在vue中使用axios实现跨域请求
需求分析:在项目中需要抓取qq音乐的歌曲列表的数据,由于要请求数据的地址url=https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg。从qq音乐的官网上可以看到该请求的请求头中的referer中的域名是y.qq.com(发送请求页面的域名),而host的域名是c.y.qq.com(被请求页面的域名),由于两者不一样,所以不能通过前端直接发送请求给qq服务器去拿数据。这时候需要服务器做一个代理:即前端向其所在域的服务器发送一个请求,然后所在域的服务器向qq音乐所在域的服务器发送请求,所在域的服务器拿到数据后,然后返回给前端。
在vue中使用axios实现跨域请求。axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
下面介绍如何利用axios实现代理
1、首先使用npm安装axios到本地项目中
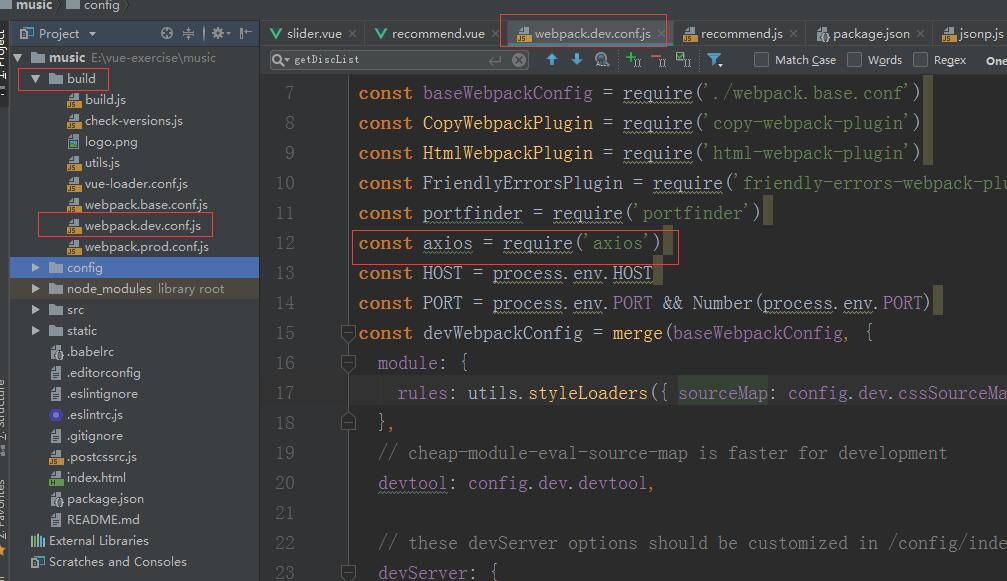
npm install axios --save2、然后,在build/webpack.dev.conf.js中引入axois
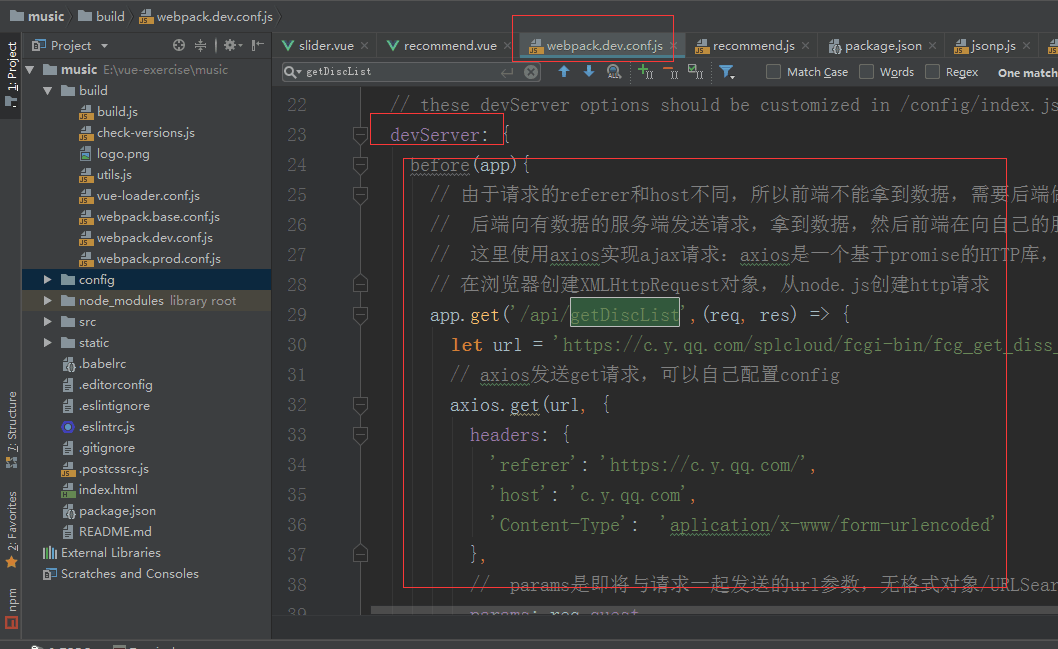
3、在在build/webpack.dev.conf.js文件中的devServer对象添加属性函数before(app){}
完整的代码如下
before(app){
// 由于请求的referer和host不同,所以前端不能拿到数据,需要后端做一个代理
// 后端向有数据的服务端发送请求,拿到数据,然后前端在向自己的服务器请求那数据
// 这里使用axios实现ajax请求:axios是一个基于promise的HTTP库,可以用于浏览器和node.js
// 在浏览器创建XMLHttpRequest对象,从node.js创建http请求
app.get('/api/getDiscList',(req, res) => {//这里的路径是给前端发送请求的url
let url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg
// axios发送get请求,可以自己配置config
axios.get(url, {
headers: {
'referer': 'https://c.y.qq.com/',
'host': 'c.y.qq.com',
},
// params是即将与请求一起发送的url参数,无格式对象/URLSearchParams对象
params: req.quest
}).then((response) => {
res.json(response.data) //返回数据
}).catch((error) => {
console.log(error)
})
})
}4、在前端书写js代码
1)定义一个recommend.js文件,内容如下
import axios from 'axios'
//获取歌曲列表的数据
//由于这里使用了代理请求,所以前端的请求要改成ajax请求
export function getDisList() {
const url = '/api/getDiscList'
const data = {
picmid: 1,
rnd: Math.random(),
g_tk: 5381,
jsonpCallback: 'getPlaylist',
loginUin: '0',
hostUin: 0,
format: 'json',
inCharset: 'utf8',
outCharse: 'utf-8',
notice: 0,
platform: 'yqq',
needNewCode: 0,
categoryId: 10000000,
sortId: 5,
sin: 0,
ein: 29
}
//使用ajax请求,这里用axios
return axios.get(url, {
params: data
}).then((res) => {
// 成功返回一个Promise对象
return Promise.resolve(res.data)
}).catch((error) => {
console.log(error)
})
}
2)在recommend.vue文件的<script>中书写下面内容
<script>
import {getDisList} from '../../api/recommend'
export default {
// 获取数据
created() {
this._getDiscList()
},
methods: {
// 获取歌单列表的数据
_getDiscList() {
getDisList().then((res) => {
console.log(res)
})
}
}
}
</script>
5、在浏览器console.log()输出的内容
'MusicJsonCallback({"code":0,"subcode":0,"message":"","default":0,"data":{"uin":0,"categoryId":0,"sortId":5,"sum":0,"sin":0,"ein":0,"list":[]}})'即输出的是jsonp的格式,即字符串
6、将返回的数据设置成json的格式:由于返回的数据是字符串,那么可以对其进行截取,在利用JSON.parse()将字符串转换成json的形式
<script>
import {getDisList} from '../../api/recommend'
export default {
// 获取数据
created() {
this._getDiscList()
},
methods: {
// 获取歌单列表的数据
_getDiscList() {
getDisList().then((res) => {
console.log(res)
let num1 = res.indexOf('(')
let num2 = res.indexOf(')')
let resultData = JSON.parse(res.substring(num1 + 1, num2))
console.log(typeof(resultData))
console.log(resultData)
})
}
}
}
</script>输出如下
以上大概就是利用axios实现服务端的代理请求