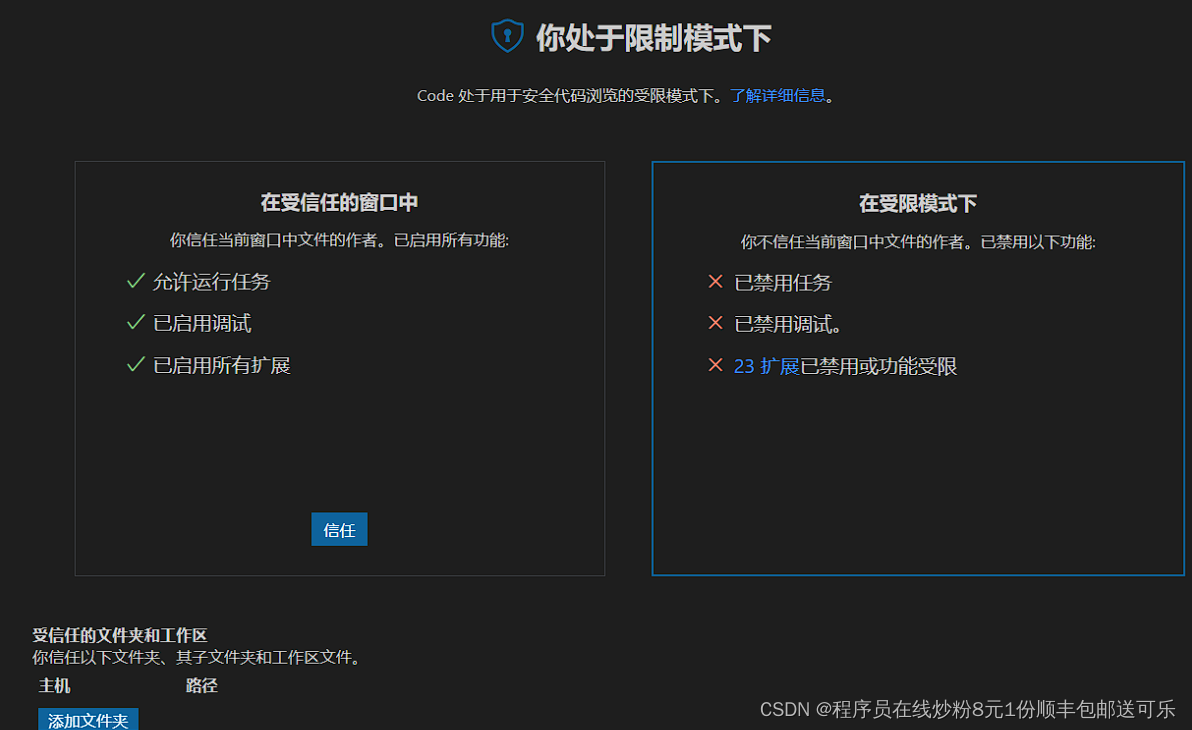
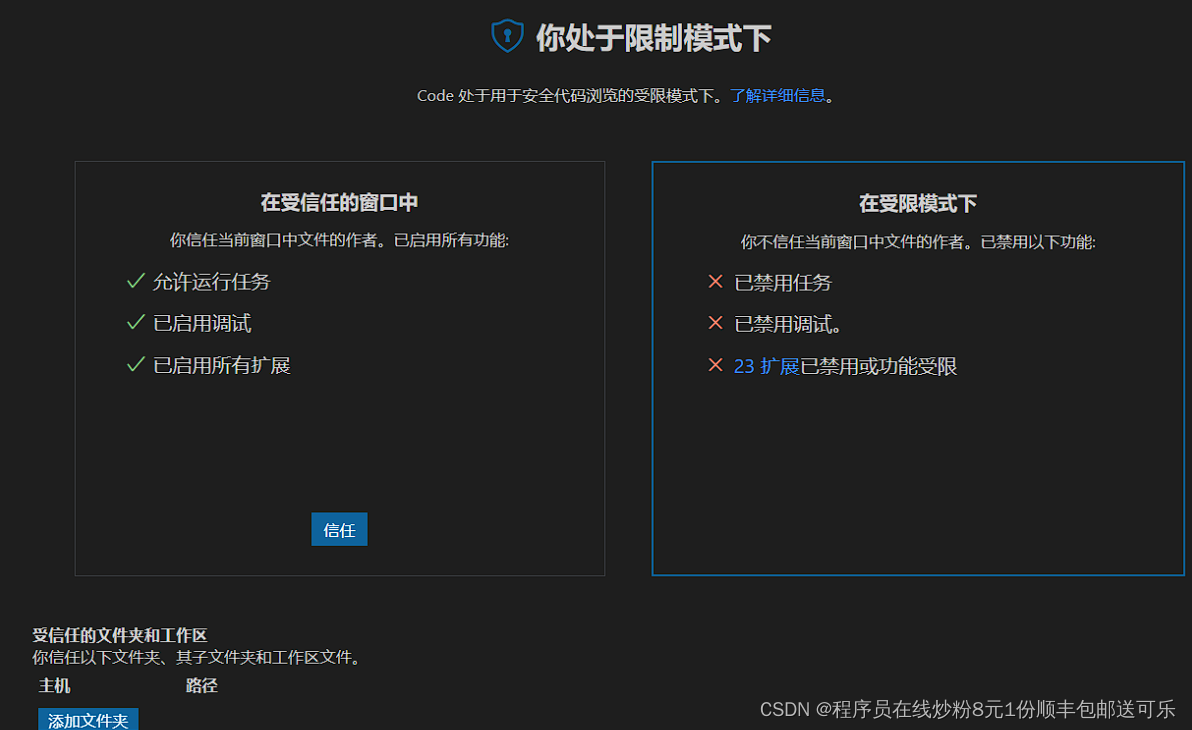
打开VS code每次出现这个界面,烦戳死!今天,贷款也要把它关掉!

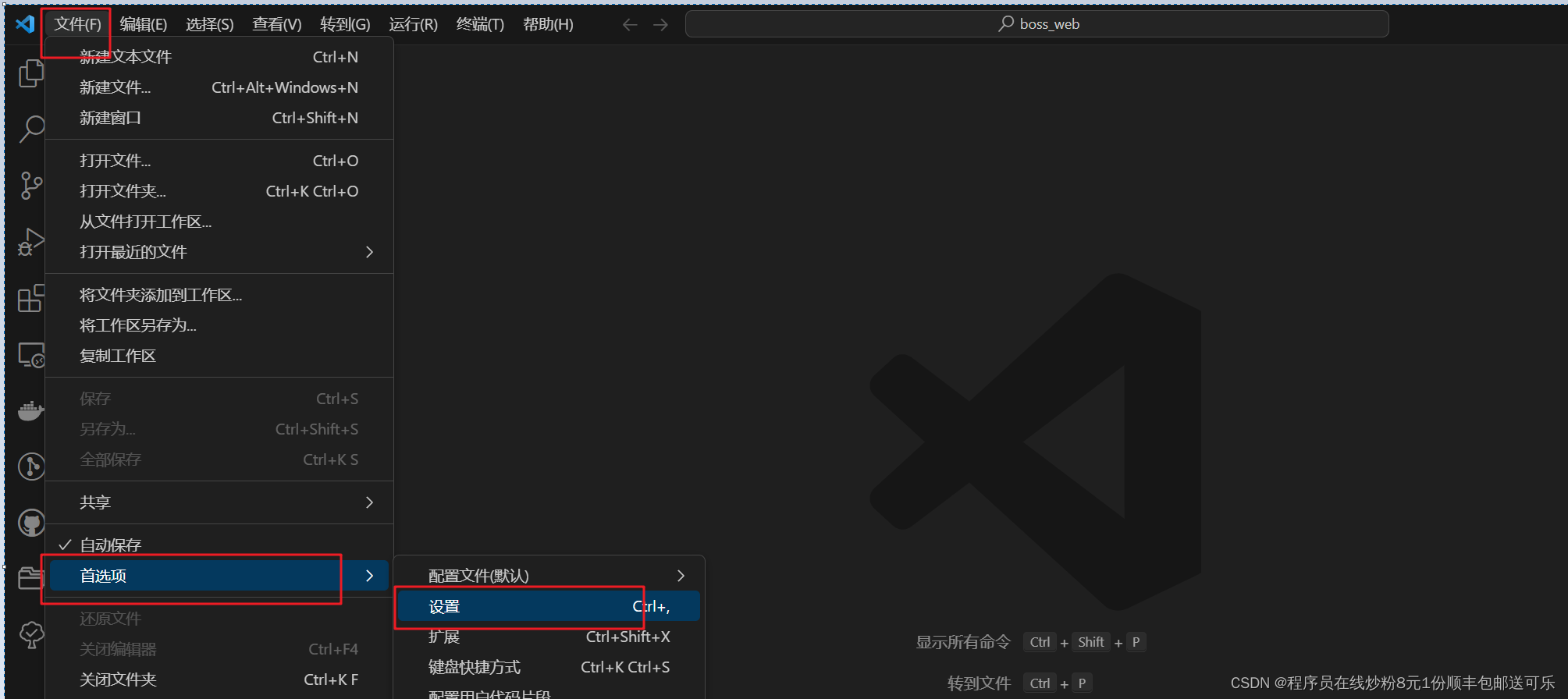
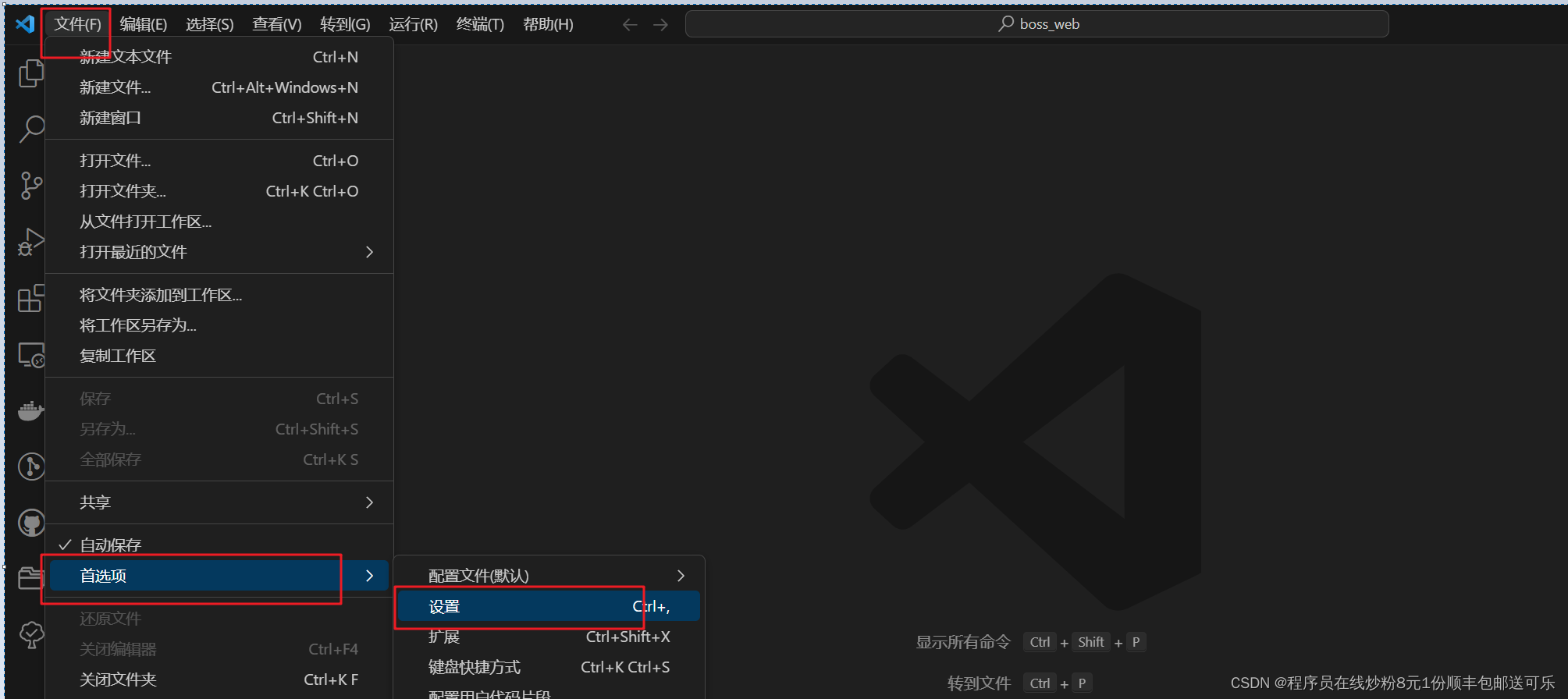
1、打开设置:

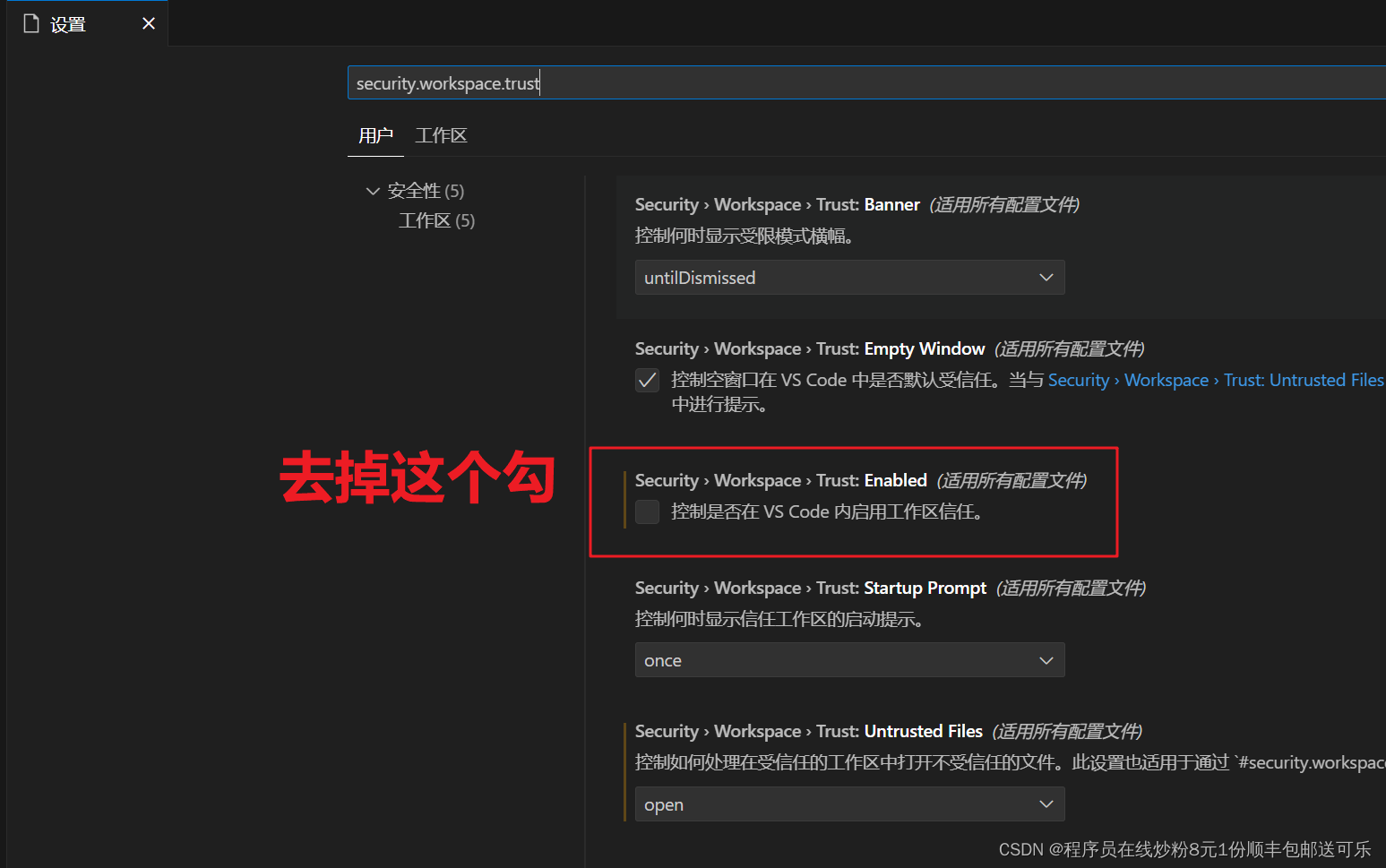
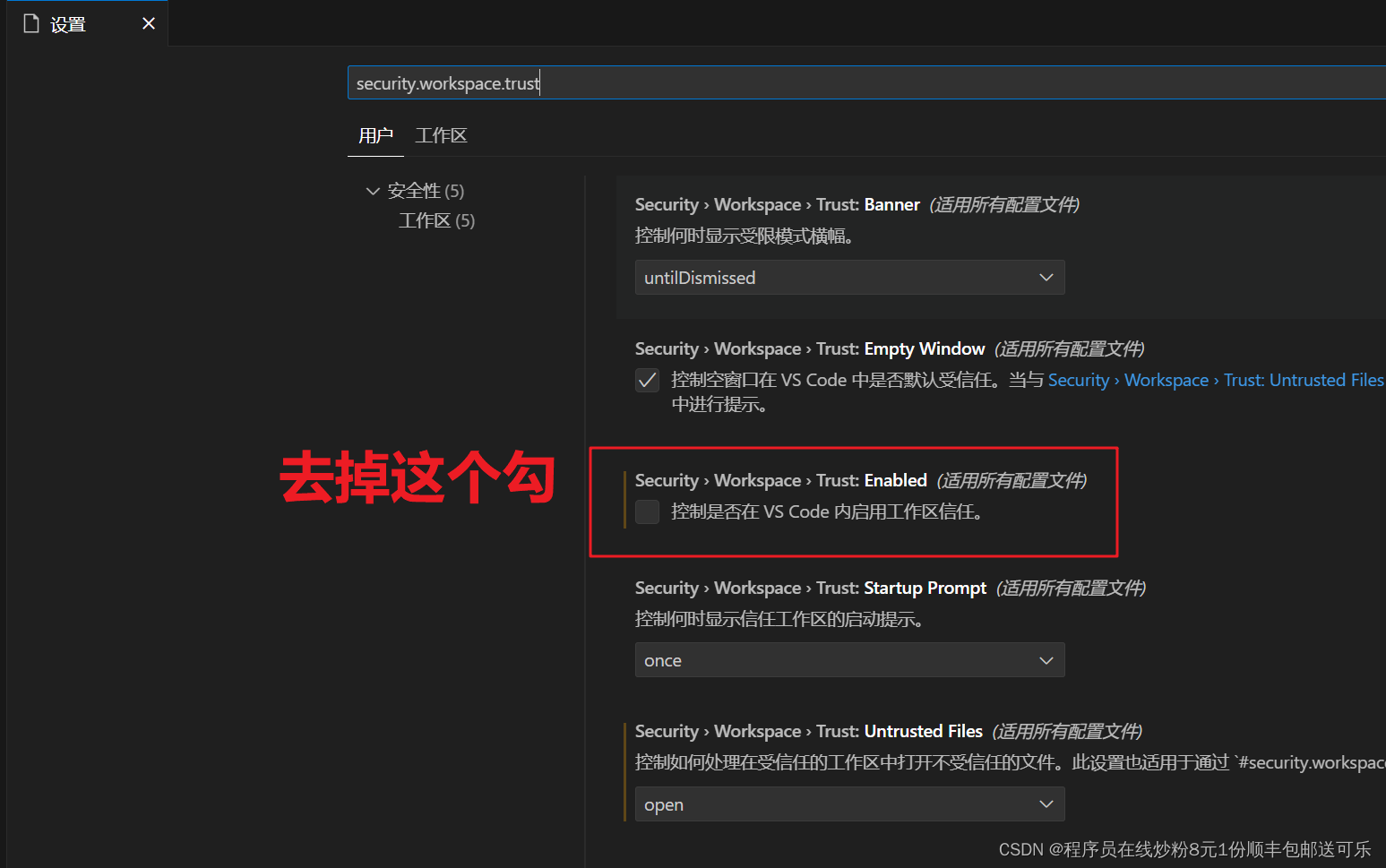
2、搜索以下值
security.workspace.trust

3、重新启动VS Code即可!
4、或者直接在用户的设置文件 settings.json中加入以下:
"security.workspace.trust.enabled": false
5、这是本人的settings.json配置
{
"workbench.iconTheme": "vscode-icons",
"editor.codeActionsOnSave": {
},
"files.associations": {
"*.vue": "vue",
"*.wpy": "vue",
"*.wxml": "html",
"*.wxss": "css"
},
"git.enableSmartCommit": true,
"git.autofetch": true,
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"wpy": "html"
},
"git.confirmSync": false,
"explorer.confirmDelete": false,
"editor.fontSize": 16,
"window.zoomLevel": 1,
"editor.wordWrap": "on",
"editor.detectIndentation": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.formatOnSave": false,
"editor.rulers": [],
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/target": true,
"**/logs": true
},
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/*.js": {
"when": "$(basename).ts"
},
"**/node_modules": true
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned",
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.accessibilitySupport": "on",
"vsicons.dontShowNewVersionMessage": true,
"editor.indentSize": "tabSize",
"vscodeGoogleTranslate.preferredLanguage": "Chinese (Simplified)",
"terminal.integrated.env.osx": {
"FIG_NEW_SESSION": "1"
},
"security.workspace.trust.untrustedFiles": "open",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"security.workspace.trust.enabled": false
}