零、文章目录
Vue2基础二、常用指令
1、Vue指令是什么
- 概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。Vue 会根据不同的【指令】,针对标签实现不同的【功能】。
- **为啥要学:**提高程序员操作 DOM 的效率。
- vue指令分类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 列表渲染指令(v-for)
- 双向绑定指令(v-model)
2、内容渲染指令(v-html、v-text)
-
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。
-
常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
- 语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中 - 类似 innerText,使用该语法,会覆盖 p 标签原有内容
- 语法:
-
v-html(类似 innerHTML)
-
语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中 -
类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
-
类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
-
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h2>个人信息</h2>
<!-- 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可 -->
<p v-text="uname">姓名:</p>
<p v-html="intro">简介:</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
uname: '张三',
intro: '<h2>这是一个<strong>非常优秀</strong>的boy<h2>'
}
})
</script>
</body>
</html>
3、条件渲染指令(v-show、v-if)
(1)v-show、v-if
-
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。
-
条件渲染指令有如下两个,分别是:
-
v-show
- 作用:控制元素显示隐藏
- 语法:v-show = “
表达式”,表达式值true 显示, false 隐藏 - 原理:
切换 display:none控制显示隐藏 - 场景:频繁切换显示隐藏的场景
-
v-if
扫描二维码关注公众号,回复: 17247123 查看本文章
- 作用:控制元素显示隐藏(条件渲染)
- 语法:v-if= “
表达式”,表达式值true显示, false 隐藏 - 原理:基于
条件判断,是否创建 或 移除元素节点 - 场景:要么显示,要么隐藏,不频繁切换的场景
- 语法:v-if= “
- 作用:控制元素显示隐藏(条件渲染)
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 100px;
line-height: 100px;
margin: 10px;
border: 3px solid #000;
text-align: center;
border-radius: 5px;
box-shadow: 2px 2px 2px #ccc;
}
</style>
</head>
<body>
<!--
v-show底层原理:切换 css 的 display: none 来控制显示隐藏
v-if 底层原理:根据 判断条件 控制元素的 创建 和 移除(条件渲染)
-->
<div id="app">
<div v-show="flag" class="box">我是v-show控制的盒子</div>
<div v-if="flag" class="box">我是v-if控制的盒子</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: false
}
})
</script>
</body>
</html>
(2)v-else 和 v-else-if
- 作用:辅助v-if进行判断渲染
- 语法:v-else v-else-if=“
表达式” - 注意:需要紧接着v-if使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score >= 90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score >= 70">成绩评定B:奖励周末郊游</p>
<p v-else-if="score >= 60">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2,
score: 95
}
})
</script>
</body>
</html>
4、事件绑定指令(v-on)
(1)基本概念
- 作用:
注册事件 = 添加监听 + 提供处理逻辑 - 语法:
v-on:事件名 = "内联语句"- v-on:事件名 = “
methods中的函数名” - v-on:事件名=“
methods中的函数名(实参)”
- 简写:@事件名
(2)内联语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="count--">-</button>
<span>{
{ count }}</span>
<button v-on:click="count++">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100
}
})
</script>
</body>
</html>
(3)事件处理函数
- 事件处理函数应该写到一个跟data同级的配置项(methods)中
- methods中的函数内部的this都指向Vue实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="fn">切换显示隐藏</button>
<h1 v-show="isShow">hello world</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app4 = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
fn() {
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>
(4)给事件处理函数传参
-
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用
e当做事件对象。 -
如果传递了参数,则实参
$event表示事件对象,固定用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<a @click="one" href="http://www.baidu.com">阻止去百度</a>
<!-- 目标: 事件对象的获取 -->
<!-- 无传参: 第一个形参就是事件对象 -->
<!-- 有传参: 手动使用 $event 传递 -->
<!-- $event: 指代事件对象的一个变量, 实参 -->
<a @click="two(10, $event)" href="http://www.baidu.com">阻止去百度</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
one(e) {
// 无传参, 默认第一个形参就是事件对象
e.preventDefault()
},
two(num, e) {
e.preventDefault()
}
}
})
</script>
</body>
</html>
5、属性绑定指令 (v-bind)
(1)基本概念
- 作用: 动态的设置html的
标签属性→ src url title … - 语法:
v-bind:属性名="表达式" - 注意: 简写形式
:属性名="表达式"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- v-bind:src => :src -->
<img v-bind:src="imgUrl" v-bind:title="msg" alt="">
<img :src="imgUrl" :title="msg" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
imgUrl: './imgs/10-02.png',
msg: 'hello 波仔'
}
})
</script>
</body>
</html>
(2)案例-轮播图
核心思路分析:
- 数组存储图片路径 →
[ 图片1, 图片2, 图片3, ... ] - 准备下标 index,
数组[下标]→v-bind设置src展示图片 →修改下标切换图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-show="index > 0" @click="index--">上一页</button>
<div>
<img :src="list[index]" alt="">
</div>
<button v-show="index < list.length - 1" @click="index++">下一页</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
index: 0,
list: [
'./imgs/11-00.gif',
'./imgs/11-01.gif',
'./imgs/11-02.gif',
'./imgs/11-03.gif',
'./imgs/11-04.png',
'./imgs/11-05.png',
]
}
})
</script>
</body>
</html>
6、列表渲染指令(v-for)
(1)基本概念
-
作用: 基于数据循环, 多次渲染整个元素
-
语法:
v-for = "(item, index) in arr"- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组、对象、数字…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>小黑水果店</h3>
<ul>
<li v-for="(item, index) in list">
{
{ item }} - {
{ index }}
</li>
</ul>
<ul>
<li v-for="item in list">
{
{ item }}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: ['西瓜', '苹果', '鸭梨', '榴莲']
}
})
</script>
</body>
</html>
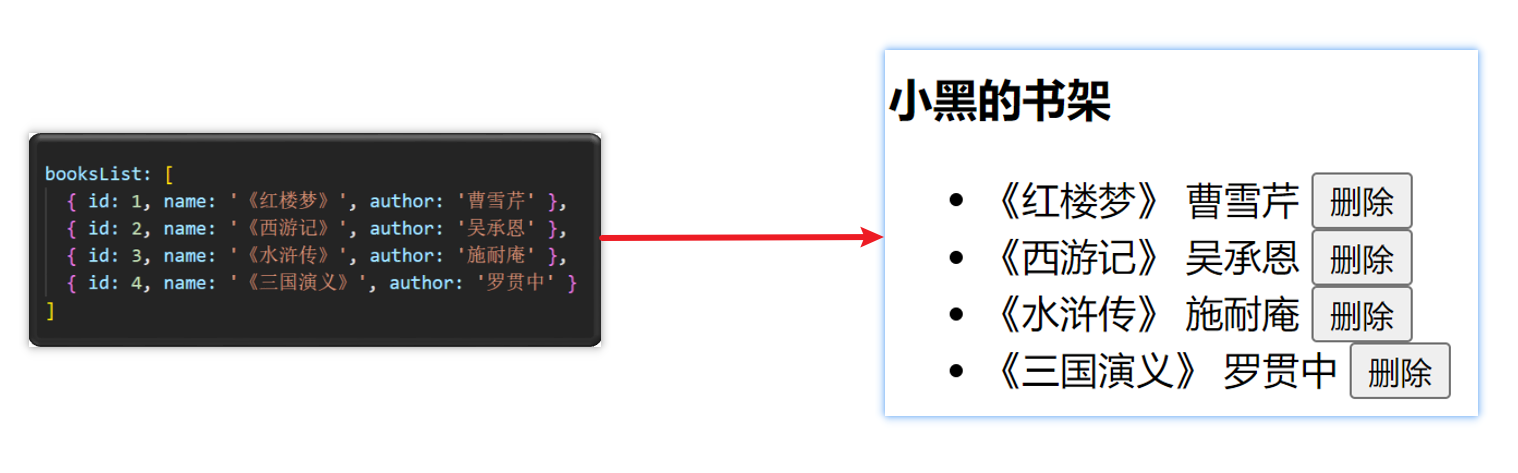
(2)案例-小黑的书架
-
需求:
- 根据左侧数据渲染出右侧列表
(v-for) - 点击删除按钮时,应该把当前行从列表中删除(获取当前行的
id,利用filter进行过滤)
- 根据左侧数据渲染出右侧列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>小黑的书架</h3>
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{
{ item.name }}</span>
<span>{
{ item.author }}</span>
<!-- 注册点击事件 → 通过 id 进行删除数组中的 对应项 -->
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
booksList: [{
id: 1,
name: '《红楼梦》',
author: '曹雪芹'
}, {
id: 2,
name: '《西游记》',
author: '吴承恩'
}, {
id: 3,
name: '《水浒传》',
author: '施耐庵'
}, {
id: 4,
name: '《三国演义》',
author: '罗贯中'
}]
},
methods: {
del(id) {
// console.log('删除', id)
// 通过 id 进行删除数组中的 对应项 → filter(不会改变原数组)
// filter: 根据条件,保留满足条件的对应项,得到一个新数组。
// console.log(this.booksList.filter(item => item.id !== id))
this.booksList = this.booksList.filter(item => item.id !== id)
}
}
})
</script>
</body>
</html>
(3)v-for 中的 key
- **语法:**key属性 = “唯一标识”
- **作用:**给列表项添加的
唯一标识。便于Vue进行列表项的正确排序复用。 - **为什么加key:**不加key,Vue 的默认行为会尝试原地修改元素(就地复用)


- 注意:
- key 的值只能是
字符串或数字类型 - key 的值必须具有
唯一性 - 推荐使用
id作为 key(唯一),不推荐使用index作为 key(会变化,不对应)
- key 的值只能是
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{
{ item.name }}</span>
<span>{
{ item.author }}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
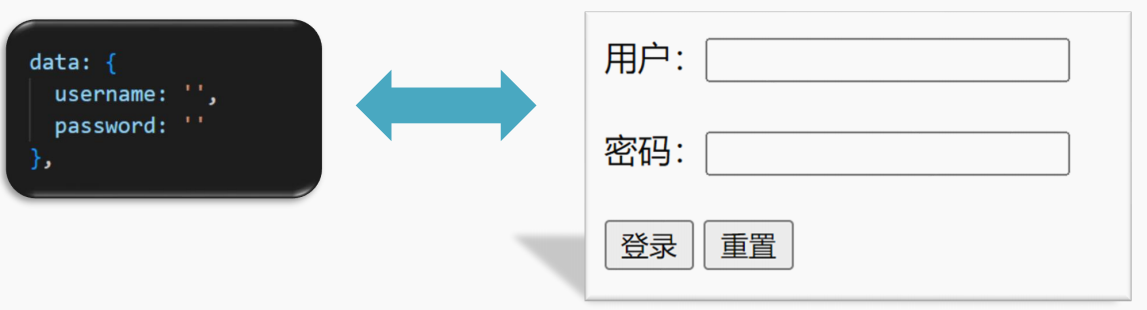
7、双向绑定指令(v-model)
- 作用: 给
表单元素使用,双向数据绑定→ 可以快速获取 或 设置表单元素内容- 数据变化 → 视图自动更新
- 视图变化 → 数据自动更新
- 语法: v-model = ‘变量’

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--
v-model 可以让数据和视图,形成双向数据绑定
(1) 数据变化,视图自动更新
(2) 视图变化,数据自动更新
可以快速[获取]或[设置]表单元素的内容
-->
账户:<input type="text" v-model="username"> <br><br> 密码:
<input type="password" v-model="password"> <br><br>
<button @click="login">登录</button>
<button @click="reset">重置</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
login() {
console.log(this.username, this.password)
},
reset() {
this.username = ''
this.password = ''
}
}
})
</script>
</body>
</html>
8、综合案例-小黑记事本
(1)功能需求

(2)实现思路
- ① 列表渲染:
- v-for
- key 的设置
- { { }} 插值表达式
- ② 删除功能:v-on 调用传参 filter 过滤 覆盖修改原数组
- ③ 添加功能
- v-model 绑定
- unshift 修改原数组添加
- ④ 底部统计 和 清空
- 数组.length累计长度
- 覆盖数组清空列表
- v-show 控制隐藏
(3)代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="todoName" placeholder="请输入任务" class="new-todo" />
<button @click="add" class="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item, index) in list" :key="item.id">
<div class="view">
<span class="index">{
{ index + 1 }}.</span> <label>{
{ item.name }}</label>
<button @click="del(item.id)" class="destroy"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 → 如果没有任务了,底部隐藏掉 → v-show -->
<footer class="footer" v-show="list.length > 0">
<!-- 统计 -->
<span class="todo-count">合 计:<strong> {
{ list.length }} </strong></span>
<!-- 清空 -->
<button @click="clear" class="clear-completed">
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 添加功能
// 1. 通过 v-model 绑定 输入框 → 实时获取表单元素的内容
// 2. 点击按钮,进行新增,往数组最前面加 unshift
const app = new Vue({
el: '#app',
data: {
todoName: '',
list: [{
id: 1,
name: '跑步一公里'
}, {
id: 2,
name: '跳绳200个'
}, {
id: 3,
name: '游泳100米'
}, ]
},
methods: {
del(id) {
// console.log(id) => filter 保留所有不等于该 id 的项
this.list = this.list.filter(item => item.id !== id)
},
add() {
if (this.todoName.trim() === '') {
alert('请输入任务名称')
return
}
this.list.unshift({
id: +new Date(),
name: this.todoName
})
this.todoName = ''
},
clear() {
this.list = []
}
}
})
</script>
</body>
</html>
9、指令修饰符
(1)基本概念
- 通过
.指明一些指令后缀,不同后缀封装了不同的处理操作 → 简化代码 - 更多修饰符请参考官网:https://v2.cn.vuejs.org/v2/guide/events.html
(2)事件修饰符
- 语法:@事件名.修饰符=“methods里函数”
- @事件名.stop:阻止事件冒泡
- @事件名.prevent:阻止默认行为
- @事件名.stop.prevent:可以连用 既阻止事件冒泡也阻止默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div @click="fatherFn">
<!-- vue对事件进行了修饰符设置, 在事件后面.修饰符名即可使用更多的功能 -->
<button @click.stop="btn">.stop阻止事件冒泡</button>
<a href="http://www.baidu.com" @click.prevent="btn">.prevent阻止默认行为</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {},
methods: {
fatherFn() {
console.log("father被触发");
},
btn() {
console.log(1);
}
}
})
</script>
</body>
</html>
(3)按键修饰符
- @keyup.enter:监测回车按键
- @keyup.esc:监测取消按键
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" @keydown.enter="enterFn">
<hr>
<input type="text" @keydown.esc="escFn">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {},
methods: {
enterFn() {
console.log("enter回车按键了");
},
escFn() {
console.log("esc按键了");
}
}
})
</script>
</body>
</html>
(4)v-model修饰符
- v-model.trim:去除首尾空格
- v-model.number:转数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>v-model修饰符 .trim .number</h3>
姓名:<input v-model.trim="username" type="text"><br> 年纪:
<input v-model.number="age" type="text"><br>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
age: '',
}
})
</script>
</body>
</html>
10、动态绑定样式(v-bind)
(1)基板概念
- 为了方便开发者进行
样式控制, Vue 扩展了v-bind的语法,可以针对class 类名和style 行内样式进行控制 。

(2)控制class类型
-
语法
:class = "对象/数组"-
对象
-
**对象语法:**键就是类名,值是布尔值。如果值为 true,有这个类,否则没有这个类
-
**对象适用场景:**一个类名,来回切换
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }"></div>
-
-
数组
- **数组语法:**数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
- **数组适用场景:**批量添加或删除类
<div class="box" :class="[ 类名1, 类名2, 类名3 ]"></div>
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border: 3px solid #000;
font-size: 30px;
margin-top: 10px;
}
.pink {
background-color: pink;
}
.big {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div id="app">
<div class="box" :class="{ pink: true, big: true }">hello world</div>
<div class="box" :class="['pink', 'big']">hello world</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
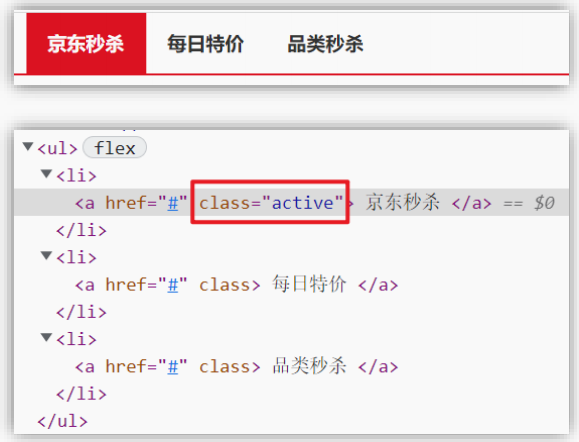
(3)案例-tab导航栏切换

核心思路:
-
基于数据动态渲染 tab → v-for
-
准备下标记录高亮的是哪一个 tab → activeIndex
-
基于下标,动态控制 class 类名 → v-bind:class,
所谓切换高亮,其实就是改下标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
display: flex;
border-bottom: 2px solid #e01222;
padding: 0 10px;
}
li {
width: 100px;
height: 50px;
line-height: 50px;
list-style: none;
text-align: center;
}
li a {
display: block;
text-decoration: none;
font-weight: bold;
color: #333333;
}
li a.active {
background-color: #e01222;
color: #fff;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item, index) in list" :key="item.id" @click="activeIndex = index">
<a :class="{ active: index === activeIndex }" href="#">{
{ item.name }}</a>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
activeIndex: 2, // 记录高亮
list: [{
id: 1,
name: '京东秒杀'
}, {
id: 2,
name: '每日特价'
}, {
id: 3,
name: '品类秒杀'
}]
}
})
</script>
</body>
</html>
(4)控制style样式
- 语法
:style = "样式对象" - 适用场景:某个具体属性的动态设置
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: rgb(187, 150, 156);
}
</style>
</head>
<body>
<div id="app">
<div class="box" :style="{ width: '400px', height: '400px', backgroundColor: 'green' }"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
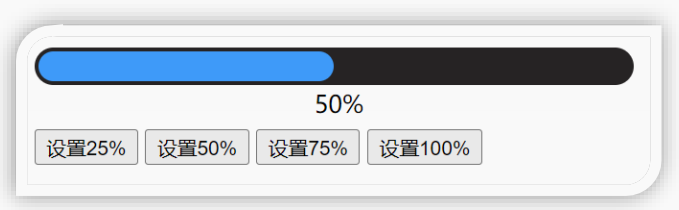
(5)案例-进度条效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.progress {
height: 25px;
width: 400px;
border-radius: 15px;
background-color: #272425;
border: 3px solid #272425;
box-sizing: border-box;
margin-bottom: 30px;
}
.inner {
width: 50%;
height: 20px;
border-radius: 10px;
text-align: right;
position: relative;
background-color: #409eff;
background-size: 20px 20px;
box-sizing: border-box;
transition: all 1s;
}
.inner span {
position: absolute;
right: -20px;
bottom: -25px;
}
</style>
</head>
<body>
<div id="app">
<!-- 外层盒子底色 (黑色) -->
<div class="progress">
<!-- 内层盒子 - 进度(蓝色) -->
<div class="inner" :style="{ width: percent + '%' }">
<span>{
{ percent }}%</span>
</div>
</div>
<button @click="percent = 25">设置25%</button>
<button @click="percent = 50">设置50%</button>
<button @click="percent = 75">设置75%</button>
<button @click="percent = 100">设置100%</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
percent: 30
}
})
</script>
</body>
</html>
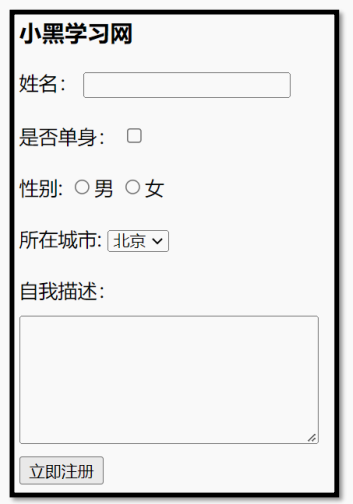
11、绑定其他表单元素(v-model)
- 常见的表单元素都可以用 v-model 绑定关联。
- 它会根据
控件类型自动选取正确的方法来更新元素。
输入框 input:text ——> value
文本域 textarea ——> value
复选框 input:checkbox ——> checked
单选框 input:radio ——> checked
下拉菜单 select ——> value
...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
display: block;
width: 240px;
height: 100px;
margin: 10px 0;
}
</style>
</head>
<body>
<div id="app">
<h3>小黑学习网</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
<!--
前置理解:
1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥
2. value: 给单选框加上 value 属性,用于提交给后台的数据
结合 Vue 使用 → v-model
-->
性别:
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
<!--
前置理解:
1. option 需要设置 value 值,提交给后台
2. select 的 value 值,关联了选中的 option 的 value 值
结合 Vue 使用 → v-model
-->
所在城市:
<select v-model="cityId">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<button>立即注册</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
isSingle: false,
gender: "2",
cityId: '102',
desc: ""
}
})
</script>
</body>
</html>