大家好,我是IT修真院西安分院第二期学员,一枚正直善良的web程序员。
今天给大家分享一下,修真院官网CSS-1任务中可能会使用到的知识点:
1.背景介绍
什么是MARGIN 什么是PADDING
我们在进行网页制作时都会遇到为元素设定边距的情况,边距又分为内边距和外边距,即margin和padding.
margin和padding是在html中的盒模型的基础上出现的,
margin是盒子的外边距,即盒子与盒子之间的距离,而padding是内边距,是盒子的边与盒子内部元素的距离。
2.知识剖析
MARGIN是什么?
CSS 边距属性定义元素周围的空间。通过使用单独的属性,可以对上、右、下、左的外边距进行设置
。也可以使用简写的外边距属性同时改变所有的外边距。——W3School
边界,元素周围生成额外的空白区。“空白区”
通常是指其他元素不能出现且父元素背景可见的区域。——CSS权威指南
PADDING是什么?
padding 属性设置元素的内边距,属性定义元素边框与元素内容之间的空间。
同理padding可以称之为“内边距”,但是我又恰恰喜欢称呼padding为“补白”或者“留白”
MARGIN的特性
margin始终是透明的。margin通过使用单独的属性,可以对上、右、下、左的外边距进行设置。即:margin-top、margin-right、margin-bottom、margin-left。
margin只有一个值表示上右下左,如果 margin 只有两个值第一个值表示上下,第二个值为左右。
margin有三个值 表示上左右下,margin有四个值表示上下左右四个方向。
PADDING的特性
PADDING的特性
padding属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。
行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,
从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。
不允许指定负边距值。
3.常见问题
1.什么是盒子模型。
2.margin和padding的区别。
3.用margin好还是用padding好。
4.解决方案
什么是盒子模型。
具备内容、填充、边框、边界这些属性,能包含其他元素的容器都是盒子。
MARGIN和PADDING的区别。
我们以DIV为一个盒子为例,既然和现实生活中的盒子一样,
那我们想一下,生活中的盒子内部是不是空的好用来存放东西,
而里面存放东西的区域我们给他起个名字叫“content(内容)”,
而盒子的纸壁给他起个名字叫“border(边框)”,如果盒子内部的东西比如是一块硬盘
,但是硬盘怕震动,所以我们需要在硬盘的四周盒子的内部均匀填充一些防震材料,
这时硬盘和盒子的边框就有了一定的距离了,我们称这部分距离叫“padding(内边距)”,
如果我们需要购买许多块硬盘,还是因为硬盘怕震动所以需要在盒子和盒子之间也需要一些
防震材料来填充,那么盒子和盒子之间的距离我们称之为"margin(外边距)"
用MARGIN好还是用PADDING好
何时应当使用margin:
需要在border外侧添加空白时。 空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,
将得到20px的空白。
何时应当时用padding:
需要在border内测添加空白时。 空白处需要背景(色)时。上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding
,将得到35px的空白。
MARGIN在块级元素
margin在块级元素下,他的性能可以完全体现,上下左右任你设定.
MARGIN在行级元素
margin也能用于内联元素,这是规范所允许的,
但是margin-top和margin-bottom对内联元素(对行)的高度没有影响,
并且由于边界效果(margin效果)是透明的,他也没有任何的视觉影响。
总结
margin属性可以应用于几乎所有的元素,除了表格显示类型。
padding属性的使用1.需要在border内测添加空白时。 2.空白处需要背景(色)时。
margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。
margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,
让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
5.代码实战
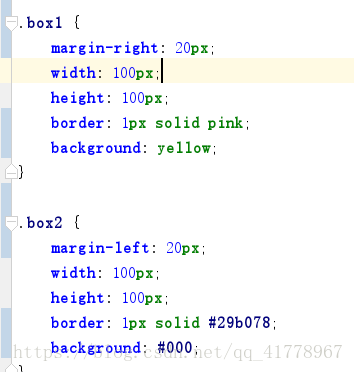
margin水平边距不合并
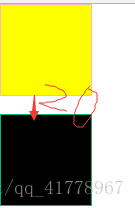
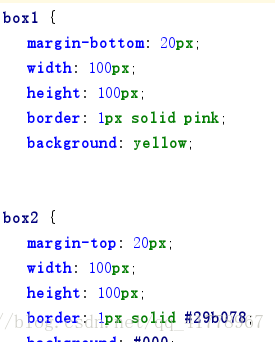
垂直margin可合并
6.拓展思考
什么是MARGIN折叠?
在CSS中,两个或以上的块元素(可能是兄弟,也可能不是)
之间的相邻外边距可以被合并成一个单独的外边距。通过此方式合并的外边距被称为折叠,
且产生的已合并的外边距被称为折叠外边距。 处于同一个块级上下文中的块元素,没有行框、
没有间隙、没有内边距和边框隔开它们,这样的元素垂直边缘毗邻,则称之为相邻。
7.参考文献
参考一: margin的详细用法
参考二: 怎么区分margin 和 padding的区别。
参考三 盒子模型知多少
参考四 margin为负值产生的影响和常见布局应用
8.更多讨论
1.如何利用margin达到,垂直居中的效果。
2.如何理解margin的重叠,具体应用。
3.2个垂直的盒子一个外底边距为15px,一个外顶边距为20px,合并之后为多少。