首先第一步就是,Android studio的安装了。这个安装各大网站,博客都有教程。就不说了,安装完的基本配置也很简单,按照百度,一步步来就行了。之后进入我的第一个程序的书写。
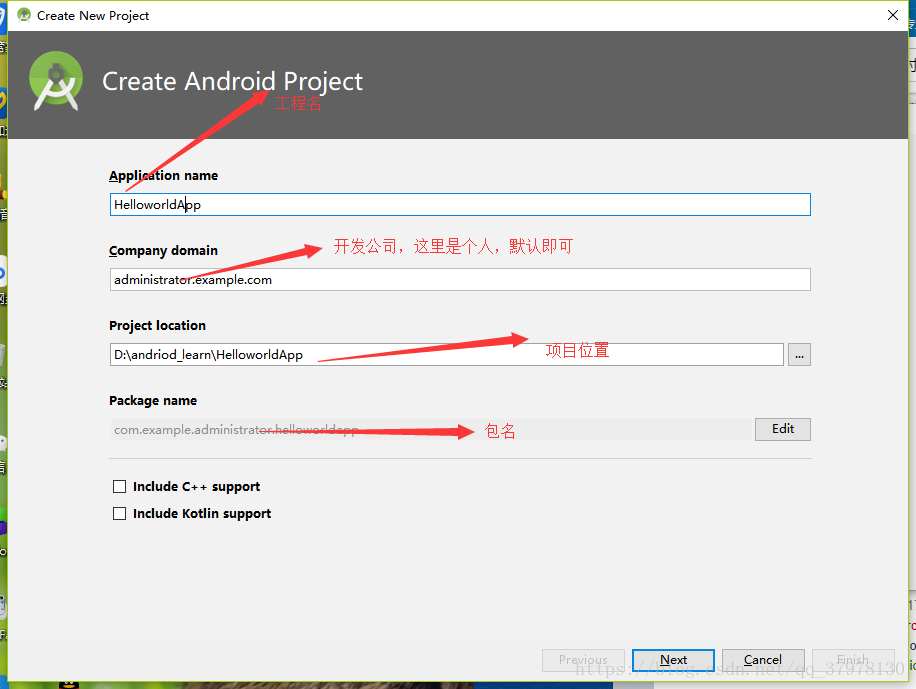
主页面选择
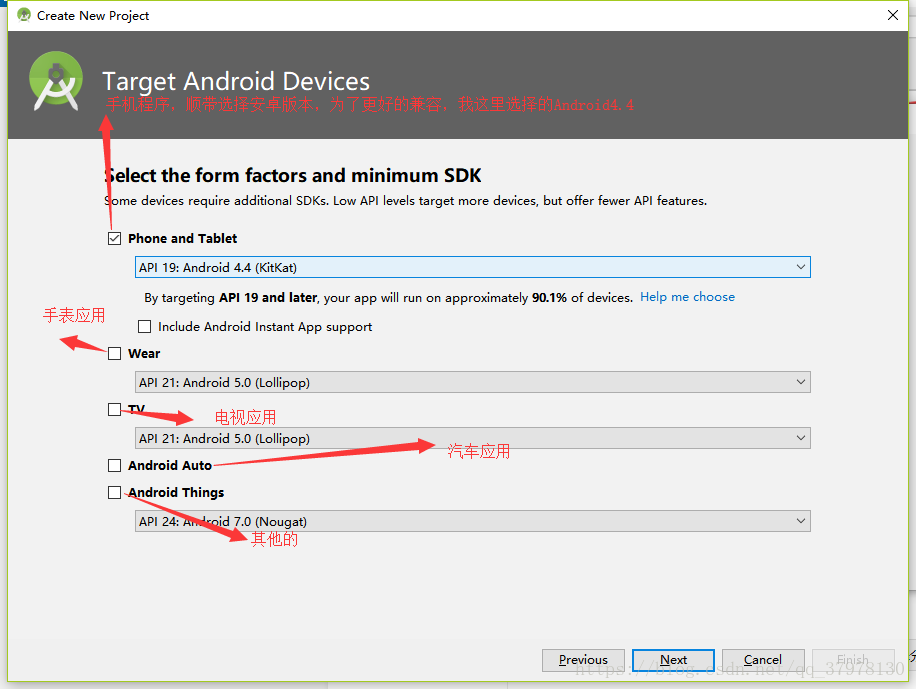
点击Next,接下来选择自己的开发适用范围。
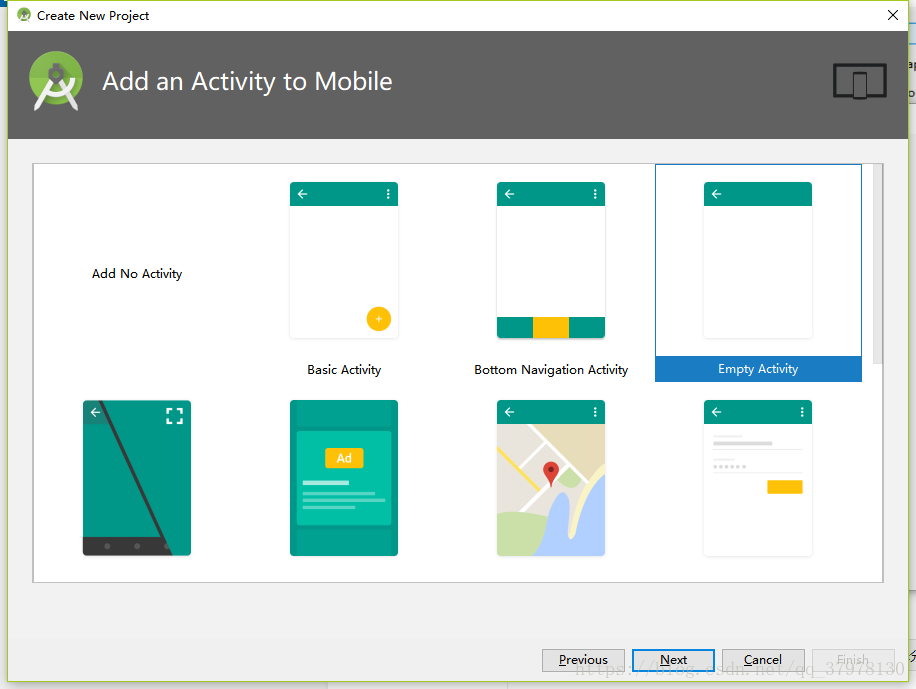
点击Next,选择模板,这里选择空模板,即Empty Activity,点击Next。
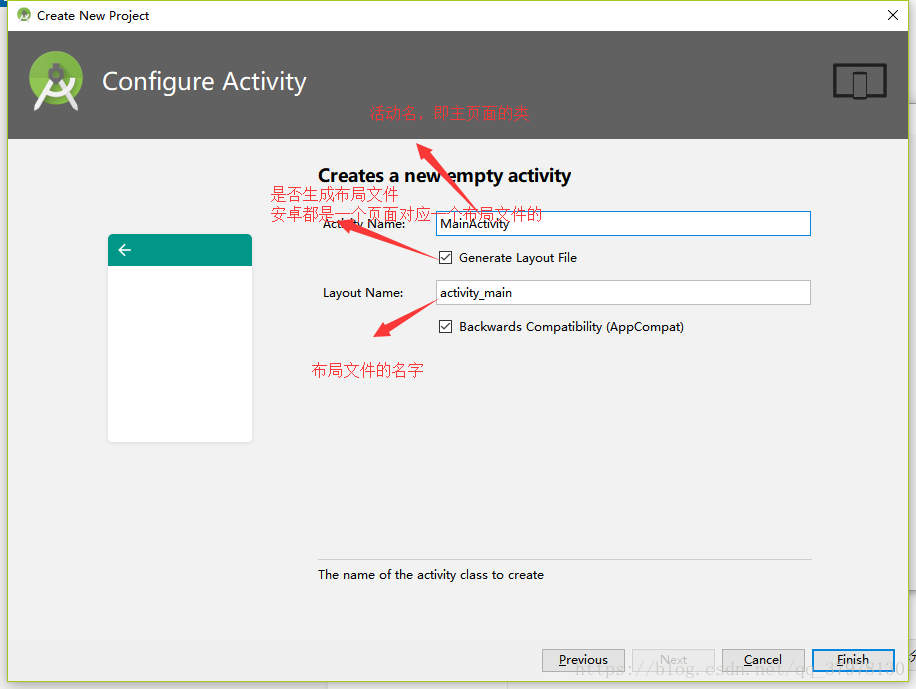
接下来显示的页面如下
点击Finish即可。接下来会卡到一个gradle的界面,如果你是第一次运行这个程序,可能会卡住。因为这里要下载gradle,这个是需要翻墙的。你可以先下载一个对应版本的gradle,之后再打开。相关教程,百度即可。然后系统会为我们直接生成相关的hello world软件,设置好虚拟机(相关教程百度)之后。直接运行就可以了。
运行结果!!!
为什么会有这个结果呢???程序是怎么运行的呢?
我们会看到在我们的MainActivity.java中有这么几行代码。
package com.example.administrator.helloworldapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
super.onCreate(savedInstanceState) 就是运行程序的意思。而下面的一句就是直接调用页面布局。只有调用了布局。程序才能显示。、
我们点击这里,把Android换成Project,把一个Android当作一个工程来理解,布局文件就放在app\sre\main\res\layout目录下。我们以后的UI什么的,其实也就是对这个布局文件的设计。相应的逻辑是放在调用他的Java主程序中。
Project中有很多文件夹和文件。就不一一说了,在用到的时候我会再说,现在说那么多也记不住。有的文件对于一个小白来说作用也不大。这里介绍一下app\src\main里面的java,res文件夹。前者放.java文件,后者放的就比较多了,你程序开发的时候用的图片,音乐,动图什么的以及相当重要的布局文件都在里面放着。
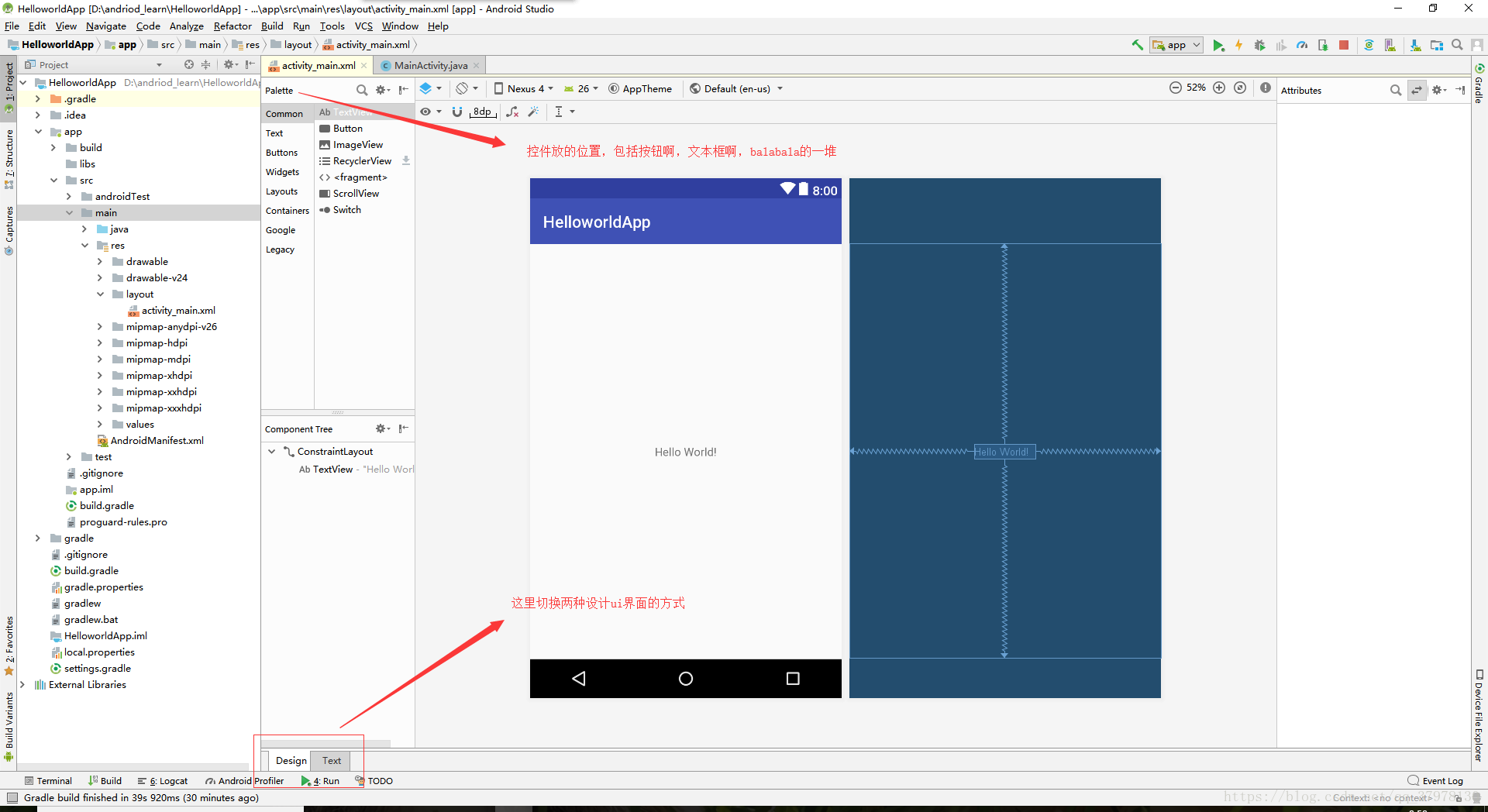
接下来我们看一下布局文件,双击activity_main.xml文件(具体位置上文已说)。
安卓有两种设计页面UI的方法,一种就是直接拉拉拉,从palette中拉进需要的控件即可,第二种就是在text中用代码写。Android开发和iOS开发这里就不一样了,相对而言我更喜欢Android,不论你选择哪种设计方式,Android都会在另外一个地方生成对应的东西。比如你在Design界面拉进了控件,那么在text页面就会自动生成对应代码,反之一样。如果你在text页面进行设计的话。点击Preview就可是看到页面,随着你的代码更改同步变化。好了,这次就到这里。基本创建一个App的最基本程序就是这样的了。