原文地址为:
使用javascript全局改变CSS样式(网页样式)
转载请注明本文地址: 使用javascript全局改变CSS样式(网页样式)
之前写过两篇文章通过javascript改变CSS样式,如
这两篇文章都是改变局部的CSS样式,也就是改变某个元素的CSS样式
实际上我们也可以通过改变链接CSS样式表的href值来 实时切换网页样式,也就是 “改变模板风格”,也就相当于改变QQ空间的模板一样,改变QQ空间模板的方法应该就是这种改变href值来实现的。
下面举个例子,先写好两个css文件,用来切换,如下:
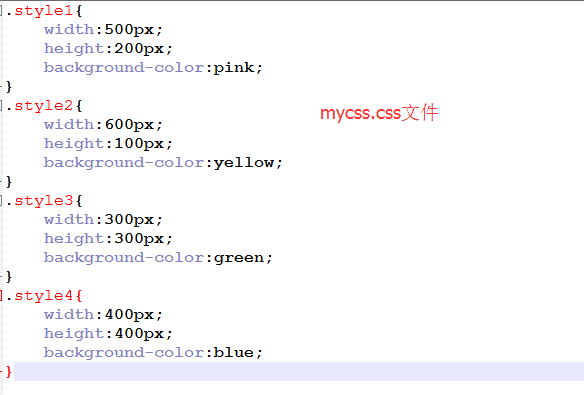
mycss1.css
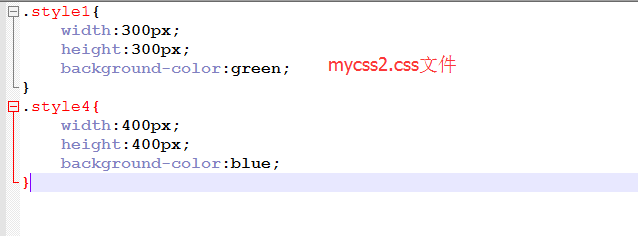
mycss2.css
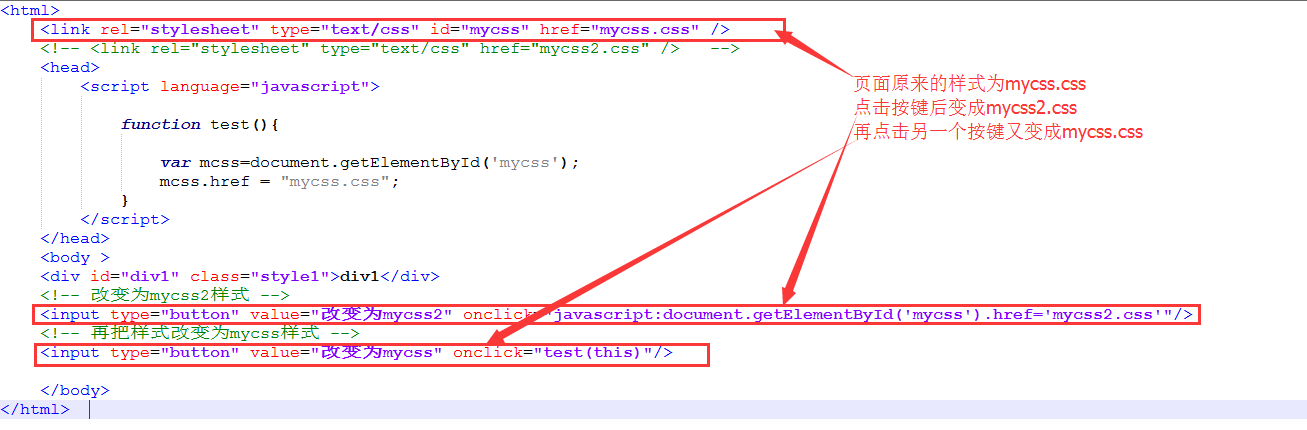
html文件:
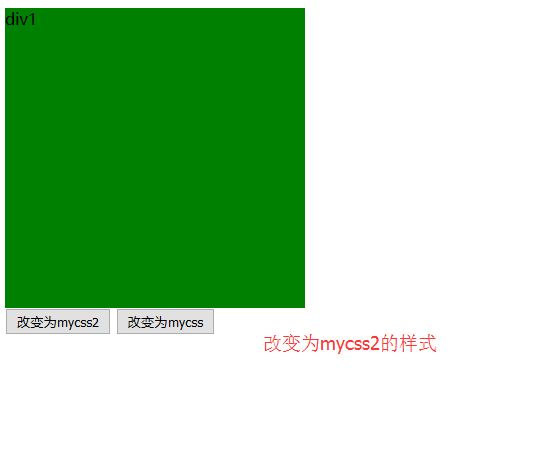
运行结果如下:
转载请注明本文地址: 使用javascript全局改变CSS样式(网页样式)