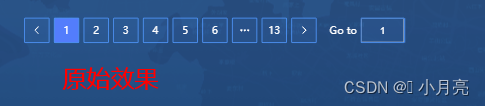
element-plus中更改分页器的文字
猜你喜欢
转载自blog.csdn.net/Y1914960928/article/details/131792837
今日推荐
周排行