2018年4月份,我按照官网教程装了环境,一路顺风。
然后我就开始创建项目:
react-native init demo
创建一个测试项目demo成功,然后开始开发,就想用react-navigation,但是坑多,我想骂街....
第一步:我先安装react-navigation
安装命令为:
yarn add react-navigation第二步:我修改了App.js,内容如下:
import
React
from
'react';
import {
AppRegistry,
Text,
}
from
'react-native';
//导入stack导航组件
import {
StackNavigator }
from
'react-navigation';
class
HomeScreen
extends
React.
Component {
static
navigationOptions = {
title:
'Welcome',
//标题
};
render() {
return
<
Text
>Hello, Navigation!
</
Text
>;
}
}
//导航注册
export
default
App =
StackNavigator({
Home: {
screen:
HomeScreen },
});
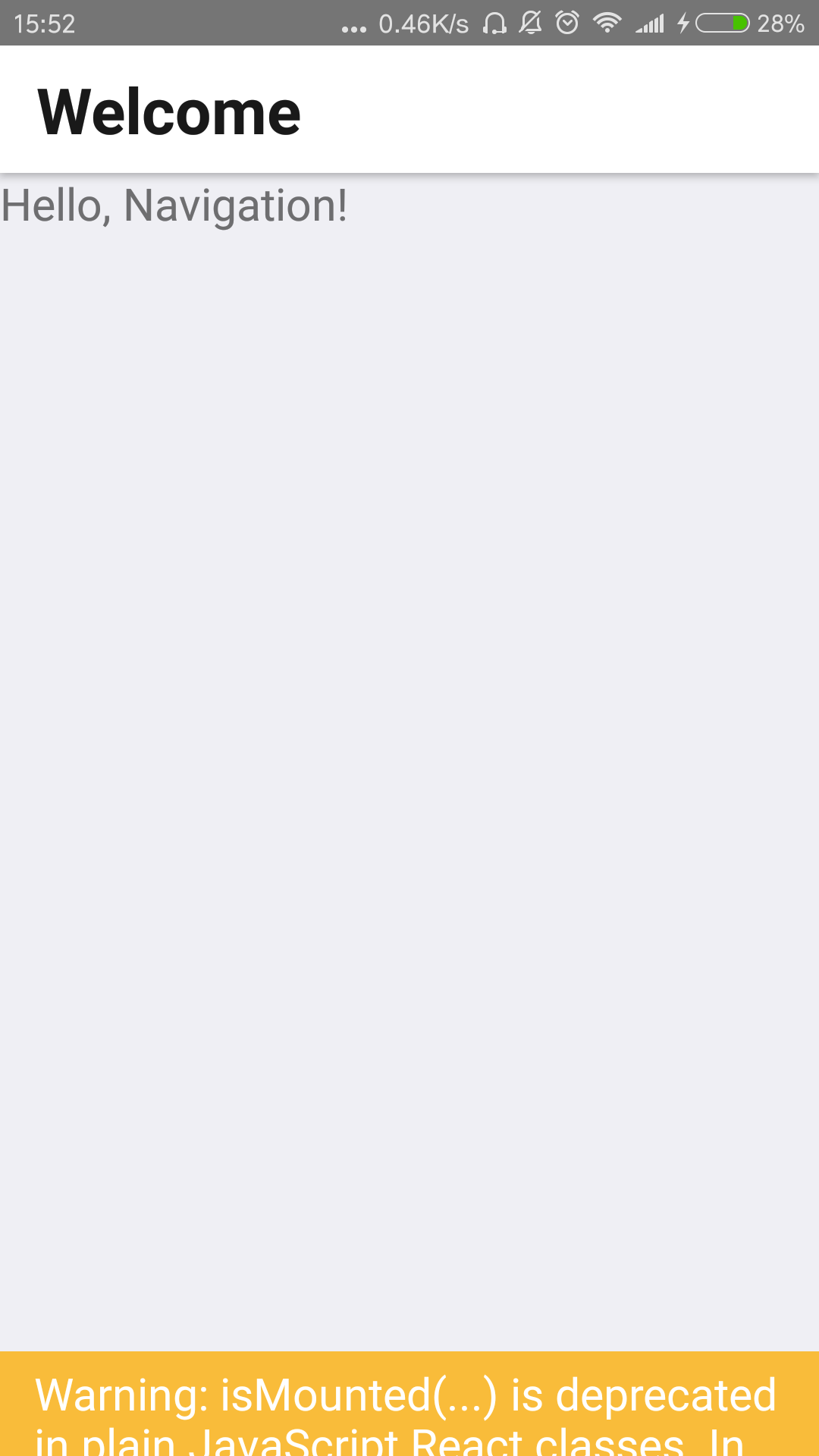
第三步:运行结果
问题是:Warning: isMounted(...) is deprecated in plain JavaScript React classes. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks.
此时我只想说:草
错误问题:https://blog.csdn.net/u010411264/article/details/79897734