Recyclerview的item如果如果加上水波纹动画的点击效果会使列表的ui体验效果提升很多,今天来给大家介绍一下如何给Recyclerivew的item view添加这样的动画效果。
在res目录的drawable目录和drawable-v21下分别建立linerlayout_water_selector.xml文件。
drawable目录下的linerlayout_water_selector.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/text_Grey" android:state_pressed="true"/>
<item android:drawable="@color/text_Grey" android:state_focused="true"/>
<item android:drawable="@color/colorWhite"/>
</selector>drawable-v21目录下的linerlayout_water_selector.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/text_Grey">
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="1dp" />
<solid android:color="@color/colorWhite" />
</shape>
</item>
</ripple>相关color
<color name="text_Grey">#c1c1c2</color>
<color name="colorWhite">#ffffff</color>在recylcerview的item布局中添加引用该selector文件:
android:background="@drawable/linerlayout_water_selector"
android:clickable="true"
android:focusable="true"然后点击运行基本就可以实现想要的水波纹效果了。
如果点击后没有出现预期的效果应该做如下检查:
1.item布局中引用这个水波纹效果selector文件的布局是否确实添加了这两句代码
android:clickable="true"
android:focusable="true"
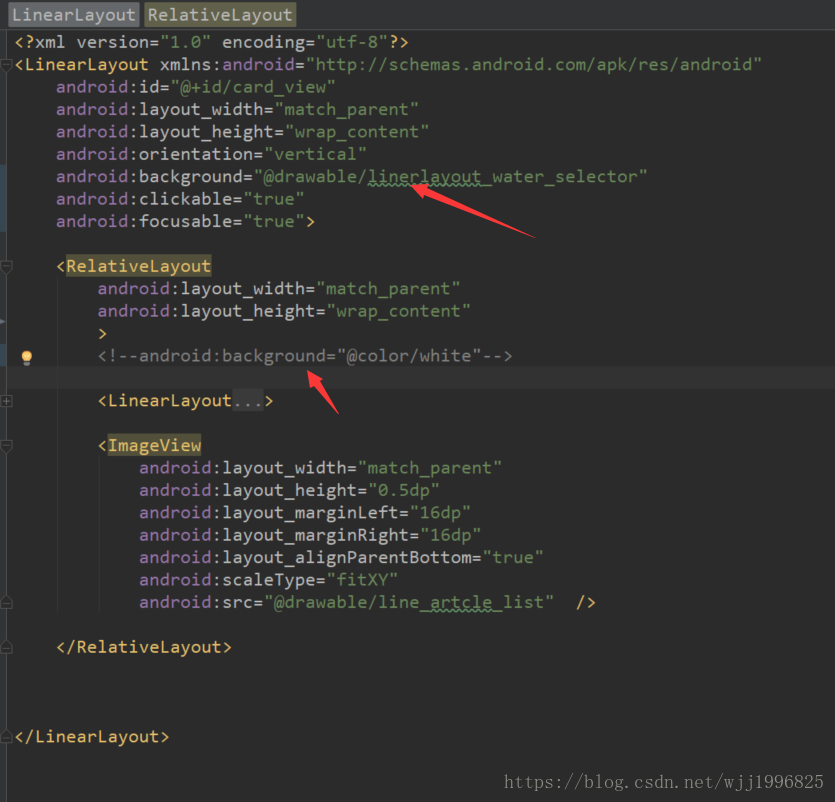
2.引用这个水波纹效果selector文件的布局中是否嵌套了别的大布局,然后这个大的子布局是否设置了 android:background=”@color/white” 属性,如果有的话去掉子布局的这个属性,然后外层的父布局的水波纹点击效果才能出来,如下图我碰到的异常造成原因截图:
把子布局的 android:background="@color/white" 注释掉即可目前就写到这里了,后期有新的方法或者经验后再继续添加完善该博文会!