1.安装vueCli
安装vue-cli的前提是你已经安装了npm,如果你没有安装,可以直接下载node的安装包进行安装,安装成功后,
在命令行输入 npm -v 如果看到版本号 就证明我们已经安装成功了.

npm 没有问题 我们就可以安装vueCli了
npm install vue-cli -g
-g 代表全局 如果安装失败,一般是网络原因,也可以用cnpm来安装 方法如下,
npm install cnpm -g
安装完成后,用cnpm 来安装vueCli
cnpm install vue-cli -g
安装完成后,可以用vue -V来进行查看 vue-cli的版本号。一定要注意这里的V是大写的。我这里版本号是2.9.6.

2.项目初始化
我们新建一个文件夹 用vs code 打开(个人喜好,别的编译工具或者cmd也可以)
npm init <template-name> <project-name>
init:表示我要用vue-cli来初始化项目
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
<project-name>:标识项目名称,这个你可以根据自己的项目来起名字,也可以不填。
在工作中,我们使用webpack模板比较多,所以我们这里也是用webpack,在命令行输入以下命令:
vue init webpack vueTest
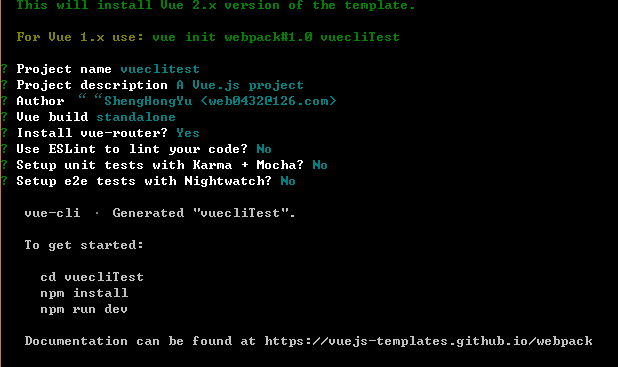
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。这里就我们自己开发不需要输入n,如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。

如果出现以上界面,就表示我们已经成功了,并且提示我们要做的三件事。
1、cd vuecliTest 进入vue项目目录。
2、npm install 安装项目依赖包,也就是安装package.json里的包,如果你网速不好,你也可以使用cnpm来安装。
3、npm run dev 开发模式下运行我们的程序。

欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!