前言:
在本文中,我们将着重介绍如何将WijmoJS与Ionic一起使用,来创建一款移动端支持优先、快捷高效的应用程序。在之前的文章中,我们已经介绍了使用WijmoJS与Angular、React、Vue三大框架结合搭建您的Web应用程序。这篇将是本系列的最后一篇文章。
什么是Ionic?
Ionic是一个专注于用Web开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架,它绑定了AngularJS和Sass。这个框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
使用Ionic不但可以优化html、css和js的性能,构建高效的应用程序,而且还可以用于构建Sass和AngularJS的优化。对于用以开发混合手机应用的项目来说,ionic是一个值得信赖的框架。
WijmoJS VS Ionic

Ionic专注于应用程序的外观和用户界面交互。它基于Angular,并使用Cordova提供对特定设备本地功能的访问,包括传感器,数据,网络状态等。
作为同样流行的前端框架之一,WijmoJS也同样注重更灵活、更智能的用户操作体验。秉承“快如闪电,触控优先”的设计理念,WijmoJS在提供优质服务和产品的同时,不断优化产品架构,与时俱进。凭借其先进的触控设计、全面的 AngularJS 支持、灵活的 API 接口、轻松的操作体验,WijmoJS可全面满足企业开发所需。
那么,我们如何将二者结合,搭建出一款可完美融合全新一代移动框架的Web应用程序呢?本文会给你答案。
在所有框架中创建和维护应用程序的基本步骤都是类似的:
l 安装适当的CLI(命令行界面实用程序)以生成,运行,维护和部署应用程序。
l 使用CLI创建应用程序。
l 使用NPM将WijmoJS添加到应用程序。
l 导入您要使用的组件并添加适当的标记。
具体步骤如下:
第1步,创建一个新的Ionic应用程序
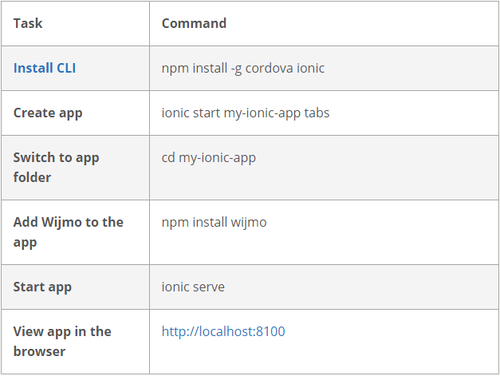
按照以下步骤创建一个新的Ionic应用程序,启动并运行:

第2步,添加WijmoJS模块
打开“src / app / app.module.ts”文件,为网格和图表添加WijmoJS模块:
// src/app/app.module.ts
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
// import Wijmo modules
import { WjGridModule } from 'wijmo/wijmo.angular2.grid';
import { WjChartModule } from 'wijmo/wijmo.angular2.chart';
// apply Wijmo license key
import { setLicenseKey } from 'wijmo/wijmo';
setLicenseKey('your license goes here');
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
WjGridModule,
WjChartModule
],
…
})
export class AppModule {}
本段代码除了导入我们想要的WijmoJS模块外,还会自动匹配WijmoJS许可证密钥,并从应用程序中删除水印。
第3步,向控件添加数据
首先打开“src / pages / home / home.ts”文件,并给“HomePage”组件一些控件数据:
// src/pages/home/home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
// import Wijmo components
import { CollectionView } from 'wijmo/wijmo';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
data = this.getData();
getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
downloads: Math.round(Math.random() * 20000),
});
}
return new CollectionView(data);
}
}
注意getData返回一个CollectionView而不是一个常规数组。 CollectionView类支持排序,筛选,分组,货币和通知。 在这个例子中,我们将它用作网格和图表的数据源。
第4步,将Ionic控件添加到应用程序中
要将表格和图表添加到应用程序,请编辑“src / pages / home / home.html”文件,如下所示:
<!-- src/pages/page/home.hmtl -->
<ion-header>
<ion-navbar>
<ion-title>Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Welcome to Wijmo in Ionic!</h2>
<p>
This starter project comes with simple tabs-based layout for apps
that are going to primarily use a Tabbed UI.
</p>
<p>
Take a look at the <code>src/pages/</code> directory …
</p>
<h4>Here are some Wijmo controls to help you get started:</h4>
<div class="App-panel">
<wj-flex-grid [itemsSource]="data">
</wj-flex-grid>
<wj-flex-chart [itemsSource]="data" [bindingX]="'country'">
<wj-flex-chart-series [binding]="'sales'" [name]="'Sales'">
</wj-flex-chart-series>
<wj-flex-chart-series [binding]="'expenses'" [name]="'Expenses'">
</wj-flex-chart-series>
<wj-flex-chart-series [binding]="'downloads'" [name]="'Downloads'">
</wj-flex-chart-series>
</wj-flex-chart>
</div>
</ion-content>请注意,代码中使用的wj-flex-grid,wj-flex-chart和wj-flex-chart-series指令,是从表格和图表模块导入的。
第5步,更新样式表
首先,我们需要添加包含所有WijmoJS控件的CSS样式文件 - “wijmo.css”。 有几种方法可以将自定义css文件添加到Ionic构建过程中。 在这个例子中,我们将使用最简单的一个:
将“node_modules \ wijmo \ styles \ wijmo.css”文件复制到应用程序的“src / assets / css”文件夹中即可。
打开应用程序的“src / index.html”文件并添加以下行:
<!-- src/index.hmtl -->
<link href="build/main.css" rel="stylesheet">
<link href="assets/css/wijmo.css" rel="stylesheet">
除了 WijmoJS 的标准CSS,我们还可以添加其他样式来使我们的应用程序更美观。 打开“app / app.scss”文件并添加以下代码:
// app/app.scss
// http://ionicframework.com/docs/theming/
// App Global Sass
// --------------------------------------------------
// …
//
.App-panel {
margin: 0 48pt;
text-align: center;
.wj-control {
display: inline-block;
width: 400px;
height: 300px;
vertical-align: top;
}
}
.wj-flexgrid .wj-cell {
padding: 8px;
text-align: left;
}
第6步,在浏览器中运行
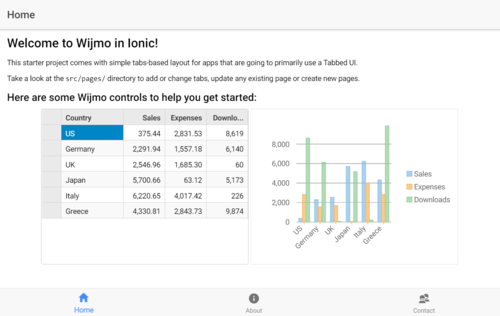
按ctrl + S保存所有文件中的更改并切换回浏览器以查看结果:

由于表格和图表绑定到同一个CollectionView,因此对表格中的数据所做的任何更改都会自动反映在图表中。 例如,您可以单击列标题对数据进行排序或使用键盘编辑一些值。
总结
1. 将WijmoJS集成到现代JavaScript应用程序中只需要使用NPM进行安装并从库中导入所需的组件即可。
2. 使用WijmoJS能够确保在不同的框架中使用完全相同的UI组件,让您轻松地使用两个或多个框架,或者在未来随意切换框架。
扩展阅读
《用 WijmoJS 玩转您的 Web 应用 — Angular6》
《用 WijmoJS 玩转您的 Web 应用 — React》
近期活动
【问卷调查】扬帆万里,因您前行 --- ComponentOne 使用反馈意见征集