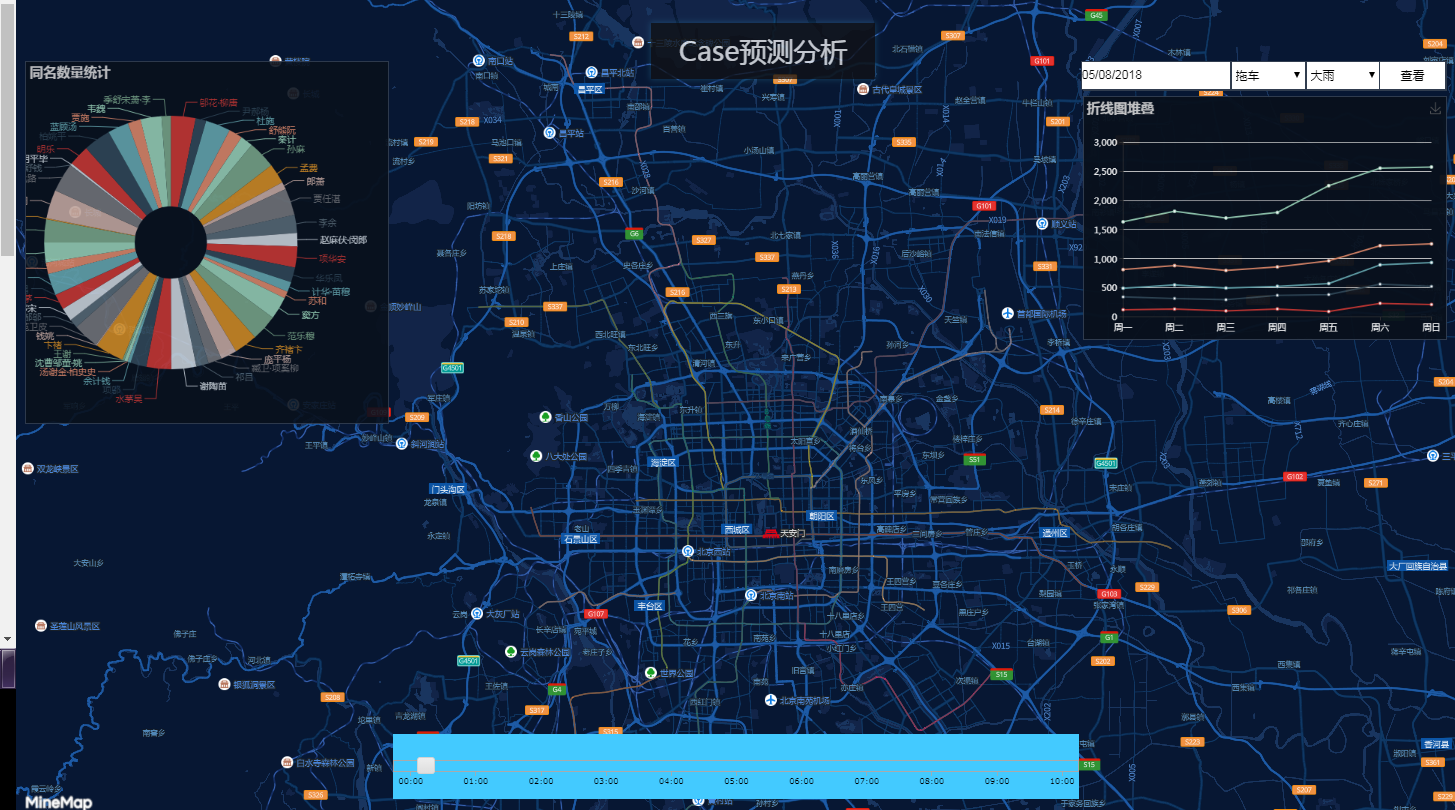
<html> <link rel="stylesheet" href="d3.slider.css" /> <link rel="stylesheet" href="https://minedata.cn/minemapapi/v1.3/minemap.css"> <script src="https://minedata.cn/minemapapi/v1.3/minemap.js"></script> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <style> html, body, #map { width: 100%; height: 100%; } html, body { margin: 0; padding: 0; } </style> <style> .title1 { position: absolute; left: 847px; top: 48px; width: 298.2px; height: 74px; text-align: center; line-height: 74px; font-family: MicrosoftYaHei; font-size: 35.93px; color: #FFFFFF; letter-spacing: 0; opacity: 0.75; background: #101114; box-shadow: 0 0 11px 1px rgba(67,202,255,0.25); } .chart { position: absolute; left: 12px; top: 98px; width: 483px; height: 483px; opacity: 0.9; background: #08101C; border: 1px solid #313D4F; } .search { position: absolute; right: 12px; top: 98px; width: 484px; height: 39px; background: #08101C; border: 1px solid #313D4F; } .chart-line { position: absolute; right: 12px; top: 145px; width: 484px; height: 323px; opacity: 0.95; background: #08101C; border: 1px solid #313D4F; } .wrapper { position: absolute; left: 503px; bottom: 30px; width: 914px; opacity: 1; background: #43CAFF; margin-left: auto; margin-right: auto; } .wrapper > div { margin: 35px 0; } .search_con { position: absolute; top: 98px; z-index: 10; height: 39px; background: #ffffff; border: 1px solid #313D4F; } #datepicker { width: 200px; right: 300px; } #case-type{ right: 200px; padding-left:1px; width: 100px; } #weather { right: 100px; padding-left:1px; width: 100px; } #search_btn { right: 13px; width: 90px; } </style> <body> <div id="map"></div> <div id='title' class='title1'> Case预测分析 </div> <div id='chart' class='chart'></div> <div id='search' class='search'> </div> <input type="text" id="datepicker" class='search_con'/> <select class='search_con' id='case-type'> <option value ="tuoche">拖车</option> <option value ="xiulu">修路</option> </select> <select class='search_con' id='weather'> <option value ="dafeng">大风</option> <option value ="dayu">大雨</option> </select> <input type="button" id="search_btn" class='search_con' value='查看'/> <div id='chart-line' class='chart-line'> </div> <div class="wrapper"> <div id="slider5"></div> </div> <script src="http://d3js.org/d3.v3.min.js"></script> <script src="d3.slider.js"></script> <script> essai = d3.slider().scale(d3.scale.ordinal().domain(["00:00", "01:00", "02:00", "03:00","04:00", "05:00", "06:00", "07:00","08:00", "09:00", "10:00"]).rangePoints([0, 1], 1)).axis(d3.svg.axis()).snap(true).value("00:00").on("slide",function(a,b){ console.log(b) }); d3.select('#slider5').call(essai); minemap.domainUrl = 'https://minedata.cn'; minemap.dataDomainUrl = 'https://datahive.minedata.cn'; minemap.spriteUrl = 'https://minedata.cn/minemapapi/v1.3/sprite/sprite'; minemap.serviceUrl = 'https://minedata.cn/service'; minemap.accessToken = '25cc55a69ea7422182d00d6b7c0ffa93'; minemap.solution = 4443; var map = new minemap.Map({ container: 'map', style: "https://minedata.cn/service/solu/style/id/4443", center: [116.46,39.92], zoom: 10, pitch: 0 }); </script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script> <script type="text/javascript"> var dom = document.getElementById("chart"); var myChart = echarts.init(dom); var app = {}; option = null; var data = genData(50); option = { title : { text: '同名数量统计', x:'left', textStyle: { color: '#ccc' } }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, series : [ { radius: ['20%', '70%'], name: '姓名', type: 'pie', //radius : '55%', center: ['40%', '50%'], data: data.seriesData, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; function genData(count) { var nameList = [ '赵', '钱', '孙', '李', '周', '吴', '郑', '王', '冯', '陈', '褚', '卫', '蒋', '沈', '韩', '杨', '朱', '秦', '尤', '许', '何', '吕', '施', '张', '孔', '曹', '严', '华', '金', '魏', '陶', '姜', '戚', '谢', '邹', '喻', '柏', '水', '窦', '章', '云', '苏', '潘', '葛', '奚', '范', '彭', '郎', '鲁', '韦', '昌', '马', '苗', '凤', '花', '方', '俞', '任', '袁', '柳', '酆', '鲍', '史', '唐', '费', '廉', '岑', '薛', '雷', '贺', '倪', '汤', '滕', '殷', '罗', '毕', '郝', '邬', '安', '常', '乐', '于', '时', '傅', '皮', '卞', '齐', '康', '伍', '余', '元', '卜', '顾', '孟', '平', '黄', '和', '穆', '萧', '尹', '姚', '邵', '湛', '汪', '祁', '毛', '禹', '狄', '米', '贝', '明', '臧', '计', '伏', '成', '戴', '谈', '宋', '茅', '庞', '熊', '纪', '舒', '屈', '项', '祝', '董', '梁', '杜', '阮', '蓝', '闵', '席', '季', '麻', '强', '贾', '路', '娄', '危' ]; var legendData = []; var seriesData = []; var selected = {}; for (var i = 0; i < 50; i++) { name = Math.random() > 0.65 ? makeWord(4, 1) + '·' + makeWord(3, 0) : makeWord(2, 1); legendData.push(name); seriesData.push({ name: name, value: Math.round(Math.random() * 100000) }); selected[name] = i < 6; } return { legendData: legendData, seriesData: seriesData, selected: selected }; function makeWord(max, min) { var nameLen = Math.ceil(Math.random() * max + min); var name = []; for (var i = 0; i < nameLen; i++) { name.push(nameList[Math.round(Math.random() * nameList.length - 1)]); } return name.join(''); } } ; if (option && typeof option === "object") { myChart.setOption(option, true); } var dom1 = document.getElementById("chart-line"); var myChart1 = echarts.init(dom1); var app1 = {}; option1 = null; option1 = { title: { text: '折线图堆叠', textStyle: { color: '#ccc' } }, tooltip: { trigger: 'axis' }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['周一','周二','周三','周四','周五','周六','周日'], axisLabel:{ //调整x轴的lable textStyle:{ color:'#FFFFFF' // 让字体变大 } } }, yAxis: { type: 'value', axisLabel:{ //调整x轴的lable textStyle:{ color:'#FFFFFF' // 让字体变大 } } }, series: [ { name:'邮件营销', type:'line', stack: '总量', data:[120, 132, 101, 134, 90, 230, 210] }, { name:'联盟广告', type:'line', stack: '总量', data:[220, 182, 191, 234, 290, 330, 310] }, { name:'视频广告', type:'line', stack: '总量', data:[150, 232, 201, 154, 190, 330, 410] }, { name:'直接访问', type:'line', stack: '总量', data:[320, 332, 301, 334, 390, 330, 320] }, { name:'搜索引擎', type:'line', stack: '总量', data:[820, 932, 901, 934, 1290, 1330, 1320] } ] }; ; if (option1 && typeof option1 === "object") { myChart1.setOption(option1, true); } $( function() { $( "#datepicker" ).datepicker(); } ); </script> </body> </html>