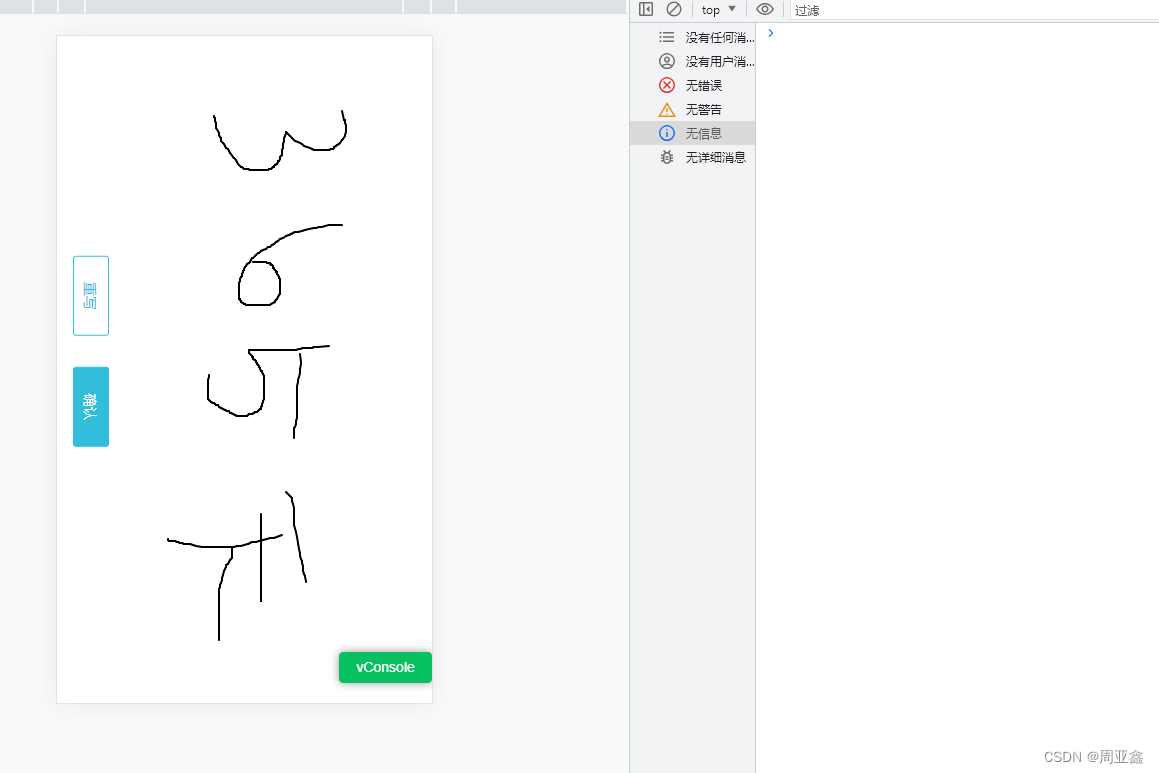
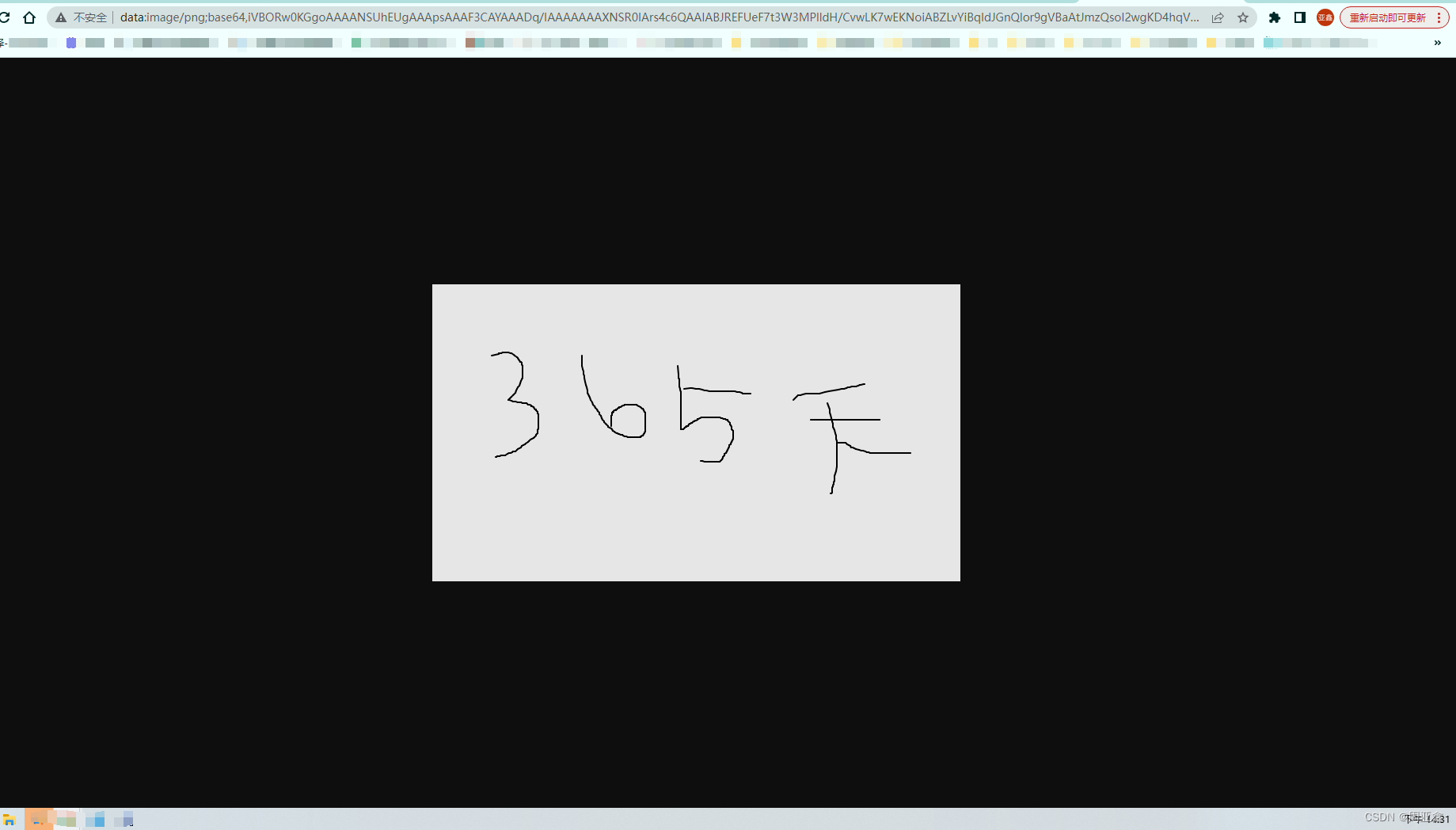
手写签名并旋转90°转为横屏显示base64



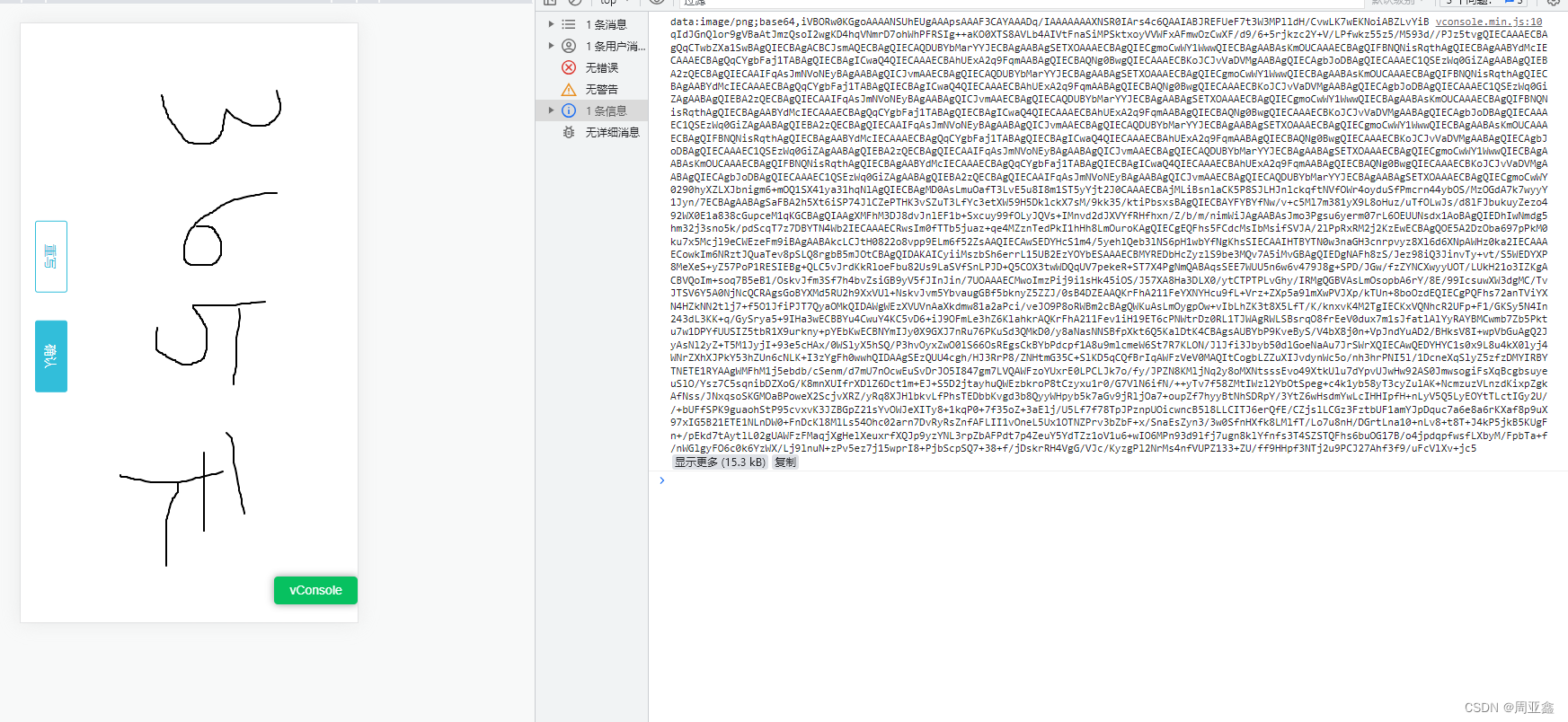
base64
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAApsAAAF3CAYAAADq/IAAAAAAAXNSR0IArs4c6QAAIABJREFUeF7t3W3MPlldH/CvwLK7wEKNoiABZLvYiBqIdJGnQlor9gVBaAtJmzQsoI2wgKD4hqVNmrD7ohWhPFRSIg++aKO0XTS8AVLb4AIVtFnaSiMPSktxoyVVWFxAFmwOzCwXF/d9/6+5rjkzc2Y+V/LPfwkz55z5/M593d//PJz5tvgQIECAAAECBAgQqCTwbZXa1SwBAgQIECBAgACBCJsmAQECBAgQIECAQDUBYbMarYYJECBAgAABAgSETXOAAAECBAgQIECgmoCwWY1WwwQIECBAgAABAsKmOUCAAAECBAgQIFBNQNisRqthAgQIECBAgAABYdMcIECAAAECBAgQqCYgbFaj1TABAgQIECBAgICwaQ4QIECAAAECBAhUExA2q9FqmAABAgQIECBAQNg0BwgQIECAAAECBKoJCJvVaDVMgAABAgQIECAgbJoDBAgQIECAAAEC1QSEzWq0GiZAgAABAgQIEBA2zQECBAgQIECAAIFqAsJmNVoNEyBAgAABAgQICJvmAAECBAgQIECAQDUBYbMarYYJECBAgAABAgSETXOAAAECBAgQIECgmoCwWY1WwwQIECBAgAABAsKmOUCAAAECBAgQIFBNQNisRqthAgQIECBAgAABYdMcIECAAAECBAgQqCYgbFaj1TABAgQIECBAgICwaQ4QIECAAAECBAhUExA2q9FqmAABAgQIECBAQNg0BwgQIECAAAECBKoJCJvVaDVMgAABAgQIECAgbJoDBAgQIECAAAEC1QSEzWq0GiZAgAABAgQIEBA2zQECBAgQIECAAIFqAsJmNVoNEyBAgAABAgQICJvmAAECBAgQIECAQDUBYbMarYYJECBAgAABAgSETXOAAAECBAgQIECgmoCwWY1WwwQIECBAgAABAsKmOUCAAAECBAgQIFBNQNisRqthAgQIECBAgAABYdMcIECAAAECBAgQqCYgbFaj1TABAgQIECBAgICwaQ4QIECAAAECBAhUExA2q9FqmAABAgQIECBAQNg0BwgQIECAAAECBKoJCJvVaDVMgAABAgQIECAgbJoDBAgQIECAAAEC1QSEzWq0GiZAgAABAgQIEBA2zQECBAgQIECAAIFqAsJmNVoNEyBAgAABAgQICJvmAAECBAgQIECAQDUBYbMarYYJECBAgAABAgSETXOAAAECBAgQIECgmoCwWY1WwwQIECBAgAABAsKmOUCAAAECBAgQIFBNQNisRqthAgQIECBAgAABYdMcIECAAAECBAgQqCYgbFaj1TABAgQIECBAgICwaQ4QIECAAAECBAhUExA2q9FqmAABAgQIECBAQNg0BwgQIECAAAECBKoJCJvVaDVMgAABAgQIECAgbJoDBAgQIECAAAEC1QSEzWq0GiZAgAABAgQIEBA2zQECBAgQIECAAIFqAsJmNVoNEyBAgAABAgQICJvmAAECBAgQIECAQDUBYbMarYYJECBAgAABAgSETXOAAAECBAgQIECgmoCwWY1WwwQIECBAgAABAsKmOUCAAAECBAgQIFBNQNisRqthAgQIECBAgAABYdMcIECAAAECBAgQqCYgbFaj1TABAgQIECBAgICwaQ4QIECAAAECBAhUExA2q9FqmAABAgQIECBAQNg0BwgQIECAAAECBKoJCJvVaDVMgAABAgQIECAgbJoDBAgQIECAAAEC1QSEzWq0GiZAgAABAgQIEBA2zQECBAgQIECAAIFqAsJmNVoNEyBAgAABAgQICJvmAAECBAgQIECAQDUBYbMarYYJECBAgAABAgSETXOAAAECBAgQIECgmoCwWY0290hyXZLXJbnigm6+mOQ1SX41ya31hqNlAgQIECBAgMD0AsLmuOafT3LvE5u8I8m1ST5yYjt2J0CAAAECBAjMLiBsnlaCK5P8SJLHJnlckqftNVfOWr4oyduSfPmcrn44ybOS/MzOGdA7k7wyyY1Jyn/7ECBAgAABAgSaFBA2h5Xt6iSP74JlCZePTHK3vSZuT3LfYc3etXW59H5DklckX7sM/9kk35/ktiPbsxsBAgQIECBAYFYBYfNw/v+c5Ml7m381yX9L8oHuz/uTfOLwJs/d8lFJbukuyZezo492WX0E1a838cGupceM1qKGCBAgQIAAgXMFhM3DJ8dvJnlEF1b+Sxcuy99fOLyJQVs+IMnvd2dJXVYfRHfhxn/Z/b/m/nimWiJAgAABAsJmo3Pgsu6yerm07rL6OEUUNsdx1AoBAgQIEDhIwNmdg5hm32j3sno5k/pdScqT7z7DBYTN4Wb2IECAAAECRwsIm0fTTb5juaz+qe4MZznTedPkI1hHh8LmOuroKAgQIECgEQFhs5FCdcMsIbMsifSVJA/2lPpRxRM2j2KzEwECBAgQOE5A2DzOba697pPkM0ku7x5Mcjl9eCWEzeFm9iBAgAABAkcLCJtH0822o8vpp9ELm6f52ZsAAQIECAwSEDYHcS1m4/5yehlQeb3lNS6pH1wbYfNgKhsSIECAAIHTBYTN0w3naGH3cnrpvyz8Xl6d6XNpAWHz0ka2IECAAAECowkIm6NRztJQuaTev8pSLQ8rgbB5mJOtCBAgQIDAKAICyiiMszbSh6errL15UB2EzYOYbESAAAECBMYREDbHcZyzlS9be3MQv7A5iMvGBAgQIEDgNAFh8zS/Jez98iQ3JinvTy+vt/S5WEDYXP8MeXeS+yZ57PoP1RESIEBg+QLC5vJrdKkRloeFbu82Us9LaSVfSnLPJD+Q5COX3twWDQqUV7pekeR+ST7X4PgNmQABAqsSEE7WUU5n6w6v479J8g+SPD/JGw/fzZYNCXwyyUOT/LUkH21o3IZKgACBVQoIm+soq7B5eB1/OskvJfm3Sf7h4bvZsiGB9yV5fJInJin/7UOAAAECMwoImzPij9i1sHk45iOS/J57XA8Ha3DLX0/ytCTPTPLvGhy/IRMgQGBVAsLmOsopbA6rY/8E/99IcsuwXW3dgMC/TvJTSV6Y5A0NjNcQCRAgsGoBYXMd5RU2h9XxVUl+NskvJvm5YbvaugGBf5bknyZ5ZZJ/0sB4DZEAAQKrFhA211FeYXNYHcu9fL+Vrz+ZXp5a9lmXwPVJXp/kTUn+8boOzdEQIECgPQFhs72anTViYXN4HZkNN2tlj7+f5O1JfiPJT7QyaOMkQIDAWgWEzXVUVnAaXkdmw81a2aPci/veJO9P8oRWBm2cBAgQWKuAsLmOygpOw+vIbLhZK3t8X5LfT/K/knxvK4M2TgIECKxVQNhcR2UFp+F1/GKSy5N4In243dL3KK+q/GySrya5+9IHa3wECBBYu4CwuY4KC5vD6+iJ9OFmLe3hZ6KlahkrAQKrFhA211Fev1iH19ET6cPNWtrDz0RL1TJWAgRWLSBsrqO8frEeV0dux7m1sJfatlAlYyRAYBMCwmb7Zb5Pktu7w1DPYfUUSIZ5tbR1X9urkny+pYEbKwECBNYmIJy0X9GXJ7nRu76PKuSd3QMkD0/y8aNasNNSBfpXkt6Q5KalDtK4CBAgsAUBYbP9KveByS/V4bX8j0n+VpJndYuAD2/BHksV8I+wpVbGuAgQ2JyAsNl2yZ+T5M1JyjI+93e5cHAx/0WSlyX5hSQ/P3hvOyxZwO0lS66OsREgsCkBYbPdcpf1A8u9mlcmeW6St7R7KLON/JlJfi3Jbyb50dlGoeNaAu7JrSWrXQIECAwQEDYHYC1s0x9L8u4kX0lyj4WNrZXhXJPkY53hZUn6cNLK+I3zYgFh0wwhQIDAAgSEzQUU4cgh/HJ3RrP8/ZNHtmG35C+SlKD5qCQfBrIqAWFzVeV0MAQItCogbLZZuXIJvdynWc5o/nh3hrPNI5l/1DcneXqSlyZ5zfzDMYIRBYTNETE1RYAAgWMFhM1j5ebdb/cSenm/d7mU7nOcwEuSvDrJO5I847gm7LVQAWFzoYUxrE0LPCLJk7o/fy/JPZN8KMljNq2y8oMXNtsssEvo49XtkUlu7dYpvUJwHw92AS0JmwsogiFsXqBcgbsuyeuSlO/Ysz7C5sqnibDZXoG/K8mnXUIfrXDlZ6Dct1m+EJ+S5D2jtayhuQWEzbkroP8tCzyxu1r0/G7VlN6ifN/++yTv7f58ZMtIWzl2YbOtSpeg+c4k1yb58yT3cyZulAK+NcmzuzVLnzdKixpZgkAfNss/JNxqsoSKGMOaBPoweX2ScjvXRZ/yRq8XJHlbkvLfPhsTEDbbKvgd3b8QyyWHpyb5k7aGv9jRljOa7+oupZf7hyyBtNhSDRpY/3YtZ6wHsdmYwLcIHHIpfH+nLyV5Q5LyEOYtTLctIGy2U//+bUFfSPK9guaohStP95cvxvK3JZBGpZ21sYvOWJeXITy8+1kqP0+7f35oZ+3aElj/U5Lf7f78TpJPznpUOicwncB5l8LLCITJ6erQfE/CZjslLCGz3FztbUF1amYJpDquc7a6e8a6rKXaf8p9uX97xIG5B21ETE1NLnDW0+FnDcKl8MlLs54Ohc02arn7DvRyRsZnfAFLII1vOneL5Ux1OTNZPrv3bZbF+x/SnaEsZyn3/3w0SfnHXfk8LMlfT/Lo7u8nH/DGrtLna10+nLv8+t8T+J4kP5jkB5KUgFn+/pEkd7tAytlL02gUAWFzFMaqjXgHelXeuxrfXQJp9yzYNL3rpZbAFPdt7p4ZeuY5YdTZz1oV1u6+wIO6MPn93d9lfj7ugn8klYfnfs3T4SZSTQFhs6buOG17B/o4jpdqpfwsfLXbyM/FpbTa+f/nWGlgyFO6c0k6YzWX/Lj9lnuN+zPv5ez7j15wprI8+PjbScpSQ7+38+f/jDskrRH4VgG/VJc/KyzgPl2NrMs4nfVUPZ133+ZU/ff9HHpf3NTj2u9PCJ27Ahf3f9/uFcVlXv+jc5YcKmfzP9CFyhIs/2f332V9Zh8CswgIm7OwH9ypBdwPphplwz5sXpXk86O0qJG5BXbv2/R9941qHHL2tQTPcs/qbXMXceP9/3D3wokSMP/mnkW5GlNWSyirJJQVE8rff7hxL4e/QAFfvgssSjckC7hPX5vytGV5kOSGJDdN370eKwk4Y3047CEh9KzWvG7w6ypTnMEu4fLd3Z//enhpbUlgPgFhcz77i3ouQfMPktw7iQXcp6vRy5PcmORPu6eVnd2czr5mT8LmcN0HJPlEknsduOuWw2Yf0F98wEoFB3J+02bl4bJf6cJlefnE545pxD4E5hQQNufUP7vv3aBZXkl5tQXcJyvSfbplcL7D2c3JzKfoSNg8Trn//eCNWt/w++7uRMB5IbzcL/l2T3YfN+HstV4BYXNZtd2/dC5oTl+f/uxm+aXx7e7dnL4AFXoUNiugbrDJEjTf350A2D18D1VtcDI45GECwuYwr5pbu3ReU/fwtsvZzc92y4e4d/NwtyVvKWwuuTptjG03aH48yZM8ONVG4YxyGQLC5jLq4NL5MurQj2L37GZ5RWhZ9NinXQFhs93aLWHku0Gz3Etf7tH0hP4SKmMMzQgIm/OXStCcvwb7I9g9u1mWGynv0vZpV0DYbLd2c4/8gUlu6S6dl6D5+CR/PPeg9E+gNQFhc96KCZrz+l/U+xxvnlmuRtsjEzbbrt9coy9nNN+X5K92DwUJmnNVQr/NCwib85awLK1Tljcqn9cmeUuSW+cdkt47gd03z1y+8ypLQO0JCJvt1WwJIy7LOZVXQTqjuYRqGEPTAsLmvOXbDZv9SMpyRy9J8rYkZZFxn3kEyptn/l+S8nq4n0vyi/MMQ68jCAibIyBusIn3JilvE/s7Lp1vsPoOeVQBYXNUzqMbK68je1aSsijwlWe08sUkr0nyq858Hm18zI7XJPkf3Y4/mKQ8herTnoCw2V7NljBi64wuoQrGsAoBYXNZZSyvSrwuyeuSlKegD/l8oQupzoQeojV8m59P8s+79Tb/iifThwMuYA9hcwFFMAQCBLYrIGy2Ufv+zOfPDAih5ci8gej0+t4tSTmzfFkST6af7jlHC8LmHOr6nFLgN5KUV4w+we1XU7Lr61ABYfNQqWVud8iZUIHz9Np5Mv10wzlbEDbn1Nf3FALl/vLyxrO/m+TmKTrUB4EhAsLmEK22tt1dVqkfuUvux9Vw98n0By3wXfVn1Xrokd6RpNyjusbFqoXNobPB9q0JlFuvXpiknOH8idYGb7zrFxA2113j80JIuSx81oNI69Y4/ujKk+nlFZZlmaqyHMpTFxA4DzmrPfSIyzuen98twTV03yVvL2wuuTrGNobAo5P8TpI7k5SF6D8zRqPaIDCWgLA5luTy2+nDyZu6oTrLOaxmJbi/M8m13cNC5Qu9LF01x6eMpTwZX5Zl6T+n3C5R7vX6w537gcs/Rl6wotApbM4xS/U5tcB/T1JWzXhZkldN3bn+CFwkIGxub37sr+1ZgsX9ZwxOLVWghLxPJynB/YYkN008+LNq96KR1mQt3wXPSfKGndBZ/kFS3p7S+qV1YXPiiaq7WQTKesC/0C3X9kOzjECnBM4REDa3OTX6s5xvTFIuEc8RnFqVf3mSG7vLVVPdv3nW7RCnnMm8lH0fOsutFuUfI1c3HjiFzUtV3P+/BoHv7H5Oy/d7efPR767hoBzDOgSEzXXU8dijmCM4HTvWpex3n+5+qPIKyynu39wPmiVkljHU/pRL659Icq+uo3JWdc5bB045XmHzFD37tiTw60meluT1ScpVDx8CixAQNhdRhtkGsRucyiCmCjKzHfBIHU91/+buZfOaZzLPYynhstwb2gfOVs+AC5sjTXzNLF7gGUn+Q3flpawN7ENgEQLC5iLKMOsg9s+cffcCnrSeFeTAzmvdvzn1JfNLHW75jihnwF/Z/QIra/nN9WDUpcZ63v8vbB4rZ7/WBErA/Itu0H6/t1a9FY/XZFxxcQceWn8WbY4zaAOHupjNa9yGsP8Q0BLONpcz4H/W8P29wuZifmQMZAIB830CZF0MExA2h3mteevdM2pLCDgtWI99/+Zu0FzaGeY+WH8lyYMbe2DIL98WfpqMcSwB830sSe2MJiBsjka5ioZK4Pxjl2AG1XL3/s1TQvr+/ZlTPAQ05EB3g3VrLwXwy3dIpW3bukA/38tT6eUfhz4EZhcQNmcvweIG0H9RLe3M2uKgdgY0Rkjv3U8JrLWNyhPq/ZqbLX13CJu1Z4b2lyRQ3iJUlrQrr9l9z5IGZizbFWjpF8Z2qzTtke/eu7m0s2vTSgzr7dSQ3kogamWcu9VrcczDZp+tCXxD4K1Jnp3kzUmeB4bAEgSEzSVUYVljGOMs3bKOaJrR9CH9mLU3WzJvMbi1OOZpZq1e1ihQzmi+q1s94p5J+vm/xmN1TI0ICJuNFGriYfrlPBx8/97N+w24X6qls8ktzo0Wxzx8BtqDwNcFyiX0L3V/PyrJh8EQmFtA2Jy7Asvs3y/n4+pSAucfHXG/1KmX4I8b7XF7tTg3WhzzcdWxF4GvC9yc5OlJXprkNVAIzC0gbM5dgWX275fz8XU55n6plrxbGmtfxSnGvPs++eNnz8V7fiHJ9UneUqsD7a5G4CVJXp3kHUnKW4V8CMwqIGzOyr/Yzqf45bzYgz9xYLv3Sx36tp2WvFsa6xRhs4TMf5XkihPnzdDdBc+hYtva/pFJbnXf5raKvuSjFTaXXJ35xtZioJhP65t7LvdLlXUoyxp3h75LvCXvlsZaM2zuv+mp1PwFlc86XnT29I4k1zS22P5SfmbXOI7yu728trJ8D7lvc40VbuyYhM3GCjbRcFsMFBPRHNTN0NdYtuTd0lhrhc0S+sqyMuUz1xnGi4LnktdqPegHaOUbfTDJtSs/xjkPz/yfU/+cvoXNBRZlAUNqMVAsgO2uIQx9jWVL3i2NdcywWRa0/0SSe+1MtBI0d//3XHPwrLF9j7Occ5Xjkv0Km5ckOmkDYfMkvjo7C5t1XFtvtcVAsTTzIa+xbMm7pbGOETbPC5lLe1Cn/y6/Pcm9u1s5rhY4l/a1MOl4du/bLPcUe3XlpPw62xUQNs2HswRaDBRLrOTuYu0Xvf6zJe+Wxnpq2NwPmi3cF7k75o8lebLAucSvhknGtHvfpldXTkKuk/MEhE1zQ9isOwcOebNQSwGupbEeGzb3Q2ZZILs/S9jC21gemOS93QND5cGlK+tOca0vWOCYpdgWfDiG1qqAsNlq5eqOu8VAUVfk+Nb3L6eX0PIne8215N3SWIeGzbMumZezmQ/vFus/fhZMv2cJnOUFA+Xje356/6X0uLsU22VLGZRxbE/Al9D2an7IEbcYKA45rrm2KYHzD7p76crN6/uBsyXvlsY6JGyWh7r+7856mX3IvK3hd0v3tfKw0Fw/+fP3W5Ziu9M/OuYvxNZHIGxufQacffwtBoqlV3I3cH4oyVN3znC25N3SWIeEzd3lqh7a3efYwiXzi+Z9fwtHeWq+zL/yv322J9Diz+z2qrTyIxY2V17gIw/Pl9ORcJfY7bwn1Fvybmmsh4TN/cXZX5Hkxjrln7zVclvApwa+YGDyQeqwukCLP7PVUXQwrYCwOa13K735cqpXqd0n1H8qyduSvK/r7jH1uh2t5RbnxlljPu/+zLJqwJrOAJa3WL2yu5Tqnr3Rfgyaaqif/1etbG43VYStD1bY3PoMOPv4WwwULVXyc0nKF3/5lFfKlTUbS+j8cgMH0eLc2B/zftBc8yLQ5V7UsvZm+fi+b+AHrMIQy/fKkNfnVhiCJrcu4Mtn6zPgW4/fL6f6c6J88V+X5LU7y9KUJWrKvYL7T6rXH82wHloPm7tBsyxp9LANrEPZYs2GzUpbXyTQ34/8p0ke4uymyTKHgLA5h/qy+9x9UMJlt7q16kPn67qnoMvl27JkzZIv47YYXM560KdfO7NfHqhupedt3VPp8/rP3Xs5gfDJJN+RpNxWcdPcA9L/9gSEze3V/FJH7JLLpYTG///LfZyfbuRSV4thc/8hoFbXzjx25vXHX86ee4XlsYpt77d7EuGeDS/n1XYVNjx6YXPDxT/n0N1MPs+c6H8ZlPcX//SC7+FsMWzuVrT/zmt9WaMhs3T31gFvFBoit55ty9nNzya5W5JHJfnweg7NkbQgIGy2UKVpx9h6mJhWa7ze9hcVX+I9nCW0lEXOy8d3x3i1n6IlbxSaQnnZfdyc5OlJXprkNcseqtGtTcAvjLVV9PTjETZPNzy2hf17OMti3C9e0FnO3cux3rd9bJXn28/P9nz2S+j5JUleneQdSZ6xhAEZw3YEhM3t1PqQI91dA9LcOESszjalDh/fWR6p9HLWay7r9H52q7tnNb3+cEr58foSNsezbLGlRya5tVtz9Yok5ZYdHwKTCAgUkzA30cn++7vLZV2f+QT2z3L2I5njbOfuJX73/M03J07tWdg8VbDt/cvv+7Kub/lueUqS97R9OEbfkoCw2VK16o61v0Q69xm0ukfZZuu7/xDYP4Ip6rX7JGtZp6+/b7NNze2OWtjcbu37I39rkmcneXOS5+EgMJWAsDmV9LL72b18Xl7Xt/SFxZetWW90U5/t3H/TzpreG16vSsttWdhcbm2mGlk5o/kury+dils/vYCwaS6UoPnOJNd29wW6fN7OnDjr3s4y+jEutZ+1NuXa3hveTqXHGamwOY5jy63cvQua5Rj8/m+5ko2N3WRrrGAjD3f38uyHkjzVWc2Rhes3d97ZzrF6LgugX+PS+Vics7YjbM7Kv5jOzYPFlGI7AxE2t1Pr3SPdDyhT3Pe3Tenpj3rM8FnmxVXeNjJ9ESv1KGRUgm2sWfOgsYKtYbjC5hqqePgx9EHkXya5V7fbEhcPP/yIbEmAwCEC5faY27sNfe8fIrbebfqwWX4fWP5ovXVe1JH50llUOaoOZv/+vrIExvULWjC86sFrnMDGBXZXFLhs4xZbP/w7k5R7Ny1/tPWZMOHxC5sTYs/Y1e5DQOVM5ouEzBmroWsC0wqUs5p/1gWMG5LcNG33eluYgOWPFlaQLQxH2Fx/lT0EtP4aO0ICFwnsntX89iRlpQGf7QpY/mi7tZ/tyIXN2egn6fgRST6Y5N4LeN3hJAesEwIEvknAWU0TYl/A8kfmxOQCwubk5JN0WG78LpfLyiLc5b8/m+T7LGs0ib1OCCxJwFnNJVVjOWPpHxI6dESWQDtUynZnCgib65sY5bL5R5Pcr1u898Yk5c+X13eojogAgUsIlJ/7/h+f7tU0XXqBoWGz7PexJE+25q5JdIyAsHmM2jL32V9fsfxL9AlJbl3mcI2KAIHKAs/p3oFduinrpbpXszJ4Q80PWWuzvLb2t7qXO1jFpKEiL2mowuaSqnHcWKydeZybvQisWaD8Y/PK7gDL60v7dXXXfMyO7XCBIWGztPrA7sxmuf+/fITOw61t6d2oq5gDu++w9gWwipI6CAInC/Rh4rlJ3nJyaxpYm8DQsFmOv6zPel2S8lKQ/h8yZSm9+ztrvrbpMf7xOLM5vumULfaXyb6U5IXWzpySXl8EFivgbUGLLc1iBnZM2OwH319Ne6O1WxdTz8UPRNhcfInOHGD/w/76JJcncfaizToaNYEaAt4WVEN1XW2eEjZ7iX6e9f+73K7xYic91jVRxjoaYXMsyWnaOev+zHLpvAROHwIECFhX0xw4RGCMsFnm2mfO+P3jdq5DKrCxbYTNdgru3ebt1MpICcwlYF3NueTb6neMsLl7xP2JkNfu3M9Z3sH+9iTv7f58pC0iox1TQNgcU7NeW7uvnPRu83rOWibQsoCzmi1Xb9qxjx02+9H3ofOXuvVdd4+qhM8SRm9Ocsu0h6u3uQWEzbkrcOn+S9B8Z5JrvXLy0li2ILBhAWc1N1z8gYdeK2zuDqO8LvlJ3Z9nnhE+y7bl4dY3CKADq9fg5sLm8oq2exZzd3QfSvJUr5xcXsGMiMACBJzVXEARGhrCFGFzn+OJSZ6R5PpznjMob7skWVtNAAAMb0lEQVR6gQeMGppFA4YqbA7Aqrzp/huAdrv78yRXC5qVK6B5Au0KOKvZbu3mGPkcYfOs4+wDaAmZV+xt4On2OWZGpT6FzUqwBzR7Ubgs92U+VLg8QNEmBAiU9XbfZM1DE2GAwFLCZj/ki34fDjisxW9arlA+ZvGjrDBAYbMC6gFNlntZPpDkvnvbevjnADybECBwl8Duaym9zcXEOFRgaWFzf9xrDZ/C5qEz1HYnCZQfoBuSvKK7WbpcHn+Je1ROMrUzgS0LeC3llqt//LEvPWwef2T2XKSAM5vjl+WQf5GVJSBu7P6Um6J9CBAgMFTgAUlu63byXT5Ub9vbC5vbrv/kR+8L6nTy854eP6/lctnrCUluPb1rLRAgsFGBEjQ/keReScrl8ys36uCwjxMQNo9zs9eRAsLmkXDdbh/s1r/cb8W9l6e52psAgYsFPp/k3t06hQ/bOcPJjcAhAsLmIUq2GU1A2DyNsg+bliY6zdHeBAgcLlDW1Ly92/xBSf7o8F1tSeBrAsKmiTCpgLA5KbfOCBAgcLLA7pqal53cmga2KCBsbrHqMx6zsDkjvq4JECAwUKDcq/mpbjWLsrLFTQP3tzkBZzbNgckFhM3JyXVIgACBowR2Hwoq75T+ziTl3k0fAkMFnNkcKmb7kwSEzZP47EyAAIGvCew+LFiC4BuS3JzklpF89oOmh4JGgt1oM8LmRgs/12ELm3PJ65cAgTUJnLcyxdjHWILs1R4KGpt1c+0Jm5sr+bwHLGzO6693AgTWJ/DEJM9Icn2Sy0c8vLJG78MFzRFFt9uUsLnd2s9y5MLmLOw6JUCAwCCB/ru6DwmDdrYxgT0BYdOUmFRA2JyUW2cECBAgQGB2AWFz9hJsawDC5rbq7WgJECBAgICwaQ5MKiBsTsqtMwIECBAgMLuAsDl7CbY1AGFzW/V2tAQIECBAQNg0ByYVEDYn5dYZAQIECBCYVeDBSf53kq90b6KadTA634aAsLmNOjtKAgQIECBQBJ6S5F1JfjvJY5EQmEJA2JxCWR8ECBAgQGAZAj+b5FVJ3pzkecsYklGsXUDYXHuFHR8BAgQIEPiGwC8neW6Sl3Whkw2B6gLCZnViHRAgQIAAgcUIvD/J45L8eJJ3L2ZUBrJqAWFz1eV1cAQIECBA4C6Buyf5UpLy90OSfIoNgSkEhM0plPVBgAABAgTmF/ix7mzml5Pcc/7hGMFWBITNrVTacRIgQIDA1gX6+zXL3z+5dQzHP52AsDmdtZ4IECBAgMBcAuXS+Re7tTXdrzlXFTbar7C50cI7bAIECBDYlEB/Cb0s5n55t6j7pgAc7HwCwuZ89nomQIAAAQJTCbiEPpW0fr5FQNg0KQgQIECAwPoFykNB97Dk0foLvcQjFDaXWBVjIkCAAAEC4wr8ZddcCZzlUroPgckEhM3JqHVEgAABAgRmE+jDpt/7s5Vgux2bdNutvSMnQIAAge0ICJvbqfXijlTYXFxJDIgAAQIECIwuIGyOTqrBQwWEzUOlbEeAAAECBNoVEDbbrV3zIxc2my+hAyBAgAABAhcK3CfJ7d0Wfu+bLJMLmHSTk+uQAAECBAhMKvDyJDcmuTPJZZP2rDMCSYRN04AAAQIECKxboF9j84YkN637UB3dEgWEzSVWxZgIECBAgMB4Av39mlcl+fx4zWqJwGECwuZhTrYiQIAAAQItCrhfs8WqrWzMwubKCupwCBAgQIDAjoD7NU2H2QWEzdlLYAAECBAgQKCagPs1q9Fq+FABYfNQKdsRIECAAIG2BHYvobtfs63arWq0wuaqyulgCBAgQIDAXQIuoZsMixAQNhdRBoMgQIAAAQKjC7iEPjqpBo8REDaPUbMPAQIECBBYvoAlj5Zfo02MUNjcRJkdJAECBAhsUMD70DdY9CUesrC5xKoYEwECBAgQOF1A2DzdUAsjCAibIyBqggABAgQILFBA2FxgUbY4JGFzi1V3zAQIECCwBQFhcwtVbuAYhc0GimSIBAgQIEBgoMADktzW7eN3/UA8m48rYAKO66k1AgQIECAwt8AHk1zbDeKLSa6ce0D637aAsLnt+jt6AgQIEFifQB8270hyzc4ZzvUdqSNqQkDYbKJMBkmAAAECBAYJ9L/f+/s2B+1sYwJjCgibY2pqiwABAgQIECBA4JsEhE0TggABAgQIECBAoJqAsFmNVsMECBAgQIAAAQLCpjlAgAABAgQIECBQTUDYrEarYQIECBAgQIAAAWHTHCBAgAABAgQIEKgmIGxWo9UwAQIECBAgQICAsGkOECBAgAABAgQIVBMQNqvRapgAAQIECBAgQEDYNAcIECBAgAABAgSqCQib1Wg1TIAAAQIECBAgIGyaAwQIECBAgAABAtUEhM1qtBomQIAAAQIECBAQNs0BAgQIECBAgACBagLCZjVaDRMgQIAAAQIECAib5gABAgQIECBAgEA1AWGzGq2GCRAgQIAAAQIEhE1zgAABAgQIECBAoJqAsFmNVsMECBAgQIAAAQLCpjlAgAABAgQIECBQTUDYrEarYQIECBAgQIAAAWHTHCBAgAABAgQIEKgmIGxWo9UwAQIECBAgQICAsGkOECBAgAABAgQIVBMQNqvRapgAAQIECBAgQEDYNAcIECBAgAABAgSqCQib1Wg1TIAAAQIECBAgIGyaAwQIECBAgAABAtUEhM1qtBomQIAAAQIECBAQNs0BAgQIECBAgACBagLCZjVaDRMgQIAAAQIECAib5gABAgQIECBAgEA1AWGzGq2GCRAgQIAAAQIEhE1zgAABAgQIECBAoJqAsFmNVsMECBAgQIAAAQLCpjlAgAABAgQIECBQTUDYrEarYQIECBAgQIAAAWHTHCBAgAABAgQIEKgmIGxWo9UwAQIECBAgQICAsGkOECBAgAABAgQIVBMQNqvRapgAAQIECBAgQEDYNAcIECBAgAABAgSqCQib1Wg1TIAAAQIECBAgIGyaAwQIECBAgAABAtUEhM1qtBomQIAAAQIECBAQNs0BAgQIECBAgACBagLCZjVaDRMgQIAAAQIECAib5gABAgQIECBAgEA1AWGzGq2GCRAgQIAAAQIEhE1zgAABAgQIECBAoJqAsFmNVsMECBAgQIAAAQLCpjlAgAABAgQIECBQTUDYrEarYQIECBAgQIAAAWHTHCBAgAABAgQIEKgmIGxWo9UwAQIECBAgQICAsGkOECBAgAABAgQIVBMQNqvRapgAAQIECBAgQEDYNAcIECBAgAABAgSqCQib1Wg1TIAAAQIECBAgIGyaAwQIECBAgAABAtUEhM1qtBomQIAAAQIECBAQNs0BAgQIECBAgACBagLCZjVaDRMgQIAAAQIECAib5gABAgQIECBAgEA1AWGzGq2GCRAgQIAAAQIEhE1zgAABAgQIECBAoJqAsFmNVsMECBAgQIAAAQLCpjlAgAABAgQIECBQTUDYrEarYQIECBAgQIAAAWHTHCBAgAABAgQIEKgmIGxWo9UwAQIECBAgQICAsGkOECBAgAABAgQIVBMQNqvRapgAAQIECBAgQEDYNAcIECBAgAABAgSqCQib1Wg1TIAAAQIECBAgIGyaAwQIECBAgAABAtUEhM1qtBomQIAAAQIECBAQNs0BAgQIECBAgACBagLCZjVaDRMgQIAAAQIECAib5gABAgQIECBAgEA1AWGzGq2GCRAgQIAAAQIEhE1zgAABAgQIECBAoJqAsFmNVsMECBAgQIAAAQLCpjlAgAABAgQIECBQTUDYrEarYQIECBAgQIAAAWHTHCBAgAABAgQIEKgmIGxWo9UwAQIECBAgQICAsGkOECBAgAABAgQIVBMQNqvRapgAAQIECBAgQEDYNAcIECBAgAABAgSqCQib1Wg1TIAAAQIECBAgIGyaAwQIECBAgAABAtUEhM1qtBomQIAAAQIECBAQNs0BAgQIECBAgACBagLCZjVaDRMgQIAAAQIECAib5gABAgQIECBAgEA1AWGzGq2GCRAgQIAAAQIEhE1zgAABAgQIECBAoJqAsFmNVsMECBAgQIAAAQLCpjlAgAABAgQIECBQTUDYrEarYQIECBAgQIAAAWHTHCBAgAABAgQIEKgmIGxWo9UwAQIECBAgQICAsGkOECBAgAABAgQIVBMQNqvRapgAAQIECBAgQEDYNAcIECBAgAABAgSqCQib1Wg1TIAAAQIECBAgIGyaAwQIECBAgAABAtUEhM1qtBomQIAAAQIECBD4/4o7J8OA4q2WAAAAAElFTkSuQmCC
vue
<!--
* @Author: zhouyx
* @Date: 2023-11-01 13:40:42
* @LastEditTime: 2023-11-01 14:29:08
* @LastEditors: zhouyx
* @FilePath: \温州h5\src\views\cardApplication\canvasSign.vue
* @程序猿: 佛祖保佑 永不宕机 永无BUG
-->
<template>
<div class="signature">
<canvas ref="canvas" class="canvas" placeholder="请签名"></canvas>
<div class="btn-group flex flex-wrap flex-acenter">
<button class="clear" @click="clear">重写</button>
<button class="save" @click="save">确认</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
canvas: null,
ctx: null,
drawing: false,
lastX: null,
lastY: null,
lineWidth: 2,
}
},
mounted() {
this.canvas = this.$refs.canvas
this.ctx = this.canvas.getContext('2d')
this.canvas.width = window.innerWidth
this.canvas.height = window.innerHeight
this.ctx.strokeStyle = '#000000'
this.ctx.lineWidth = this.lineWidth
this.ctx.lineJoin = 'round'
this.ctx.lineCap = 'round'
this.canvas.addEventListener('touchstart', this.startDrawing)
this.canvas.addEventListener('touchmove', this.draw)
this.canvas.addEventListener('touchend', this.stopDrawing)
},
methods: {
startDrawing(e) {
this.drawing = true
this.lastX = e.touches[0].clientX
this.lastY = e.touches[0].clientY
},
draw(e) {
if (!this.drawing) return
const x = e.touches[0].clientX
const y = e.touches[0].clientY
this.ctx.beginPath()
this.ctx.moveTo(this.lastX, this.lastY)
this.ctx.lineTo(x, y)
this.ctx.stroke()
this.lastX = x
this.lastY = y
},
stopDrawing() {
this.drawing = false
},
save() {
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
const img = new Image()
img.src = this.canvas.toDataURL()
img.onload = () => {
canvas.width = img.height
canvas.height = img.width
ctx.translate(canvas.width / 2, canvas.height / 2)
ctx.rotate((-90 * Math.PI) / 180)
ctx.drawImage(img, -img.width / 2, -img.height / 2)
const dataURL = canvas.toDataURL()
console.log(dataURL)
}
},
clear() {
this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height)
},
},
}
</script>
<style scoped lang="scss">
.signature {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
}
.canvas {
width: 100%;
height: 100%;
}
.btns {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}
.btn-group {
position: absolute;
top: 0;
left: 0;
width: 1.6rem;
height: 100%;
z-index: 9;
transform: translate(-10%, 25%);
button {
width: 160px;
height: 72px;
background: rgba(255, 255, 255, 1);
border-radius: 6px;
font-size: 28px;
color: #333;
transform: rotate(90deg);
}
button.clear {
margin-top: 2rem;
border: 1px solid rgba(50, 190, 218, 1);
color: #32beda;
}
button.save {
margin-top: 2rem;
background: rgba(50, 190, 218, 1);
border: 1px solid rgba(50, 190, 218, 1);
color: #fff;
}
}
</style>