1、思路分析
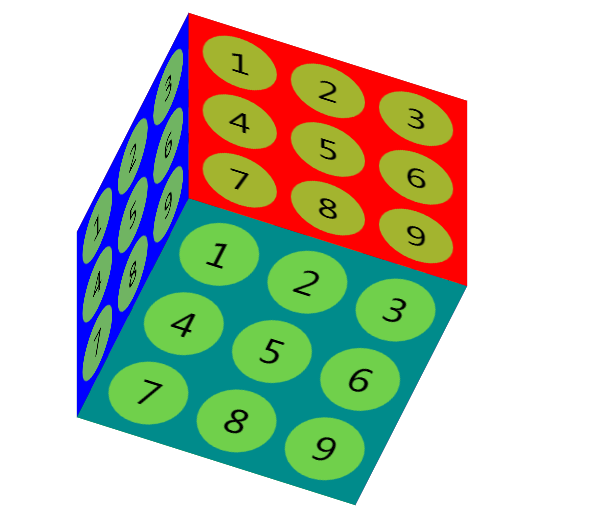
第一步,一个大盒子包含了6个ul(清除每一个ul,li的默认padding值和margin值),每一个ul里面有九个li;
第二步,6个ul分别对应魔方的6个面,通过3D转化移动到对应的位置,9个li均匀的分布在每一个面上;
第三步,设置动画效果
代码链接:https://pan.baidu.com/s/1rd78y46uD_VlBrb7dA2VeA 密码:8mem
2、实现过程
具体的实现过程参考拙文《transform—3D立方体》,这里就解释一下每一个li的分布:
.box > ul >li {
float: left;
width: 80px;
height: 80px;
border-radius: 50%; // 每一个li设置成圆
background-color: rgba(140, 226, 59,0.8); // li的背景,透明度为0.8
text-align: center;
line-height: 80px;
font-size: 40px;
font-weight: 400;
}
.box > ul > li {
margin-left: 15px;
margin-top: 15px;
}