该教程来自@刘文同事,代发
一、压缩代码
通过如下步骤将Jenkins中已经构建好的包进行压缩。
-
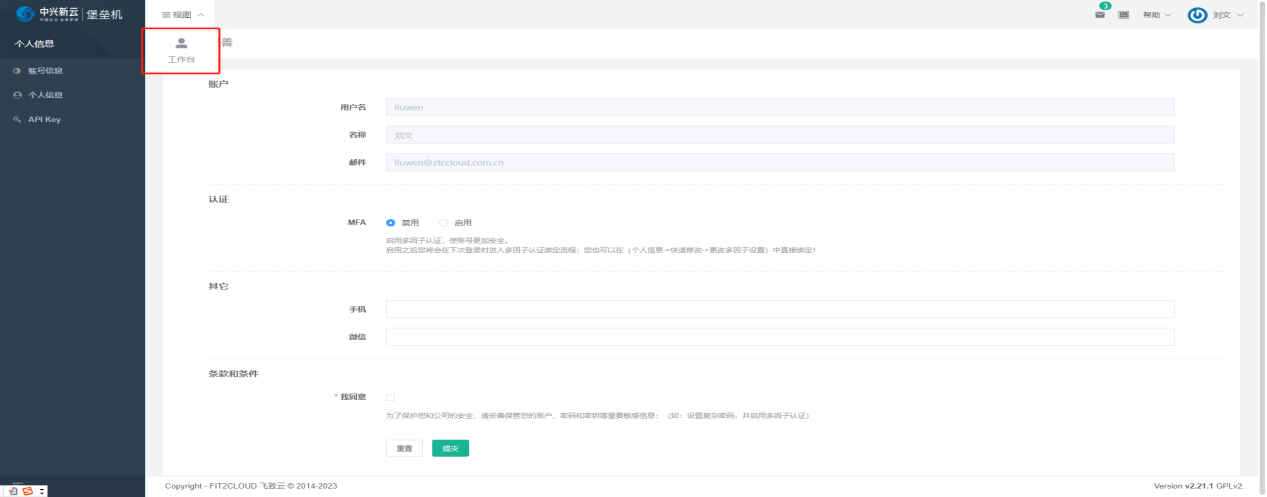
登陆堡垒机进入开发环境服务器,如果还没注册账号请先注册账号或联系运维。
-
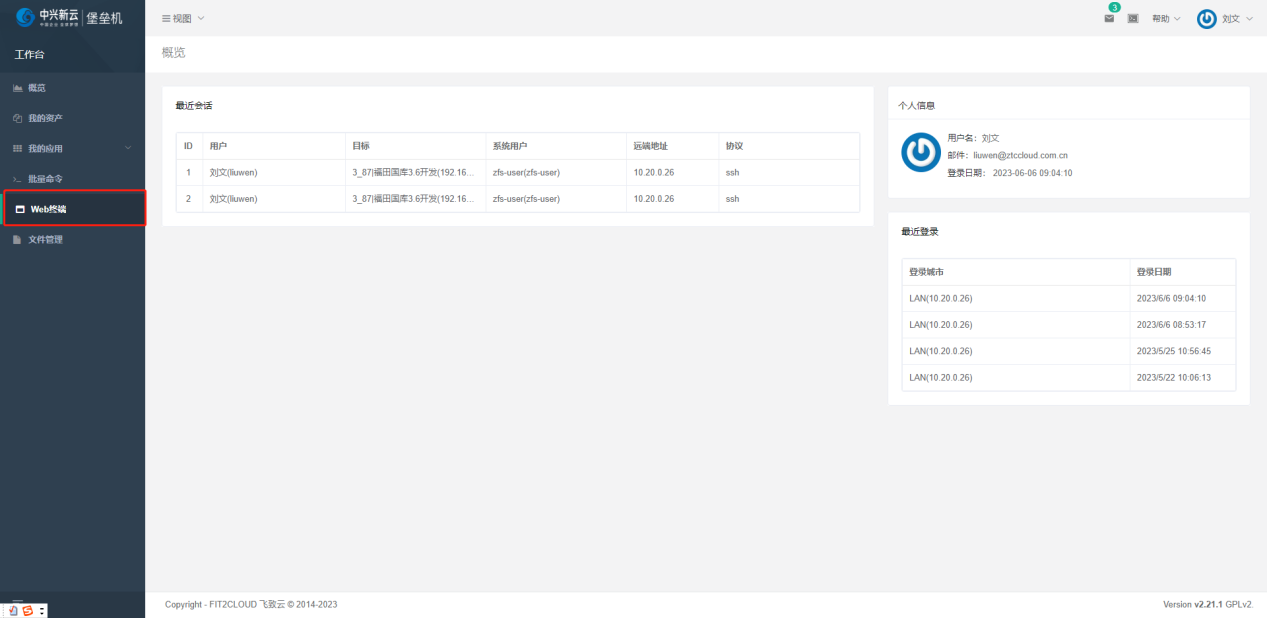
登陆成功后,点击左上视图下拉选择工作台,进入工作台。

-
选择Web终端

-
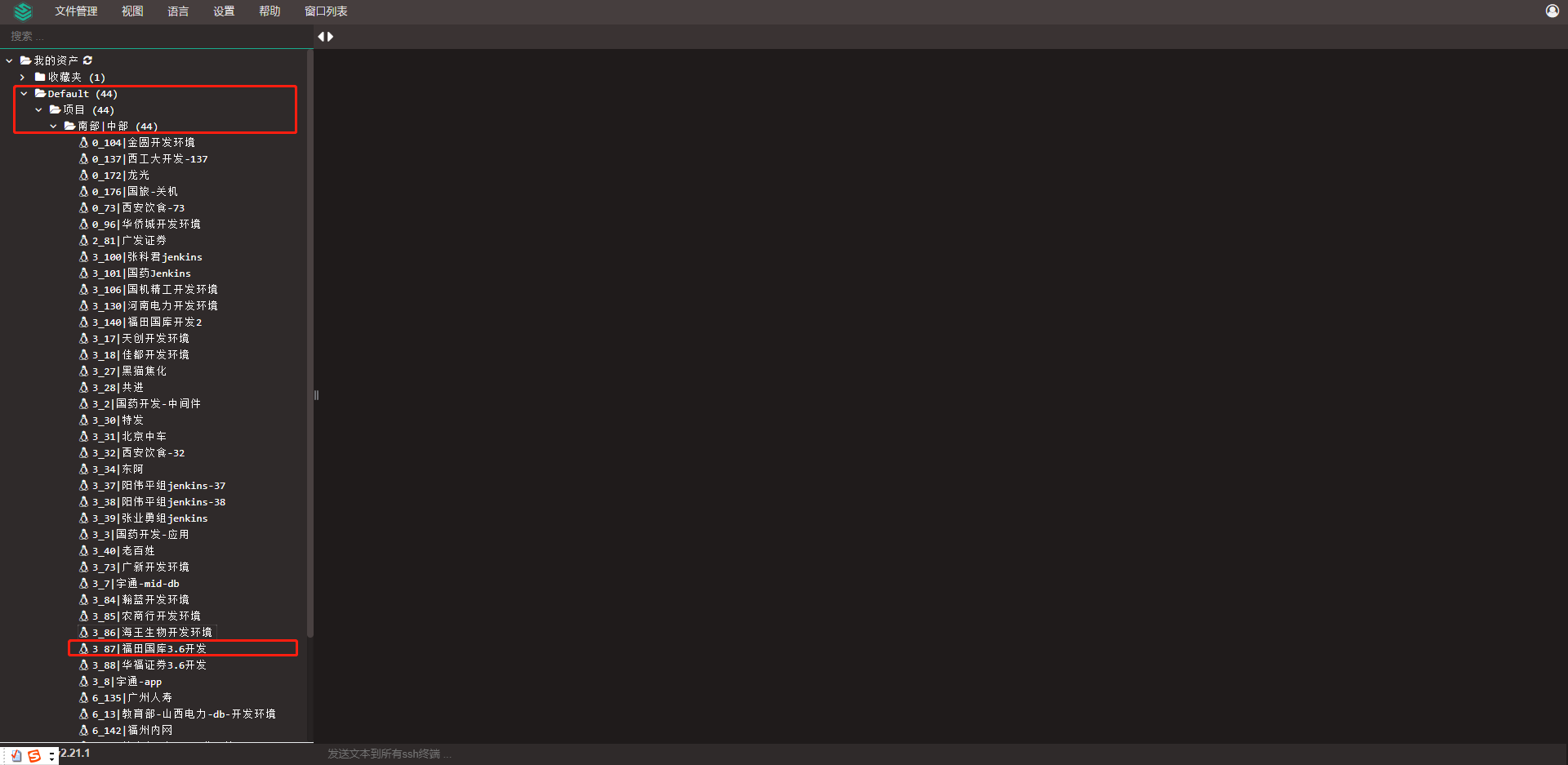
点击左侧菜单栏defalut,这里以项目开发环境做示例

-
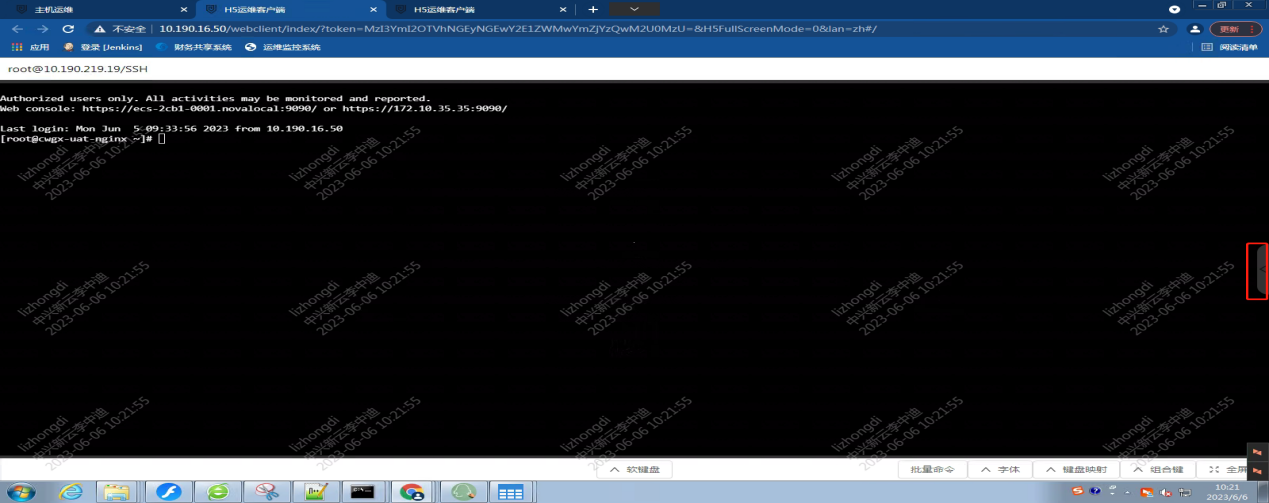
点击登陆某项目开发环境,(默认的webcli 方式即可)自动登录的账户为zfs-user连接成功后

-
连接成功后,输入命令:
cd /work -
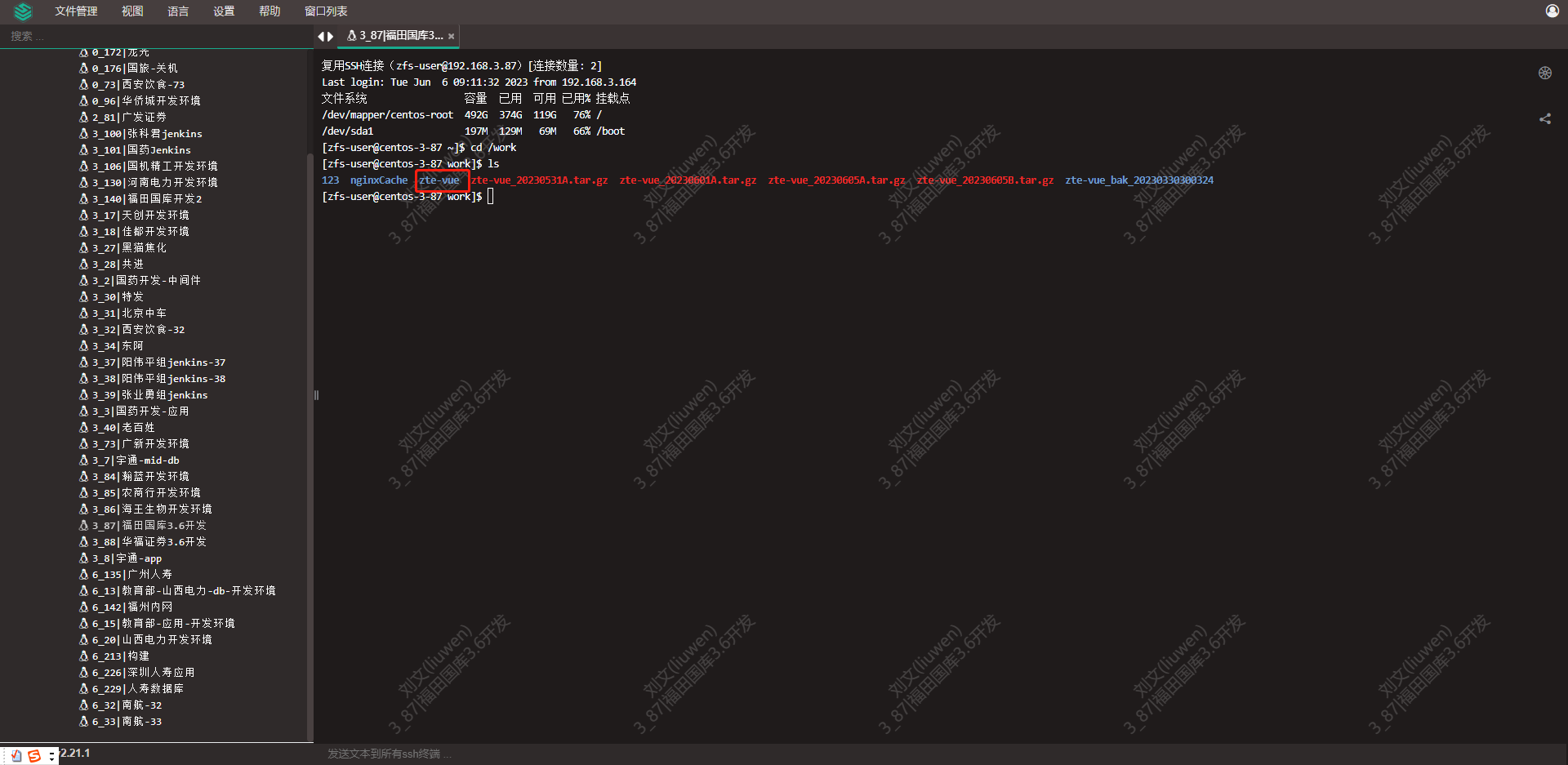
进入/work 目录下, 然后可以查看当前目录下是否有zte-vue文件夹(前端包都在这里), 输入“ls”命令查看当前文件夹下的文件。

-
前端各个微服务的包就放在zte-vue文件夹下,本次以拷贝开发环境整个zte-vue文件覆盖到uat环境为例操作。
-
在拷贝目录前,需要权限高的管理者,可以使用如下命令切换root账户
sudo su - root -
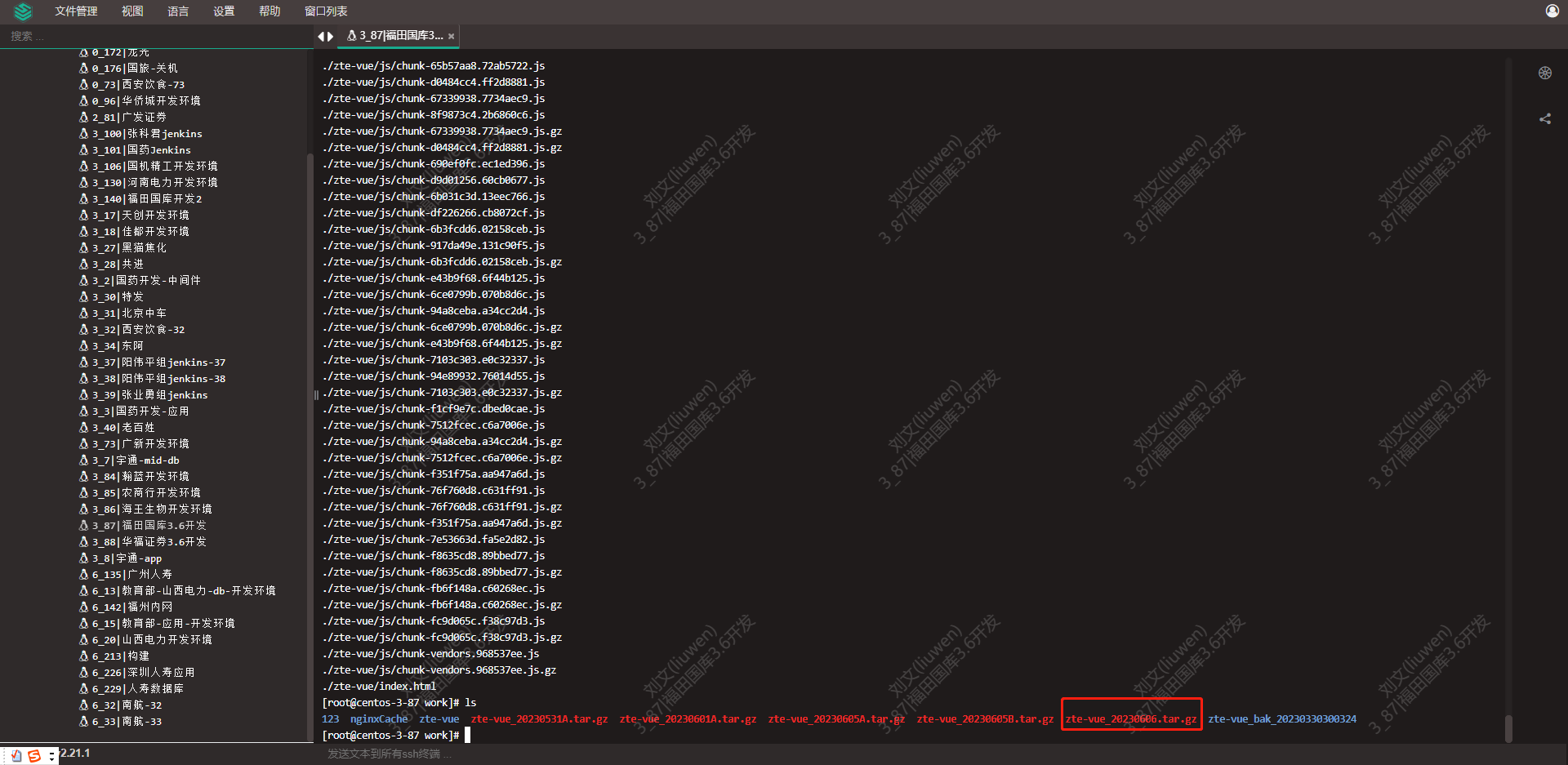
再将当前zte-vue文件夹压缩成gz格式(zip均可)压缩包,并带上日期进行区分。输入命令
tar zcvf zte-vue_20230606.tar.gz ./zte-vue -
然后输入“ls”命令,可以看到当前文件夹下多了一个压缩包

-
将该压缩包拷贝到 /home/zfs-user/app-jar 目录下(运维设置了权限,home目录才可下载)。
/bin/cp -rf /work/zte-vue_20230606.tar.gz /home/zfs-user/app-jar/ -
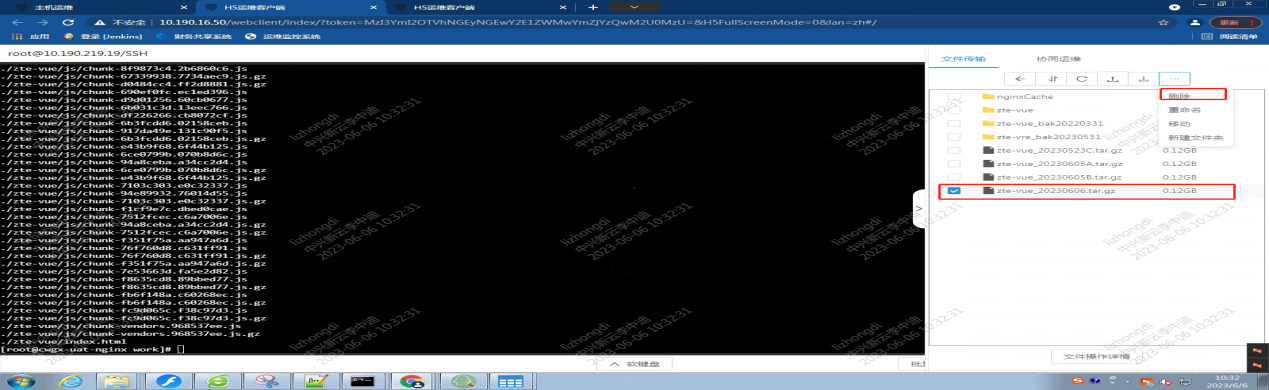
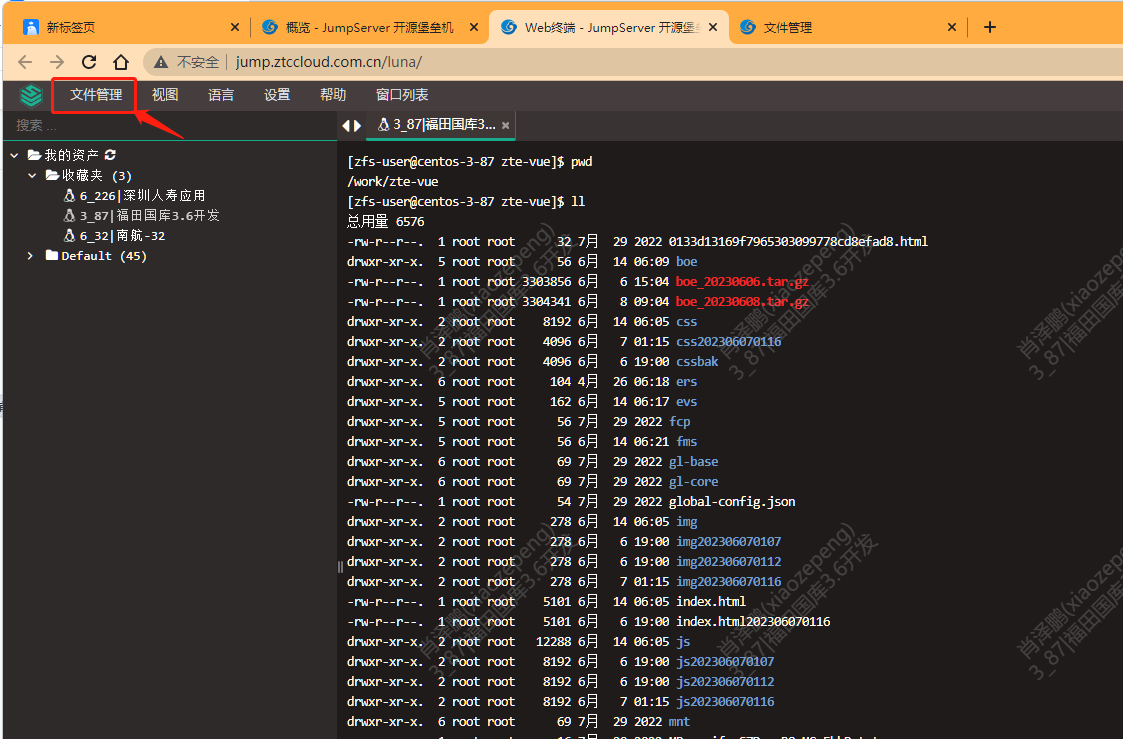
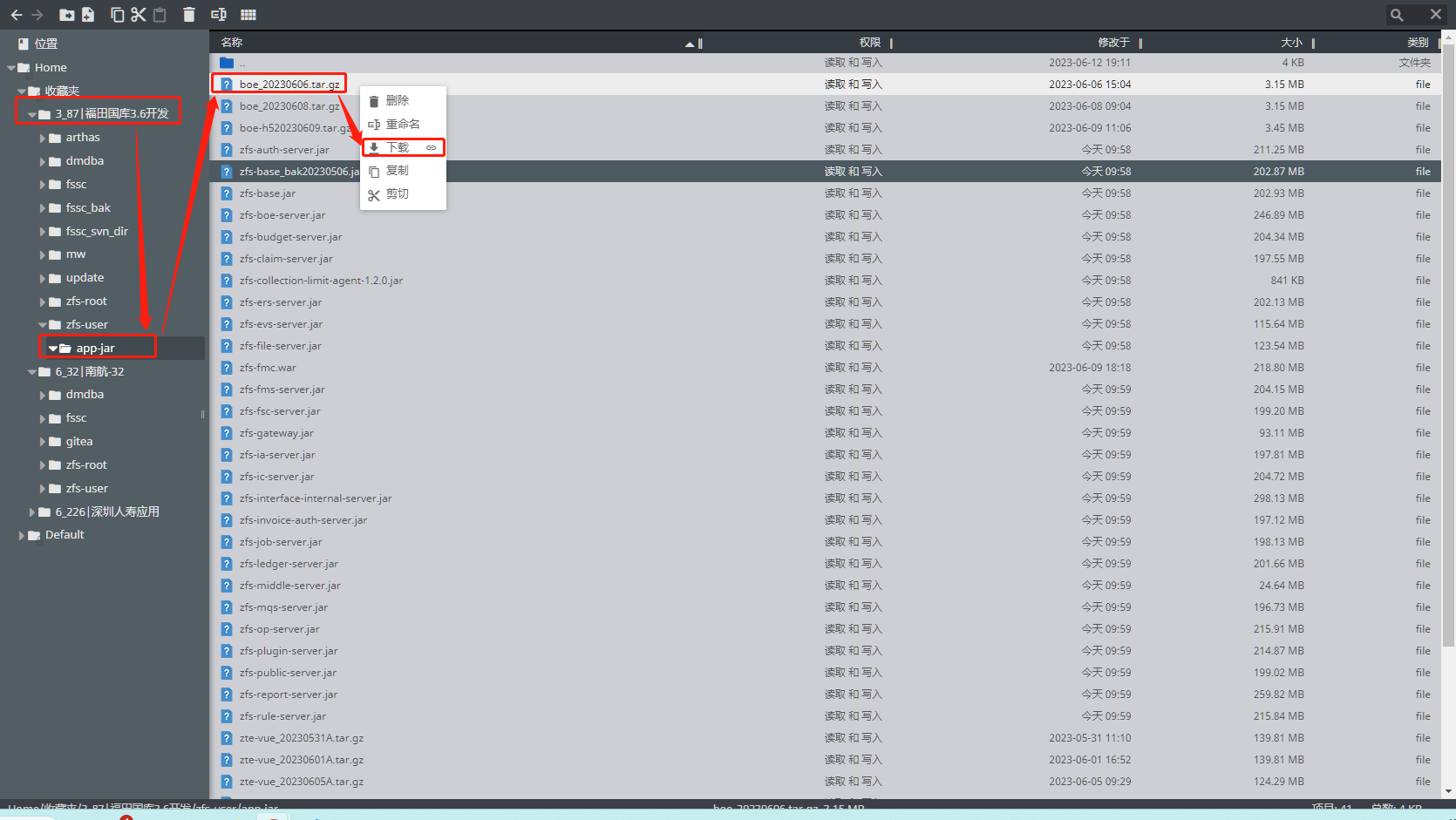
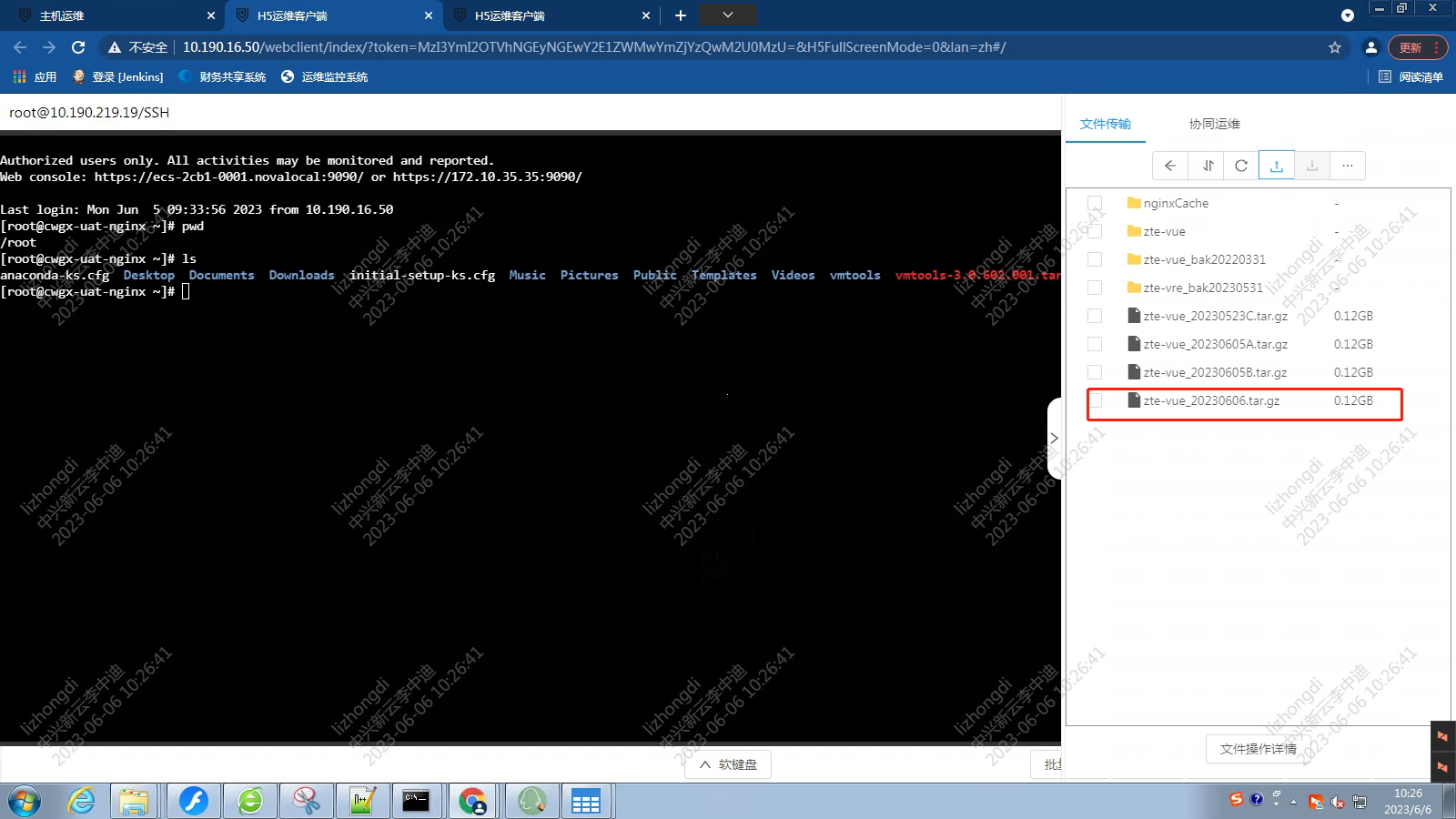
再打开堡垒机界面的文件管理进行下载。

-
找到文件目录, 点击右键下载压缩包到本地。

二、部署代码
部署代码主要是在UAT/SIT/生产等环境,本次操作以国库UAT环境堡垒机演示。
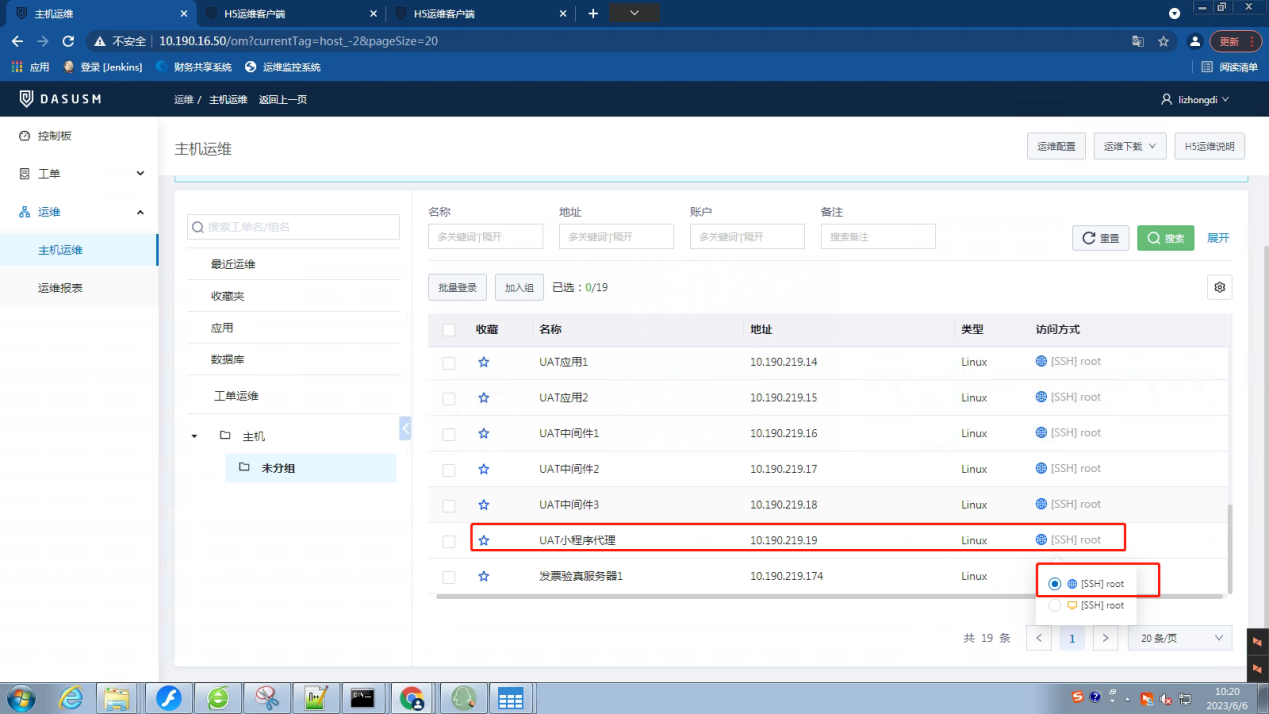
- 登录UAT环境运维端,找到需要发包的主机“10.190.219.19” 点击登陆

或者通过如下方式进入

-
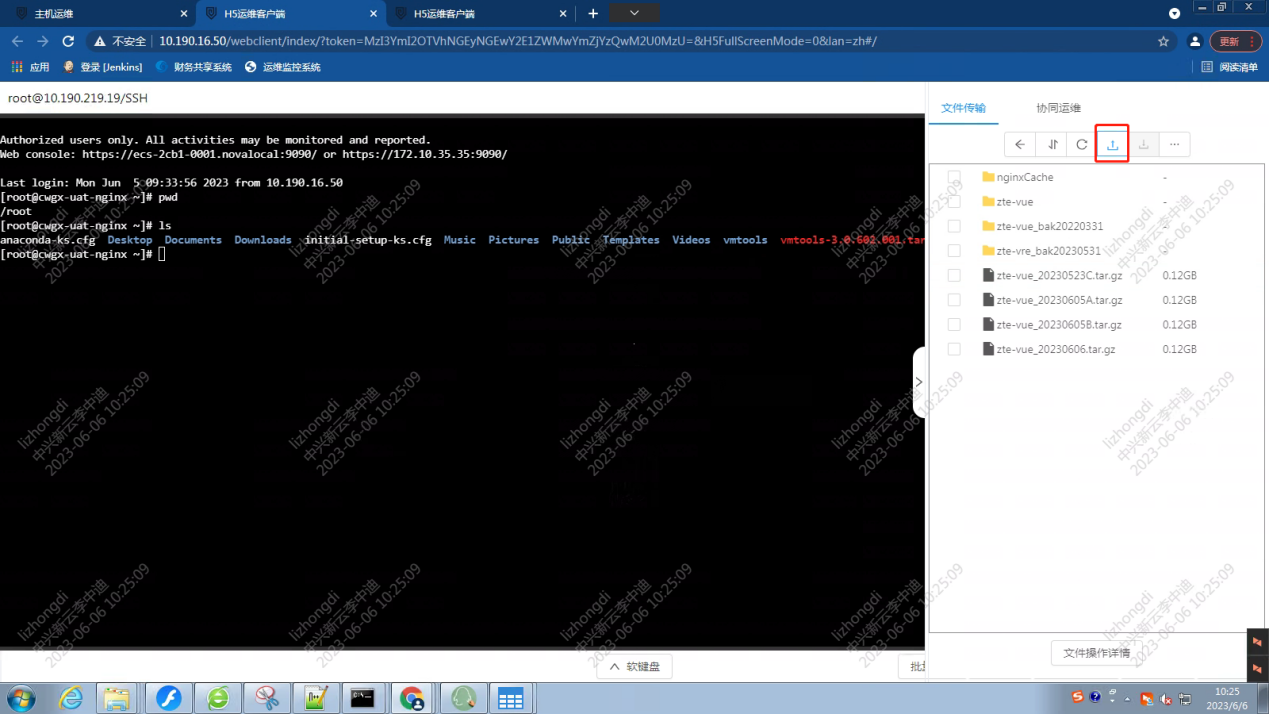
点开右侧箭头,上传压缩包到/work目录下

-
点击上传按钮,选中刚刚传输过去的压缩包

-
上传成功后可以看到当前文件夹下多了一个压缩包

-
在左侧命令行进入**/work** 目录下
cd /work -
使用命令备份当前zte-vue文件夹(
以防万一)mv zte-vue20230606 ./zte-vue -
再使用命令解压刚刚上传的压缩文件
tar zxvf zte-vue_20230606.tar.gz -
解压成功后已经部署好zte-vue文件夹了
-
最后别忘了删除刚刚上传的压缩文件包,到此,uat前端包替换成了开发包了。