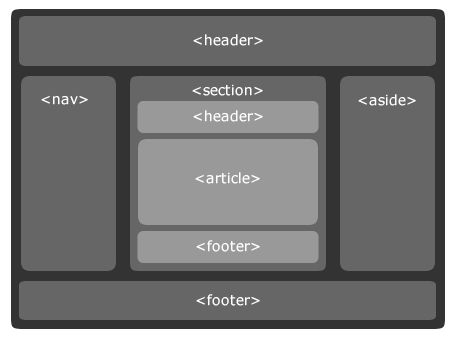
新的标签带来的是网页布局的改变及提升对搜索引擎的友好
<article> 定义文章
<aside> 定义文章的侧边栏
<figure> 一组媒体对象以及文字
<figcaption> 定义 figure 的标题
<footer>定义页脚
<header>定义页眉
<hgroup>定义对网页标题的组合
<nav>定义导航
<section> 定义文档中的区段
<time>定义日期和时间
<dialog>定义一个对话框<header></header>
<footer></footer>
<nav></nav>
<section> <section> 页面上的版块
用于划分页面上的不同区域,或者划分文章里不同的节
<article></ article >
用来在页面中表示一套结构完整且独立的内容部分,可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容等。
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。
<figcaption> figure的子元素 用于对figure的内容 进行说明
<time></time>
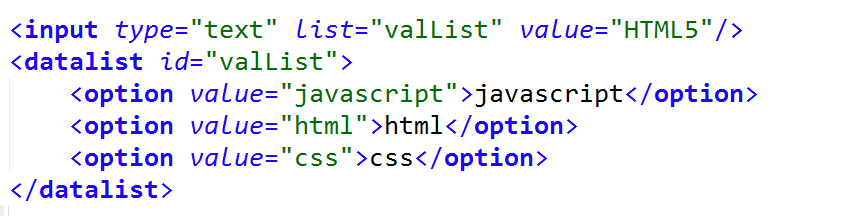
<datalist></datalist>选项列表。与 input 元素配合使用,来定义 input 可能的值。
<mark></mark> 需要标记的词或句子
<details></details>用于描述文档或文档某个部分的细节
< summary></summary> details 元素的标题
该元素用于摘录引用等 应该与页面的主要内容区分开的其他内容
Open 属性默认展开
状态交互元素
progress元素 :标签定义运行中的进度(进程)
<progress value="0" max="100"></progress>
meter元素 :标签定义度量衡。仅用于已知最大和最小值的度量。
<meter value="70" max="100" min="0"></meter>
Forms
email : 电子邮箱文本框,跟普通的没什么区别,当输入不是邮箱的时候,验证通不过.移动端的键盘会有变化tel : 电话号码,移动端的键盘
url : 网页的URL
search : 搜索引擎
range : 特定范围内的数值选择器
min、max、step( 步数 )、value
用JS来显示当前数值
新的表单特性和函数
placeholder : 输入框提示信息
例子 : 密码框提示
autocomplete : 是否保存用户输入值默认为on,关闭提示选择off
autofocus : 指定表单获取输入焦点
list和datalist : 为输入框构造一个选择列表
list值为datalist标签的id
required : 此项必填,不能为空带有必填字段的表单
Pattern : 正则验证 pattern="\d{1,5}“
formaction 在submit里定义提交地址