文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
移动互联网时代的到来,微信的普及,致使基于微信小程序的系统越来越多,因此,针对学校随堂测方面的需求,开发了本随堂测微信小程序。
本文重点阐述了随堂测微信小程序的开发过程,以实际运用为开发背景,基于微信平台,运用了Java技术和MYSQL作为系统数据库进行开发,充分保证系统的安全性和稳定性。本系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,实现了随堂测的重要功能。
本随堂测微信小程序运行效果稳定,操作方便、快捷,界面友好,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的随堂测平台。
系统展示
微信端功能模块的实现
微信端注册界面
未有账号的学生可进入注册界面进行注册操作

微信端登录界面
学生在登录界面输入正确的账号和密码,点击登录按钮进行登录操作

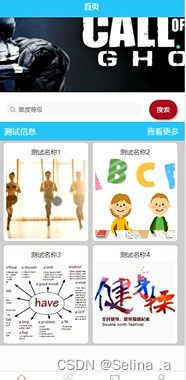
首页界面
学生在首页界面可查看测试信息

测试信息界面
学生在测试信息界面可查看已有测试信息,并可选择查看详情

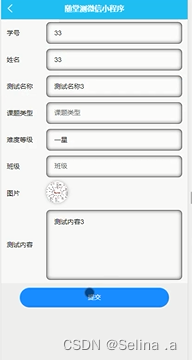
测试信息详情界面
学生可选择测试查看详情,在详情界面可选择进行测试


随堂测试界面
学生可查看随堂测试信息,并可查看详情


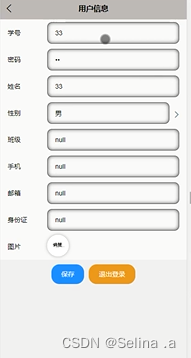
用户信息界面
学生可进入用户信息界面进行修改个人资料

服务端功能模块的实现
服务端登录界面
管理员要想进入系统后台进行管理操作,必须登录系统后台

学生管理界面
管理员在学生管理界面可查看已有学生信息,对已有学生信息可进行修改和删除操作,同时管理员也可添加学生信息

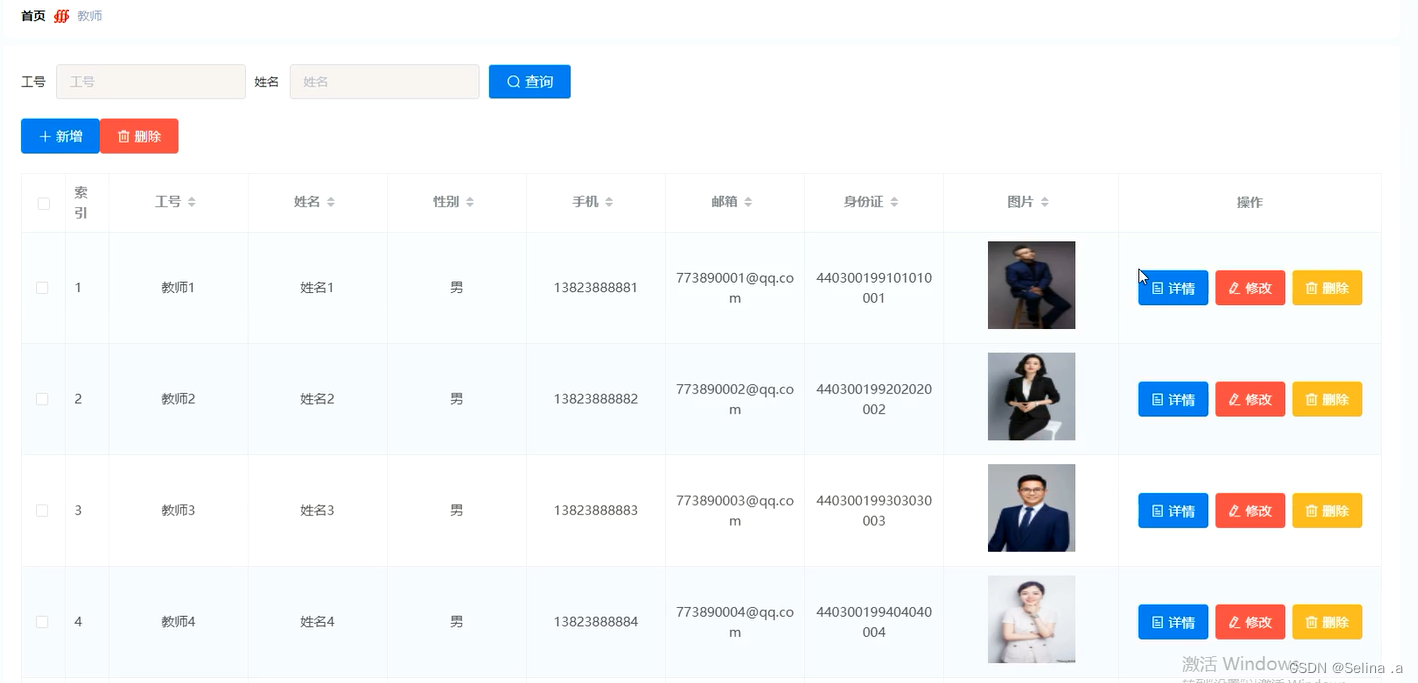
教师管理界面
管理员可添加、修改和删除教师信息

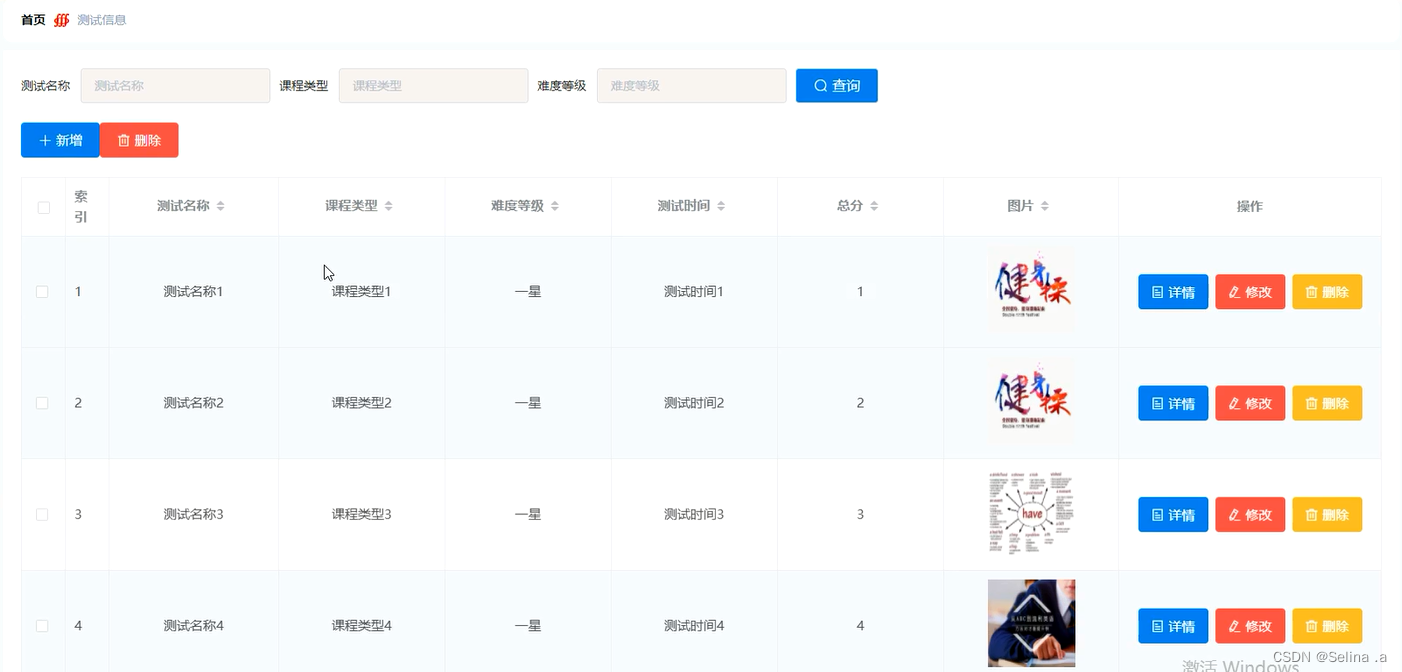
测试信息管理界面
管理员可进行测试信息管理操作,对已有测试信息信息可进行修改和删除操作,同时管理员也可添加测试信息

随堂测试管理界面
管理员可查看所有随堂测试信息,并可对其进行审核、修改和删除操作

课程类型管理界面
管理员可增删改查课程类型信息

代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}