1 创建vue文件
进入项目的components文件夹下,右键创建文件Dashboard.vue,跟着原始项目学吧,咱首字母也大写。

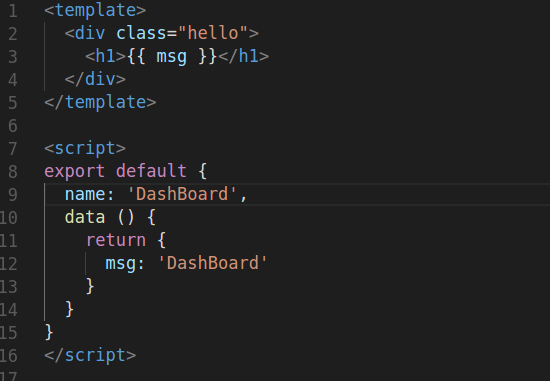
打开HelloWorld,把里面的内容复制到新创建的DashBoard中。把data中对应的msg修改为dashboard,把name也修改为DashBoard

2 修改路由文件
打开route文件夹下index.js文件。
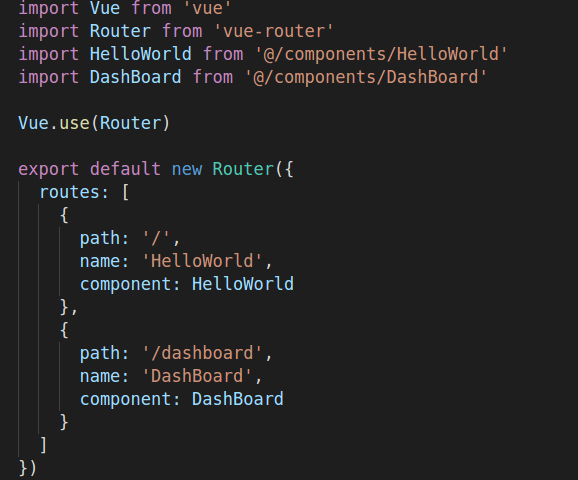
在开头导入新创建的vue文件,其实是模块。
import DashBoard from '@/components/DashBoard'
在routes数组中添加一个对象:
{
path: '/dashboard',
name: 'DashBoard',
component: DashBoard
}

此时保存访问一下地址:http://localhost:8080/#/dashboard

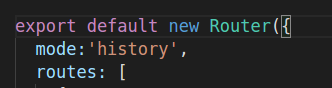
访问后发现出现上图,则说明我们已经成功添加了页面。但是会很×疼的发现地址栏目里多了个#号,好烦,怎么去掉。在router对象里添加属性mode:‘history’

再次访问http://localhost:8080/dashboard 发现#号没了。

http://localhost:8080/

至此,页面添加工作已经完成,此时你可能会想,能不能添加个超链接让我自己直接跳转,当然是可以的,随后会演示。