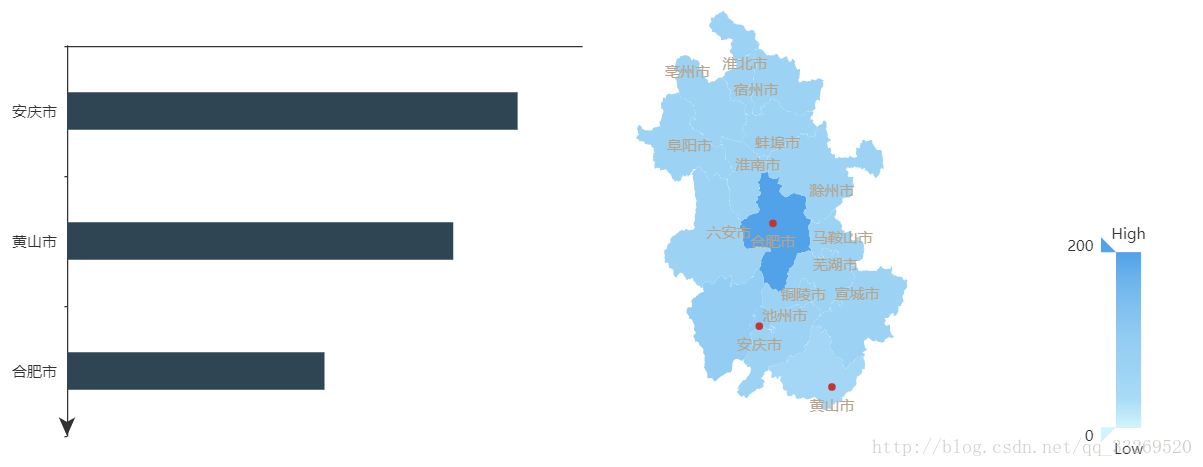
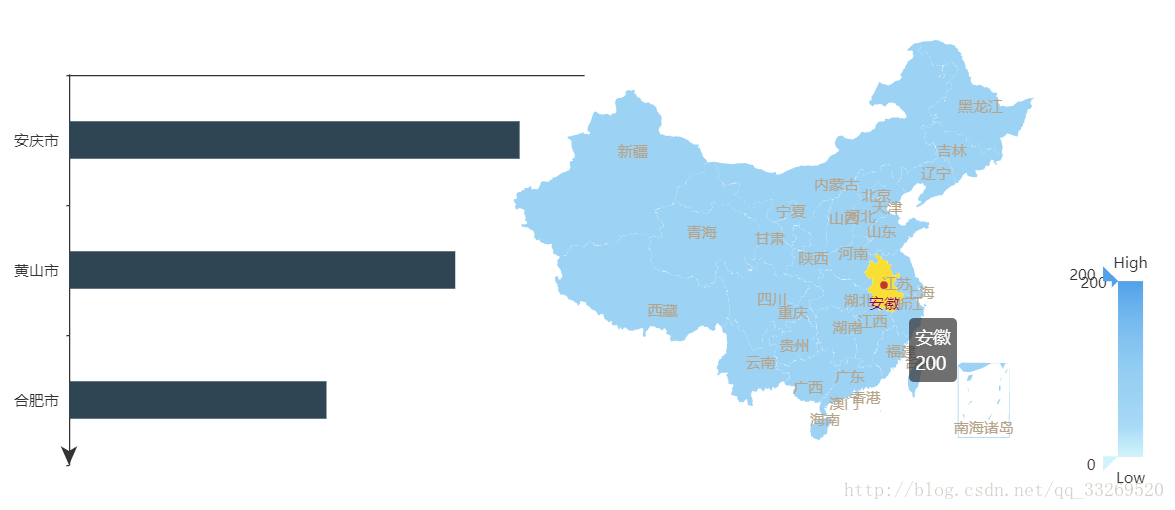
最近项目中用到静态Echarts地图,故整理一下
具体的配置项请参考官网配置项。
1. 切换过程中如果有出现地图移位的现象,在setOption前先clear(清除实例)即可。
2. 点击事件里chinaParam.name的参数会因为脚本而不同,有的是拼音,有的是汉字,使用时需注意一下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
</head>
<body>
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="echarts.min.js"></script>
<script src="anhui.js"></script>
<script src="china.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c}'
// 悬浮提示可以调用函数自定义
// formatter:function (params,ticket,callback) {
// var res = that.getMapFormatterData(params);
// setTimeout(function () {
// // 仅为了模拟异步回调
// callback(ticket, res);
// }, 0);
// return res;
// },
},
legend:{
data:'2017'
},
xAxis:{
type:'value',
position: 'top',
splitLine:{
show:false
},
axisLine:{
show:true
},
axisTick:{
show:false
},
axisLabel:{
show:false
}
},
yAxis:{
type:'category',
data:['合肥市','黄山市','安庆市'],
splitLine:{
show:false
},
axisLine:{
symbol:['arrow','none']
},
axisTick:{
length:2
}
},
grid: {
show: false,
top: '12%',
left: '10%',
right: '60%',
bottom:'5%',
containLabel: true
},
visualMap: {
type: 'continuous',
//min: 0,
//max: 10000,
text:['High','Low'],
right:'30%',
hoverLink:true, //高亮
//show:false,
//realtime: false,
calculable : true,
seriesIndex: 0,
inRange:{
color: ['#d0f4fc','#a9dbf6','#9cd3f4','#93cdf3','#83c2f0','#6eb5ed','#51a2e9']
}
},
series: [{
type: 'map',
map: 'china', //根据不同的省份切换脚本
selectedMode: 'single',
roam: 'scale',
//layoutCenter: , 设置位置
//layoutSize: ,
label: {
normal: {
show: true,
textStyle:{color:"#b6a38a"}
},
emphasis: {
show: true,
textStyle:{color:"#800080"}
}
},
itemStyle: {
normal: {
borderWidth: 0,
areaColor:"#9cd3f5"
},
emphasis: {
areaColor:"#f9df33",
borderWidth: 0
}
},
data:[
// {name:'福建', selected:true}//福建为选中状态
{name:'安徽',value:'200'},
{name:'合肥市',value:'200'},
{name:'安庆市',value:'100'},
{name:'黄山市',value:'50'}
]
},{
name:'2017',
type:'bar',
barWidth:30,
data:[200,300,350]
}],
};
myChart.setOption(option);
myChart.on('mouseover', function (params) {
var dataIndex = params.dataIndex;
console.log(dataIndex);
});
//下钻其实就是点击事件,切换脚本而已
myChart.on('click', function (chinaParam) {
if(chinaParam.name == '安徽'){
var option = myChart.getOption();
option.series[0].map = '安徽';
myChart.setOption(option);
}
});
</script>
</body>
</html>