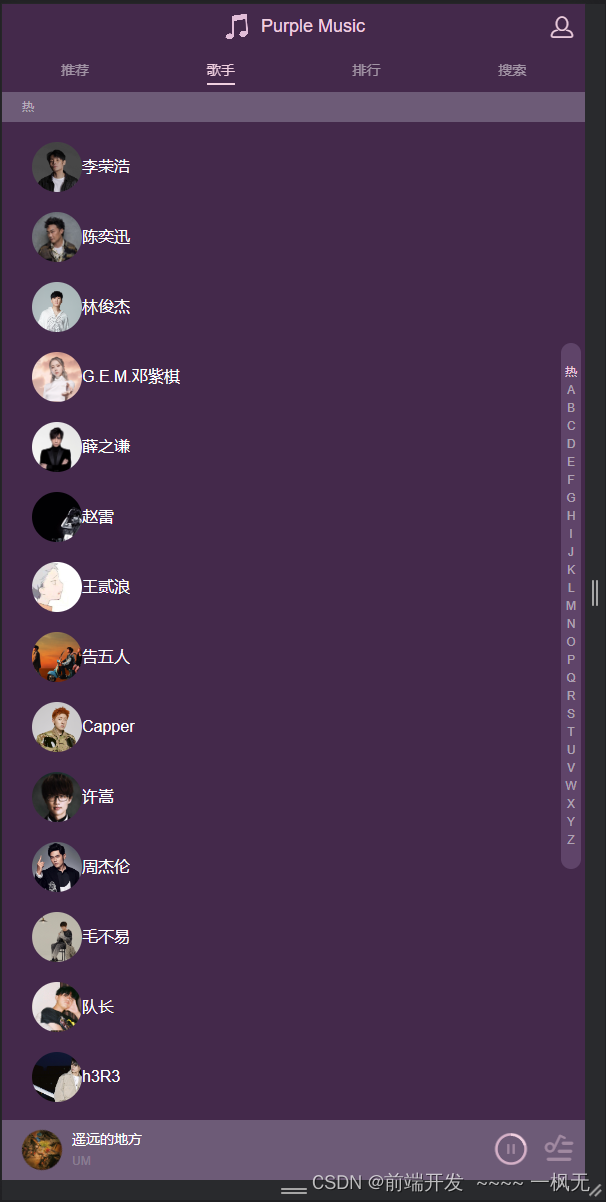
</template>歌手页

排行页

搜索页

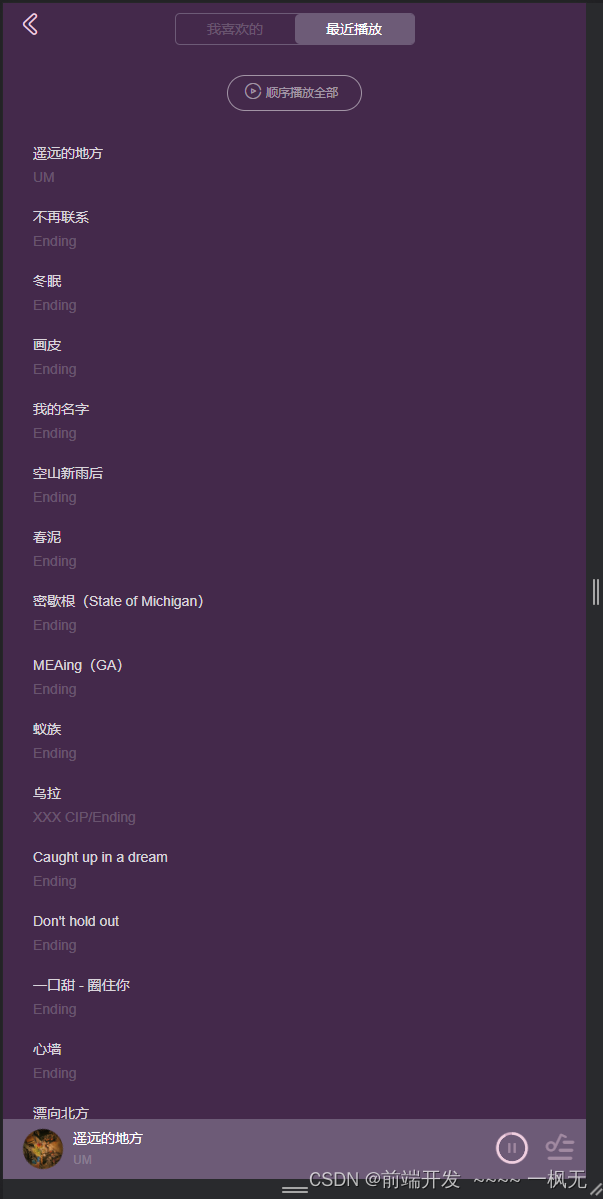
我的喜欢列表和历史播放列表

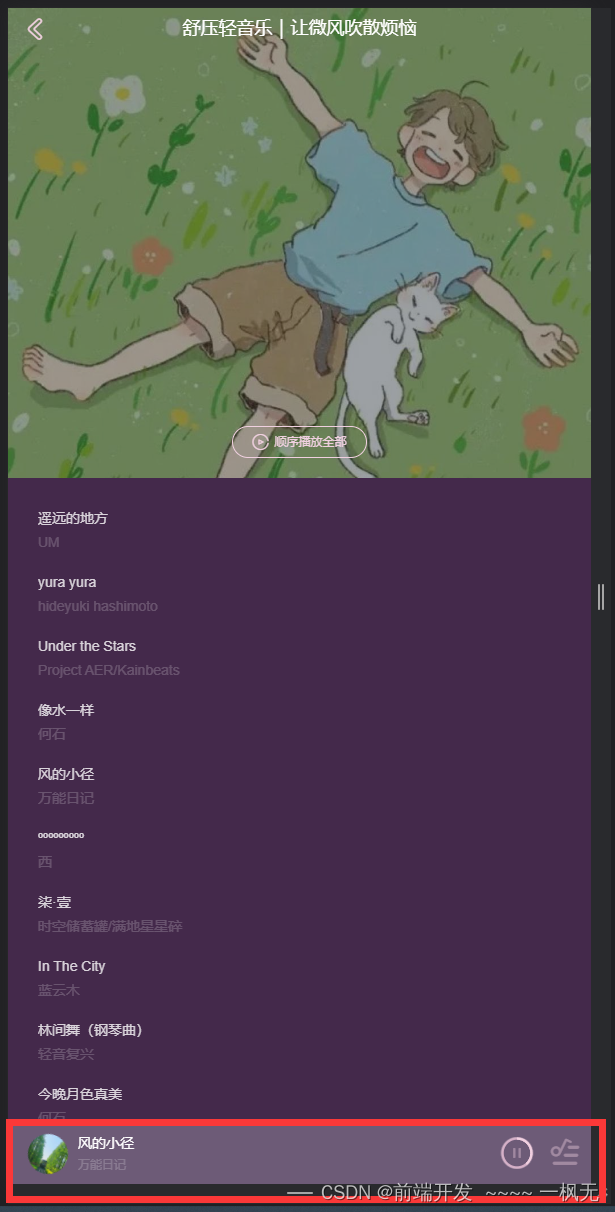
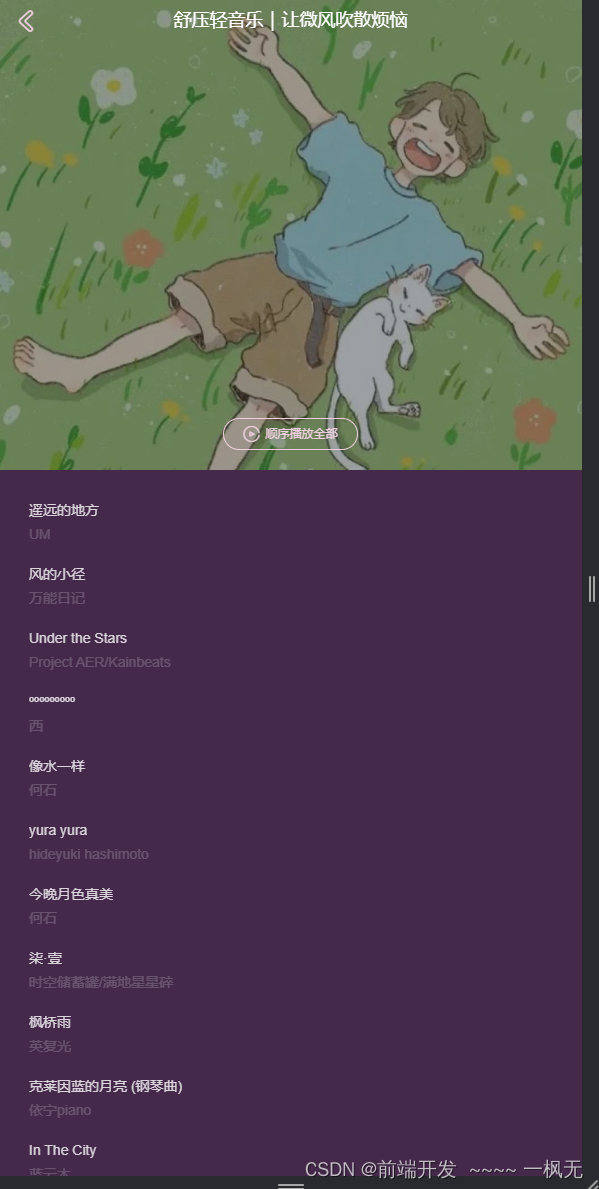
歌单详情图

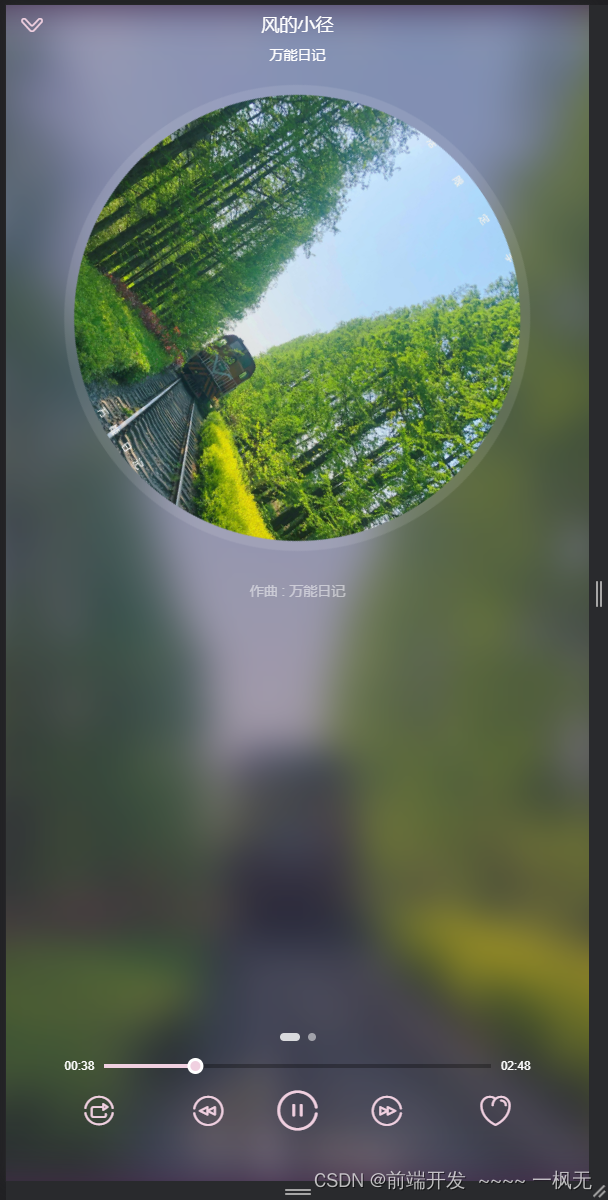
大播放器页面

迷你播发器页面