1.下载 G2包
npm install @antv/g2 --save
2. 成功安装完成之后,即可使用 import 进行引用。
import * as G2 from '@antv/g2';
注意:
- 此时会报错,找不到‘@antv/g2’模块,解决方法,随便改变文件,保存就行
- 按 es6 的规范
import * as obj from "xxx"会将"xxx"中所有export导出的内容组合成一个对象返回。
代码如下:
HTML:
<div id="c1" ></div>TS:
import { Component, OnInit } from '@angular/core'; import * as G2 from '@antv/g2'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { title = 'app'; data = {}; chart ; graph; constructor() { } ngOnInit() { this.chartData(); } chartData() { this.data = [ { genre: 'Sports', sold: 275 }, { genre: 'Strategy', sold: 115 }, { genre: 'Action', sold: 120 }, { genre: 'Shooter', sold: 350 }, { genre: 'Other', sold: 150 } ]; this.chart = new G2.Chart({ container: 'c1', // 指定图表容器 ID width : 600, // 指定图表宽度 height : 300 // 指定图表高度 }); this.chart.source(this.data); this.chart.interval().position('genre*sold').color('genre'); // 渲染图表 this.chart.render(); } }
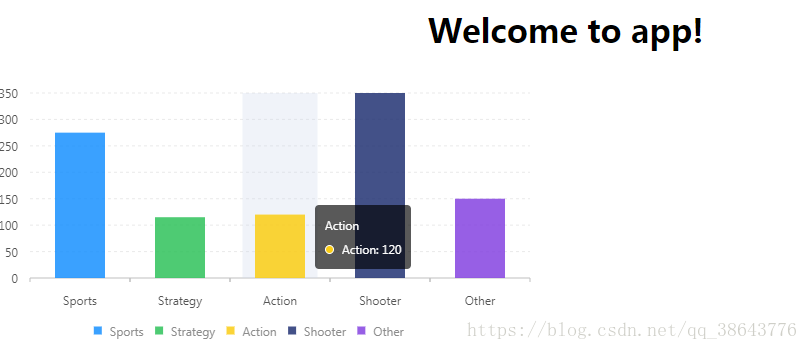
效果图: