对于webpack的概念类东西不多做解释,感兴趣可以去参考官方文档 ,主要记录如何去使用webpack4
- 开始一个项目
安装好了之后,使用命令行npm init来初始化一个项目,接下来对生成的package.json文件进行处理: 安装webpack
和前几个的版本一样,你可以在全局安装,也可以在项目内部安装。个人觉得可以两者都装一下,当命令行在项目中找不到,会去找全局的使用。
在命令行输入npm install [email protected] --save-dev
在webpack4中还需要安装一下webpack-cli
命令行中npm install webpack-cli -D即可安装对
webpack.config.js配置文件进行配置
这一步请参阅 官方文档
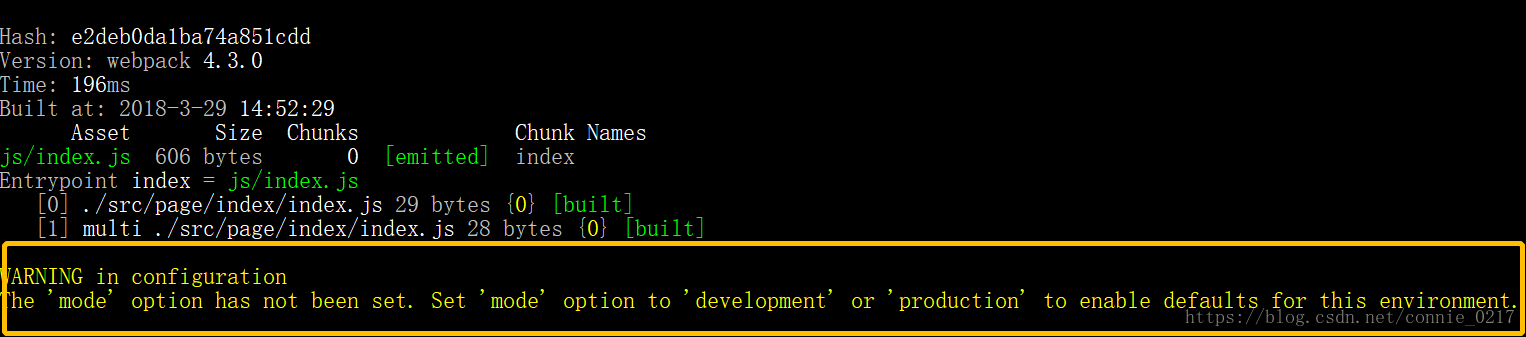
如果按照文档的步骤来,进行到在命令行中输入webpack之后,会报出警告,如下:
这是为什么呢?
原因是没有设定mode,在webpack4中新增了mode配置项,只有两个值development \ production