在使用Angular5.0进行开发的时候,我们先要在自己的电脑上搭建相关环境,主要要安装Nodejs、Angular CLI,然后在选择一款自己的开发工具就可以进行开发了。
一、Nodejs安装
1、可以到Nodejs的中文官网http://nodejs.cn/ 进行下载

下载完成后安装即可,安装过程和我们安装一个普通的windows应用一样,这里就不做描述。安装完成后输入node –version 出现下面的信息表示你的nodejs已经安装成功了。
二、安装Angular CLI
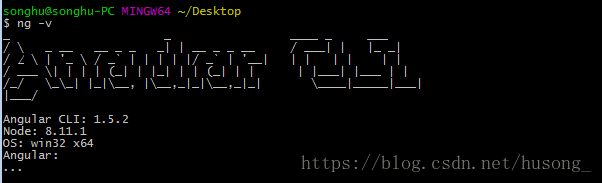
在命令行中输入npm install -g @angular/cli ,安装成功后输入ng -v 出现如下的信息就表示Angular CLI安装成功了
三、使用Angular CLI 生成项目
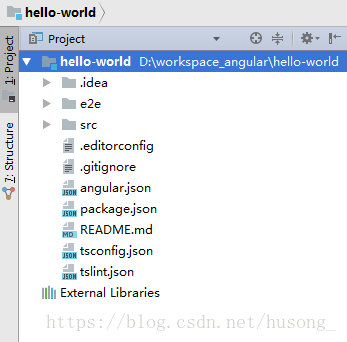
Angular 为我们提供了很多的命令来帮我们生成项目、组件等,可以大大提高我们的开发效率,下面我们就使用它的命令来生成一个项目 ng new hello-world,会生成如下结构的一个Angular项目
下面我们来了解一下每个文件的意思
| 文件名 | 作用 |
|---|---|
| e2e/ | 在 e2e/ 下是端到端(end-to-end)测试。 它们不在 src/ 下,是因为端到端测试实际上和应用是相互独立的,它只适用于测试你的应用而已。 这也就是为什么它会拥有自己的 tsconfig.json。 |
| node_modules/ | Node.js 创建了这个文件夹,并且把 package.json 中列举的所有第三方模块都放在其中。 |
| .angular-cli.json | Angular CLI 的配置文件。 在这个文件中,你可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。 要了解更多,请参阅它的官方文档。 |
| .editorconfig | 给你的编辑器看的一个简单配置文件,它用来确保参与你项目的每个人都具有基本的编辑器配置。 大多数的编辑器都支持 .editorconfig 文件,详情参见 http://editorconfig.org 。 |
| .gitignore | 一个 Git 的配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中 |
| karma.conf.js | 给Karma的单元测试配置,当运行 ng test 时会用到它。 |
| package.json | npm 配置文件,其中列出了项目使用到的第三方依赖包。 你还可以在这里添加自己的自定义脚本。 |
| protractor.conf.js | 给Protractor使用的端到端测试配置文件,当运行 ng e2e 的时候会用到它。 |
| README.md | 项目的基础文档,预先写入了 CLI 命令的信息。 别忘了用项目文档改进它,以便每个查看此仓库的人都能据此构建出你的应用。g |
| tsconfig.json | TypeScript 编译器的配置,你的 IDE 会借助它来给你提供更好的帮助。 |
| tslint.json | 给TSLint和Codelyzer用的配置信息,当运行 ng lint 时会用到。 Lint 功能可以帮你保持代码风格的统一。 |
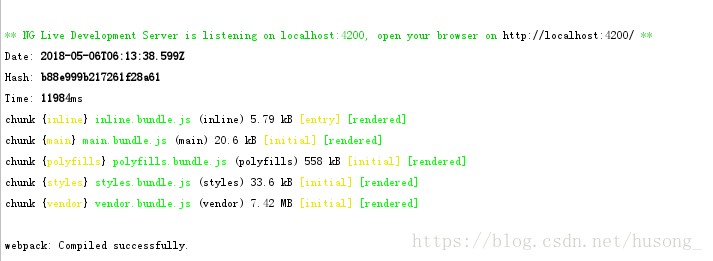
四、引入项目到开发工具,执行npm install 安装需要的依赖包,修改信息,然后通过ng serve启动项目

在浏览器上输入localhost:4200 出现如下图所示的结果即表示你的第一个Angular应用搭建成功了。