
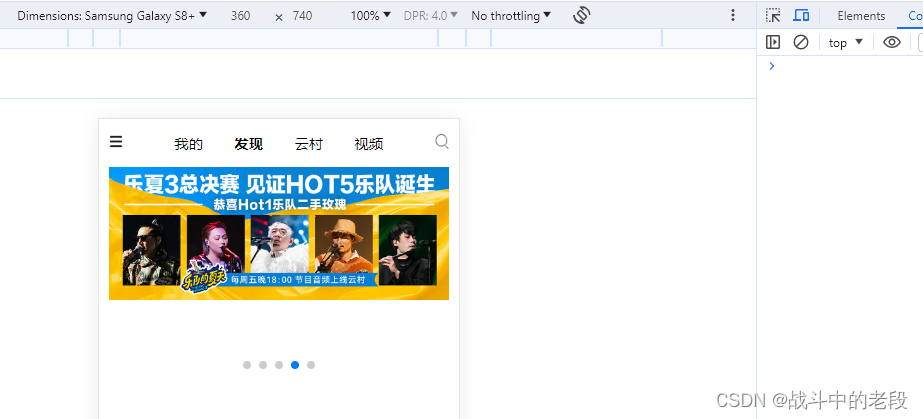
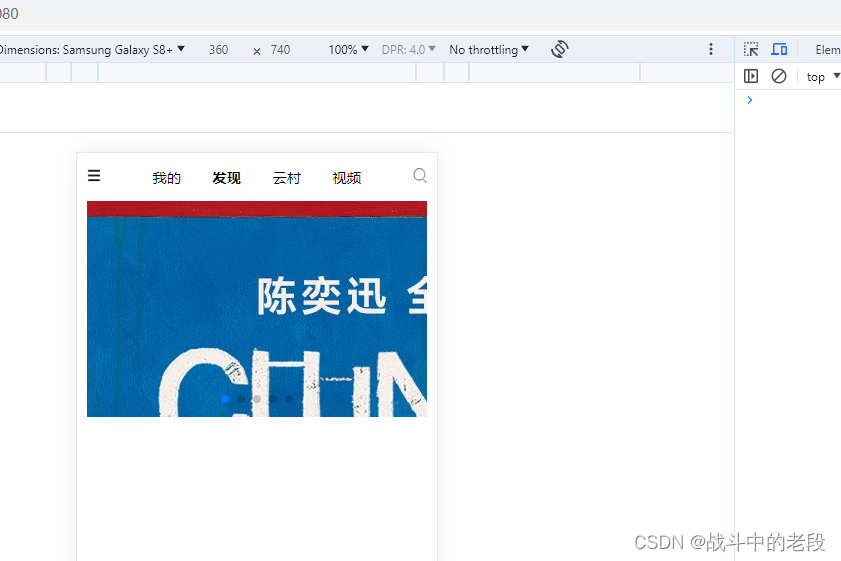
<div class="swiper-slide" v-for="(item,i) in imgs" :key="i"><img :src="item" alt=""></div>
data(){
return{
imgs:[
require('../assets/swiper1.jpg'),
require('../assets/swiper2.jpg'),
require('../assets/swiper3.jpg'),
require('../assets/swiper4.jpg'),
require('../assets/swiper5.jpg'),
]
}
},
解决方法就是给div里边的img设置width:100%
.swiper-slide img{
width: 100%;
}