今天部署了一个Vue项目到阿里云的云服务器上,现记录该过程。
1. 修改Vue项目配置
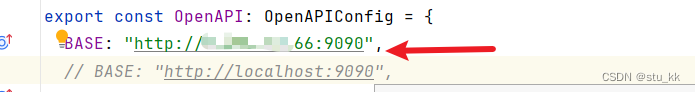
我们去项目中发送axios请求的文件里更改一下后端的接口路由:

2. 执行命令打包
npm run build
### 或者
yarn build打包成功之后,我们会看到一个dist包:

3.安装Nginx
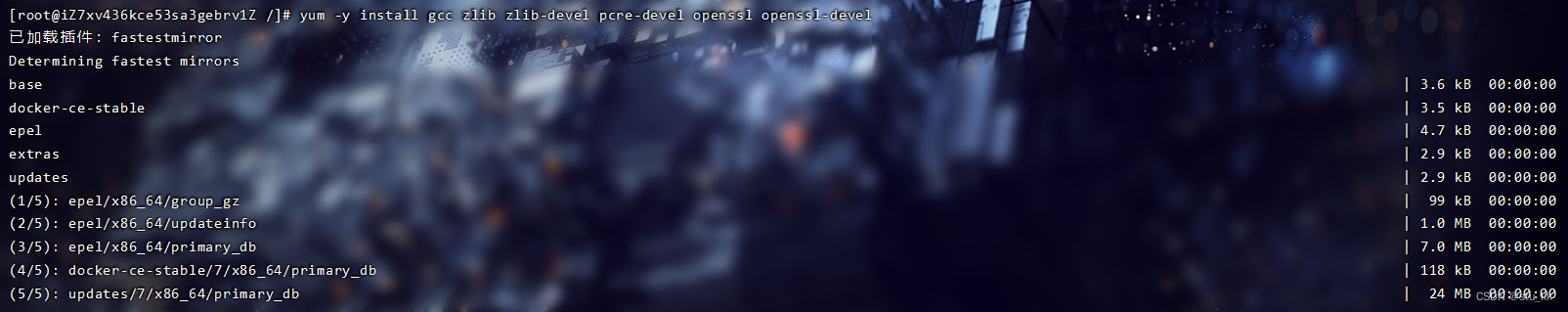
3.1. 安装对应的依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
3.2. 下载Nginx并解压
//创建一个文件夹
cd /usr/local
mkdir nginx
cd nginx
//下载tar包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
3.3. 开始安装
//进入nginx目录
cd /usr/local/nginx
//进入目录
cd nginx-1.13.7
//执行命令 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
//执行make命令 执行make install命令
make && make install
3.4. 启动Nginx
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf3.5. 打开配置文件
# 打开配置文件
vi /usr/local/nginx/conf/nginx.conf
4. 把dist文件放置到/usr/local/nginx/html中:

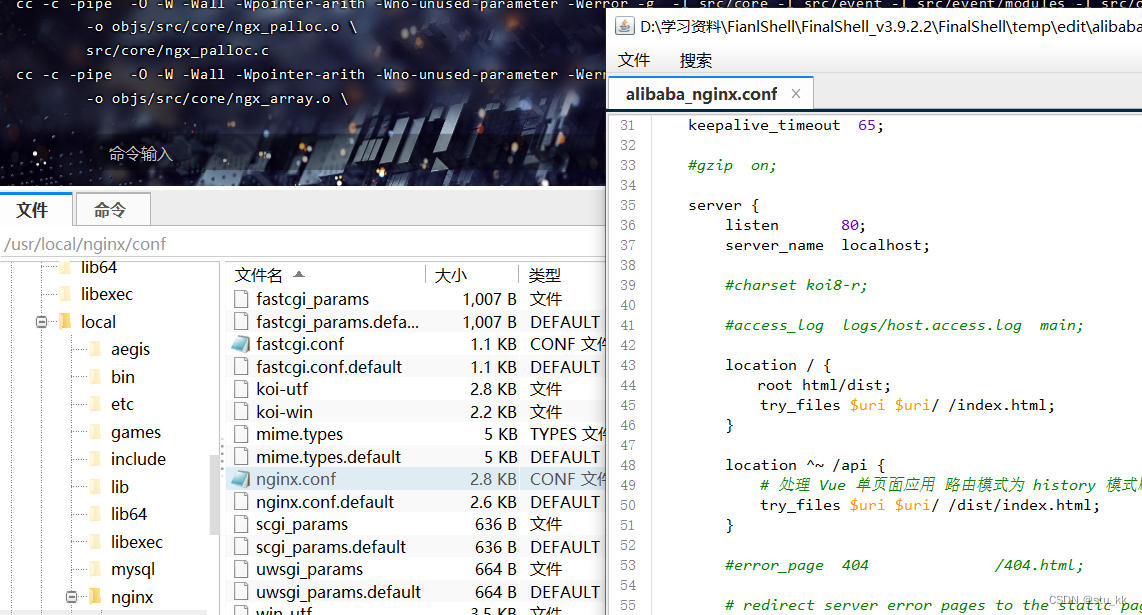
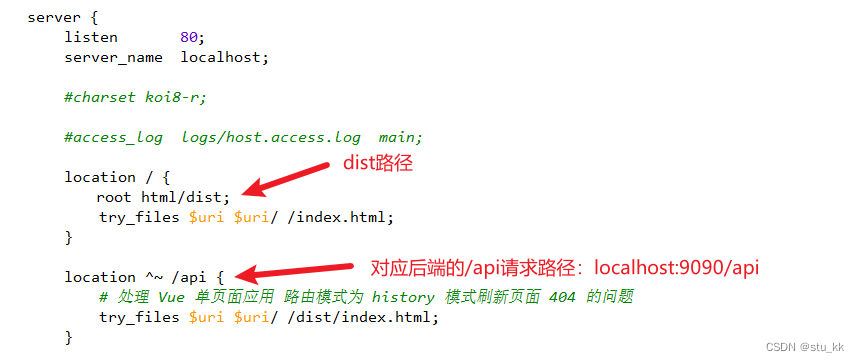
5. 配置nginx.cnf
可以开始配置config文件了
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
try_files $uri $uri/ /index.html;
}
location ^~ /api {
# 处理 Vue 单页面应用 路由模式为 history 模式刷新页面 404 的问题
try_files $uri $uri/ /dist/index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
成功!输入服务器的公网地址就可以访问到项目了: