前言
组件间存在多种传递数据的方法,在组件之间建立父子关系,也可实现组件间传递数据,而建立父子关系的关键所在就是输入输出属性。下面我们会通过一个小例子来解释输入属性。
输入属性
输入属性就是用@Input修饰器注解的属性,表明这是一个输入属性,用来从父组件接收数据。
场景
在父组件里输入想买的股票的名字,通过输入属性将股票的名字传给子组件,然后在子组件中显示。
步骤
1、创建子组件(order订单组件)
(1) 在订单组件的控制器中创建两个输入属性
@Input() //用input注解
stockCode:string; //股票代码属性
@Input()
amount:number; //股票数量属性说明:@Input注解可以实现在app-order中进行属性绑定。
(2) 完善子组件的模版
<div>
我是子组件
</div>
<div>
<!-- 绑定属性 -->
买{{amount}}手{{stockCode}}股票
</div>2、创建父组件
(1) 在父组件中声明一个空的stock属性,来接收父组件模版中输入框输入的值
export class AppComponent {
stock = "";
}(2) 然后完善父组件的模版
<div>
我是父组件
</div>
<div>
<!-- 父组件的输入属性,[{ngModel}]="stock":输入框和属性双向绑定,表示input中输入内容会改变stock的值,盒子里装香蕉 -->
<input type="text" placeholder="请输入股票代码" [(ngModel)]="stock"> -->
<!-- 在父组件中引用子组件,形成父子关系,才能通过输入属性传递数据 -->
<!--app-order表示要在此处显示子组件的内容,并把父组件的stock输入属性传给子组件的stockCode属性 -->
<app-order [stockCode]="stock" [amount]="100"></app-order> -->
</div> “[{ngModel}]=”stock”“表示input输入框和stock属性进行了双向绑定,一方改变另一方也会随着改变。
“[stockCode]=”stock””表示子组件的stockCode属性会接收父组件中stock属性的值。
这样就可以实现父组件的值传给子组件,这也正好说明了输入属性的关键点:只能从父组件给子组件传递数据。
3、显示效果
初始加载的效果如下:

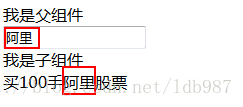
在父组件中输入阿里,子组件会自动接收,然后显示
小结
初次学习,如有不妥之处,感谢各位指出。