作业一:
编写 JavaScript 程序实现简易密码验证,如下图所示:

(1) 按上图所示效果完成页面的设计布局
(2) 定义密码验证函数 checkKey;函数的功能是判断密码输入框的密码长度是否大于或
等于 8;密码字符中是否包含一个及以上的字母;如不符合要求,则提示警告信息。
单击警告框中的确定按钮后,原密码框中的内容清空。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function checkKey() {
let pwd = document.getElementById("password").value;
let charNum = 0;
if(pwd.length>= 8) {
for(let i = 0; i < pwd.length; i++) {
let ascNum = pwd.substr(i, 1).charCodeAt();
if((ascNum >= 65 && ascNum <= 90) || (ascNum >= 97 && ascNum <= 122)) {
charNum += 1
}
}
if(charNum == 0) {
alert("密码中必须有字母")
password.value = "";
} else {
alert("提交成功")
}
} else {
alert("密码长度不可以小于8")
password.value = "";
}
}
</script>
</head>
<body>
<h4>简易密码验证</h4>
用户名:<input type="text" />
<br/>
密码:<input type="password" id="password" onblur="showVable()" />
<br/>
<button onclick="checkKey();">提交</button>
<button> 重置</button>
</body>
</html>
作业二:
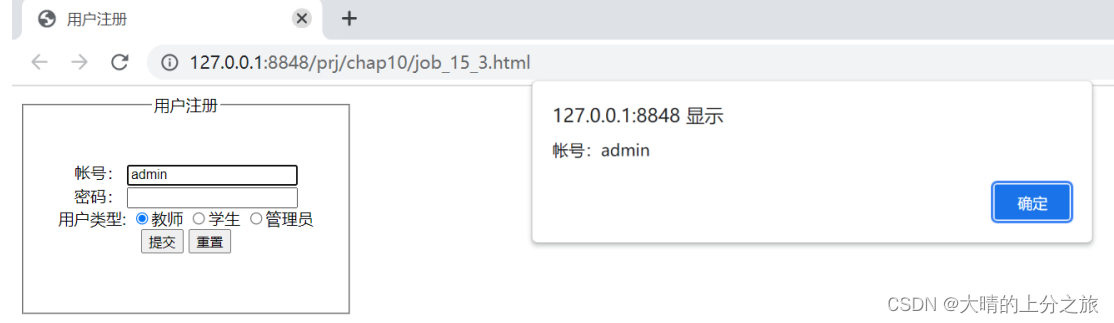
编写 JavaScript 程序实现显示用户账户和密码,如图所示:

要求:
1. 定义表单、账号文本框、密码框的 name 属性,供编程时调用
2. 编写 displayName(),实现失去焦点时通过警告框提示用户名
3. 编写 dislpayAll()函数,当点击提交按钮时,通过警告框提示用户名、密码和用户类型,
如下图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style type="text/css">
fieldset {
width: 300px;
height: 130px;
border: 2px solid black;
}
</style>
<script>
function displayName(){
let useName=document.getElementById("usename");
alert("账号:"+useName.value);
}
function dispayAll(){
let useName=document.getElementById("usename");
let passWord=document.getElementById("password");
let useType=document.getElementsByName("usetype");
let usetype=[];
for(let i=0;i<useType.length;i++){
if(useType[i].checked){
usetype.push(useType[i].value);
}
}
alert (
"账号:"+useName.value+
"\n密码:"+passWord.value+
"\n用户类型:"+usetype
)
}
</script>
</head>
<body>
<form>
<fieldset>
<legend align="center">用户注册</legend>
账号:<input type="text" size="20" id="usename" onblur="displayName()"><br>
密码:<input type="text" size="20" id="password"><br>
用户类型:<input type="radio" name="usetype" value="教师"/>教师
<input type="radio" name="usetype" value="学生"/>学生
<input type="radio" name="usetype" value="管理员"/>管理员<br>
<button onclick="dispayAll()">提交</button>
<button>重置</button>
</fieldset>
</form>
</body>
</html>作业三:
编写 JavaScript 程序实现学号合法性检查,如图所示,要求如下:
1. 3 号标题字显示“检查学号的合法性“
2. 编写 checkNo 函数,实现学号合法性检查。检查内容:学号必须 10 位且完全是数字;
如果不符合检查规则,则分别提示:“学号长度不足 10 位,请重新输入”、“学号必须是
数字,请重新输入“、”学号输入正确!“

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学号合法性检验</title>
<script>
function checkNo() {
let num=document.getElementById("num").value;
if(!/^\d+$/.test(num)) {
alert("学号必须为数字字符,请重输入!");
} else if(num.length<10) {
alert( "学号长度不足10位,请重输入!");
} else {
alert( "学号输入正确!");
}
}
</script>
<style>
h3{
text-shadow: 8px 8px 4px gray;
}
</style>
</head>
<body>
<h3>检查学号的合法性</h3>
输入学号:<input type="text" id="num"/>
<button onclick="checkNo()">合法性检验</button>
</body>
</html>