零、文章目录
Nodejs四、npm与包
1、包
(1)包是什么
- Node.js 中的
第三方模块又叫做包。就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
(2)包的来源
- 不同于 Node.js 中的内置模块与自定义模块,
包是由第三方个人或团队开发出来的,免费供所有人使用。
(3)为什么需要包
- 由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。包和内置模块之间的关系,类似于jQuery和浏览器内置 API之间的关系。
(4)从哪里下载包
- 国外有一家 IT 公司,叫做 npm, Inc. 这家公司旗下有一个非常著名的网站: https://www.npmjs.com/ ,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心!
- 到目前位置,全球约 1100 多万的开发人员,通过这个包共享平台,开发并共享了超过 120 多万个包 供我们使用。
- npm, Inc. 公司提供了一个地址为 https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。
(5)如何下载包
- npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/ 服务器把需要的包下载到本地使用。
- 这个包管理工具的名字叫做
Node Package Manager(简称npm 包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。 - 大家可以在终端中执行
npm -v命令,来查看自己电脑上所安装的 npm 包管理工具的版本号
Microsoft Windows [版本 10.0.19045.2251]
(c) Microsoft Corporation。保留所有权利。
C:\Users\Administrator>npm -v
9.5.1
2、npm 初体验
(1)自己封装方式
-
创建格式化时间的自定义模块
-
定义格式化时间的方法
-
创建补零函数
-
从自定义模块中导出格式化时间的函数
-
导入格式化时间的自定义模块
-
调用格式化时间的函数

(2)npm引入包方式
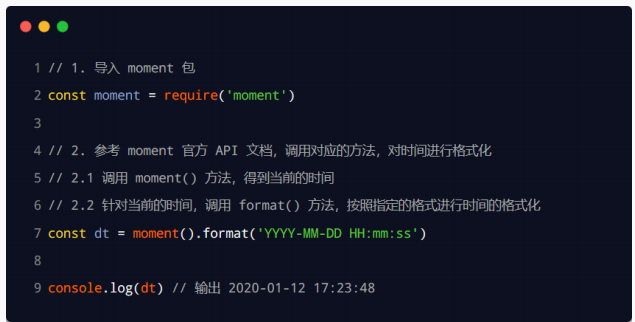
- 使用
npm包管理工具,在项目中安装格式化时间的包moment - 使用
require()导入格式化时间的包 - 参考 moment 的官方 API 文档对时间进行格式化

(3)在项目中安装包的命令
- 命令:
npm install 包名 - 简化:
npm i 包名
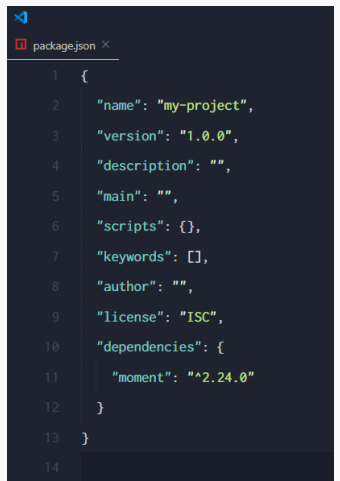
(4)初次装包后多了哪些文件
node_modules 文件夹:用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。package-lock.json 配置文件:用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
(5)安装指定版本的包
npm install 包:安装最新版本的包。npm install 包@版本号:安装指定版本的包,例如:npm install [email protected]
(6)包的语义化版本规范
-
包的版本号是以“
点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0 -
其中每一位数字所代表的的含义如下:
-
第1位数字:
大版本 -
第2位数字:
功能版本 -
第3位数字:
Bug修复版本
-
3、包管理配置文件
(1)package.json
- 在项目根目录中,
必须提供一个叫做package.json的包管理配置文件。用来记录与项目有关的一些配置信息。例如:- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
(2)多人协作的问题
- 问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
- 解决方案:
共享时剔除node_modules,添加到.gitignore忽略文件中。拿到项目后,再根据package.json配置文件来还原包。包只在本地,不上仓库。
(3)快速创建 package.json
- 命令:
npm init -y - 说明:命令只能在
英文的目录下运行!所以,项目文件夹不要使用中文,不能出现空格。 npm install 包名:运行npm install命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到package.json中dependencies节点。npm i 包名 -D(npm install 包名 --save-dev):如果某些包只在项目开发阶段用到,上线之后不会用到,则使用命令npm i 包名 -D把这些包记录到devDependencies 节点中。

(4)一次性安装所有的包
- 当我们拿到一个
剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来,否则找不到包报错。 - 可以运行
npm install命令(或npm i)一次性安装所有的依赖包。
(5)卸载包
- 可以运行
npm uninstall命令,来卸载指定的包,比如npm uninstall moment npm uninstall命令执行成功后,会把卸载的包自动从package.json的dependencies中移除掉。
4、解决下包速度慢的问题
(1)为什么下包速度慢
- 在使用 npm 下包的时候,默认从
国外的 https://registry.npmjs.org/ 服务器进行下载。 - 网络数据的传输需要经过漫长的
海底光缆,因此下包速度会很慢。
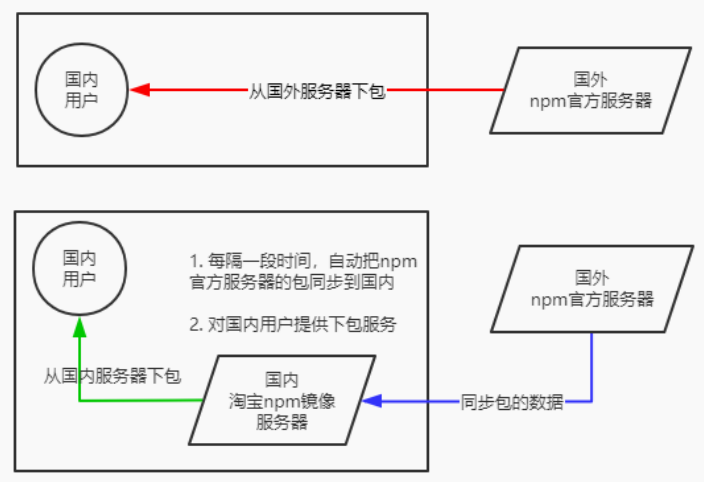
(2)淘宝 NPM 镜像服务器
- 淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。
镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。

(3)切换npm 的下包镜像源
npm config get registry:查看当前的下包镜像源npm config set registry=https://registry.npmmirror.com/:将下包的镜修源切换为淘宝镜像源npm config set registry=https://registry.npmjs.org/:将下包的镜修源切换为官方镜像源
(4)nrm
- 为了更方便的切换下包的镜像源,我们可以安装
nrm这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。 npm i nrm -g:通过npm包管理器,将nrm安装为全局可用的工具nrm ls:查看所有可用的镜像源nrm use taobao:将下包的镜源切换为taobao镜像
5、包的分类
(1)项目包
- 那些被安装到
项目的node_modules 目录中的包,都是项目包。 - 项目包又分为两类,分别是:
npm i 包名 -D:开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)npm i 包名:核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
(2)全局包
npm install 包名 -g:在执行npm install命令时,如果提供了-g参数,则会把包安装为全局包。- 全局包会被安装到
C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。 - 只有
工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
6、规范的包结构
- 一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以
单独的目录而存在 - 包的顶级目录下要必须包含
package.json这个包管理配置文件 package.json中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口。
- 包必须以
7、开发自己的包
(1)初始化包的基本结构
- 新建
lytestutils文件夹,作为包的根目录 - 在
lytestutils文件夹中,新建如下三个文件:package.json(包管理配置文件)index.js(包的入口文件)README.md(包的说明文档)
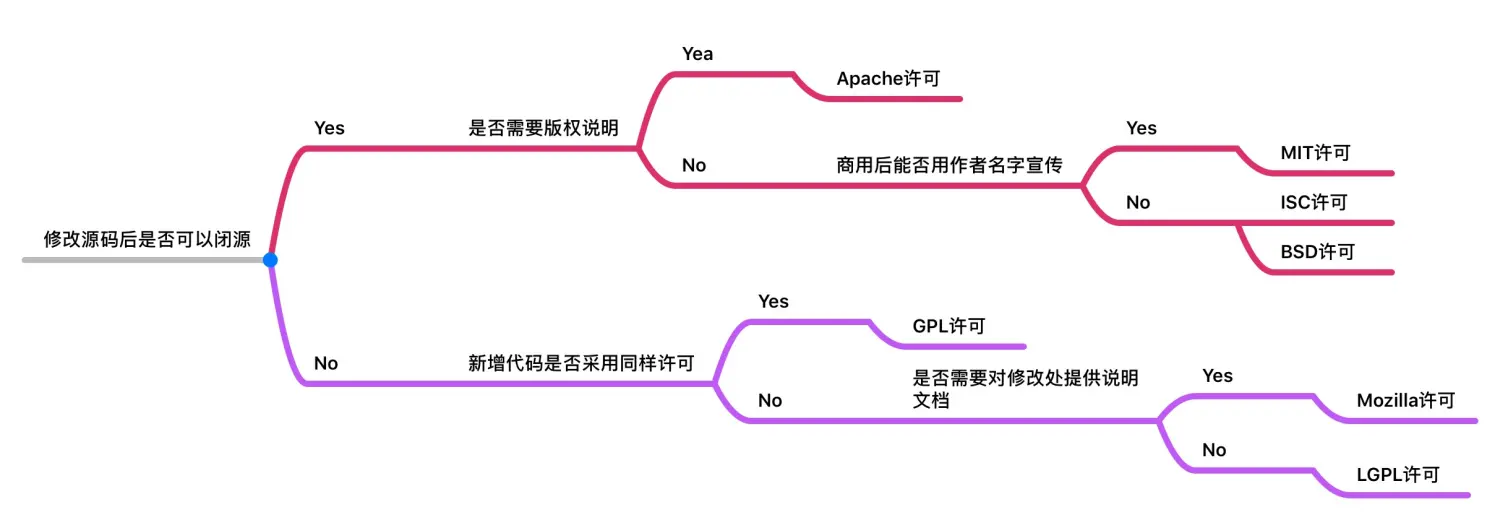
(2)package.json
- 关于更多 license 许可协议相关的内容参考如图

{
"name": "@bluecusliyou/lytestutils",
"version": "1.1.1",
"main": "index.js",
"description": "提供了格式化时间、HTMLEscape相关的功能",
"keywords": [
"@bluecusliyou/lytestutils",
"dateFormat",
"escape"
],
"license": "ISC"
}
(3)将不同的功能进行模块化拆分
- 将格式化时间的功能,拆分到 src ->
dateFormat.js中 - 将处理 HTML 字符串的功能,拆分到 src ->
htmlEscape.js中 - 在
index.js中,导入两个模块,得到需要向外共享的方法 - 在
index.js中,使用module.exports把对应的方法共享出去
(4)dateFormat.js
// 定义格式化时间的函数
function dateFormat(dateStr) {
const dt = new Date(dateStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${
y}-${
m}-${
d} ${
hh}:${
mm}:${
ss}`
}
// 定义一个补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dateFormat
}
(5)htmlEscape.js
// 定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 定义还原 HTML 字符串的函数
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports = {
htmlEscape,
htmlUnEscape
}
(6)index.js
// 这是包的入口文件
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')
// 向外暴露需要的成员
module.exports = {
...date,
...escape
}
(7)README.md
- 包根目录中的
README.md文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以 markdown 的格式写出来,方便用户参考。 - README内容,没有强制性的要求,我们的文档中包含以下内容:安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
## 安装
```
npm install @bluecusliyou/lytestutils
```
## 导入
```js
const lytool = require('@bluecusliyou/lytestutils')
```
## 格式化时间
```js
// 调用 dateFormat 对时间进行格式化
const dtStr = lytool.dateFormat(new Date())
// 结果 2020-04-03 17:20:58
console.log(dtStr)
```
## 转义 HTML 中的特殊字符
```js
// 带转换的 HTML 字符串
const htmlStr = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
// 调用 htmlEscape 方法进行转换
const str = lytool.htmlEscape(htmlStr)
// 转换的结果 <h1 title="abc">这是h1标签<span>123&nbsp;</span></h1>
console.log(str)
```
## 还原 HTML 中的特殊字符
```js
// 待还原的 HTML 字符串
const str2 = lytool.htmlUnEscape(str)
// 输出的结果 <h1 title="abc">这是h1标签<span>123 </span></h1>
console.log(str2)
```
## 开源协议
ISC
8、发布包
(1)注册 npm 账号
- 访问 https://www.npmjs.com/ 网站,点击
sign up按钮,进入注册用户界面 - 填写账号相关的信息:
Full Name、Public Email、Username、Password - 点击
Create an Account按钮,注册账号 - 登录邮箱,
点击验证链接,进行账号的验证
(2)登录 npm 账号
- npm 账号注册完成后,可以在终端中执行
npm login命令。 - 在运行
npm login 命令之前,必须先把下包的服务器地址切换为npm 的官方服务器。否则会导致发布包失败!
C:\Users\Administrator>npm login
npm notice Log in on https://registry.npmjs.org/
Login at:
https://www.npmjs.com/login?next=/login/cli/9f7115ed-dcac-4805-8dab-a22e72f9599d
Press ENTER to open in the browser...
Logged in on https://registry.npmjs.org/.
(3)把包发布到 npm 上
- 先将终端切换到包的根目录,注意路径不要有空格中文。
- 运行
npm publish命令,即可将包发布到 npm 上(注意:包名不能雷同)。

(4)删除已发布的包
npm unpublish 包名 --force:即可从 npm 删除已发布的包。- npm unpublish 命令只能
删除 72 小时以内发布的包 - npm unpublish 删除的包,在
24 小时内不允许重复发布 - 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
9、常用命令
npm init:初始化一个新的npm项目,创建一个package.json文件。npm install:安装项目所需的所有依赖项。它会根据package.json中列出的依赖项进行下载和安装。npm install <package-name>:安装特定软件包,并将其添加到package.json的依赖项列表中。npm uninstall <package-name>:卸载指定的软件包,并从package.json的依赖项列表中移除。npm update:检查并更新项目的依赖项到最新版本。npm outdated:检查项目的依赖项是否有可用的更新版本。npm run <script-name>:运行在package.json文件中定义的自定义脚本命令。npm start:启动项目,通常用于启动应用程序或服务器。npm test:运行项目的测试套件。npm publish:发布您的软件包到npm注册表,使其他人可以使用和安装它。npm search <keyword>:搜索与关键字匹配的npm软件包。npm info <package-name>:获取有关特定软件包的详细信息。npm help来查看完整的命令列表和文档。