描述
- 使用angularJs做出表格合并的效果
- 后端返回的数据
1 [ 2 {"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72}, 3 {"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}, 4 {"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}, 5 {"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79} 6 ]
背景:
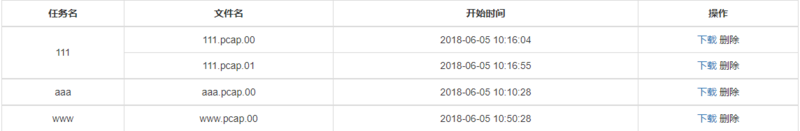
为了能更直观的查看表格中相同的taskName所包含的数据,合并列名为taskName且值相等的行,期望效果如下图:

分析:
首先看后端返回的数据,是个一维数组,直接使用ng-repeat遍历行(tr)得到的是一个不带合并效果的表格,如图:

怎么解决呢?想到的一种方案就是把taskName相同的数据合并成一条,再进行遍历。
实现方案
- 首先对原始数据进行处理,在我这里是把taskName相同的,合并成一条数据,重新处理以后的数据如下:
1 [ 2 {"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]}, 3 {"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]}, 4 {"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]} 5 ]
重新构造的方法如下,数组list便是处理的结果,只需要把list赋值给$scope变量便可在页面上使用
var list = []; angular.forEach(sourceData,function (item) { for(var i=0;i<list.length;i++){ if(list[i].taskName === item.taskName){ list[i].fileList.push(item); return; } } list.push({ taskName:item.taskName, fileList:[item] }); });
- 现在看html这里,如果仍然在<tr>上进行ng-repeat,得不到预期效果。需要在上一层也就是<tbody>上遍历,因为每条数据都包含字段taskName,在做合并时只需要保留一个,使用ng-if='$index==0'控制。
<tbody ng-repeat="file in tableData"> <tr ng-repeat="item in file.fileList"> <td ng-if="$index ==0" rowspan="{{file.fileList.length}}">{{file.taskName}}</td> <td>{{item.fileName}}</td> <td>{{item.startTime}}</td> <td class="table-col-operate"> <span> <a ng-click="capture.download(item.fileId)">下载</a> <span class="text-red " ng-click="capture.deleteCapture(item)">删除</span> </span> </td> </tr> </tbody>
总结
在写重新构造原数组的方法时遇到问题,写的比较复杂,后来经过同事的点播,使用了现在比较简洁的方式。
另外,实现的方式不只一种,我也试了其他的,都没有这个简单。