es6开始引进类的用法
基本语法
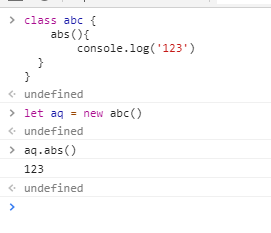
class abc{
abc(){
console.log(1213)
}
}
基本使用
let a = new abc();
a.abc();多方法声明
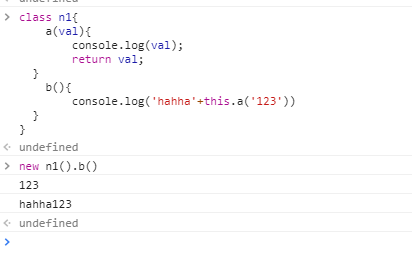
class n1{
a(val){
console.log(val);
return val;
}
b(){
console.log('hahha'+this.a('123'))
}
}
new n1().b()
注意:方法之间是没有逗号的,而且记得需要用到的值的函数记得写返回值啊!!!
方法之间的调用用this
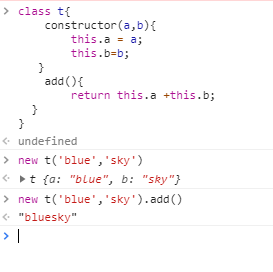
需要传递参数的时候,需要使用constructor进行传递
class t{
constructor(a,b){
this.a = a;
this.b=b;
}
add(){
return this.a +this.b;
}
}
new t('blue','sky').add()
注意:也是没有逗号隔开的啊!!!
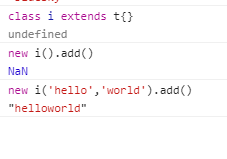
继承,使用extends
class a extends t{}
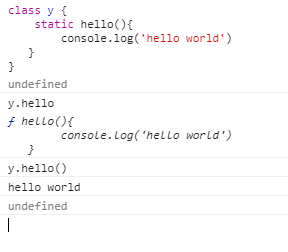
静态方法,使用关键字在static在方法前面加上就可以,使用静态方法,可以不用实例化类
扫描二维码关注公众号,回复:
1835480 查看本文章


class y {
static hello(){
console.log('hello world')
}
}
y.hello()