第一章 问题解析
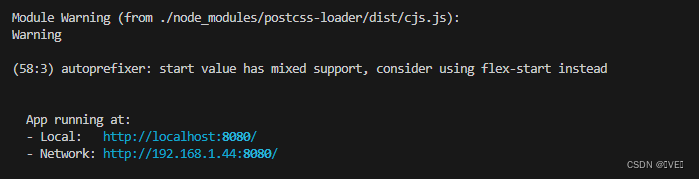
- 项目启动的,控制台有该warning警告:

- 不影响正常运行,但是对于程序员来说看到有这些报错、警告的看着就很别扭,那么我们如何解决呢?
-- 查看警告位置:

-- 在该文件下,那么我们去该文件下找问题:

- module warning:模板警告
- postcss-loader:css处理器
- 我去翻译了一下这一句,其实就是说,start使用flex-start代替
 -- 这下警告的问题就明确了——css、start、flex-start,说明在样式中报的错,flex-start用到的是伸缩布局flex,那么我们去搜索:
-- 这下警告的问题就明确了——css、start、flex-start,说明在样式中报的错,flex-start用到的是伸缩布局flex,那么我们去搜索:

发现写了justify-content:start,多出类似的,很明显,它们引起的!!
-- 全部更改:

-- 警告消除了

第二章 问题总结
justify-content、align-items伸缩布局时:它们的基于主轴/侧轴开始位置、结束位置分布都是flex-start和flex-end,这才是规范的写法,即使我们写start、end也可以实现效果,但是容易让我们误解,同时以后还会习惯性的就这么写了,容易让我们养成不好的书写习惯。
最后!!规范书写也很重要!!