第一次使用swiper,官网的文档什么都没去看,直接用到项目中(移动端的),所以问题也一大堆。主要的几点问题如下:(1)如何在同一页面上使用多个的swiper效果;(2)如何使用tab切换(选项卡效果); (3)swiper效果的互相嵌套(tab里面嵌套轮播效果)
1、如何在同一页面上使用多个的swiper效果
解决方法:在轮播的最外层如下:
加上一个类名或者id然后根据类名或id来进行初始化就可以了(如果同一页面中几个轮播都一样,那么加个类名就可以了,这样就不用多次的初始化了)如下:
<div class="swiper-container" id="banner">//在这边加上类名或者id <div class="swiper-wrapper"> <div class="swiper-slide"><img width="100%" src="images/banner.jpg"></div> <div class="swiper-slide"><img width="100%" src="images/banner.jpg"></div> <div class="swiper-slide"><img width="100%" src="images/banner.jpg"></div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> </div>
初始化:
//swiper图片轮播 var swiper = $('#banner').swiper({ autoplay:true, speed:2000, loop:true, pagination: '.swiper-pagination', paginationClickable: true, autoplayDisableOnInteraction:false, touchMoveStopPropagation:false /*effect: 'fade'*/});
2、如何使用tab切换
解决方法:刚开始在swiper2.x 中看到了个选项卡切换案例,所以就直接copy过来用,没想到一点效果都没有,原来是2.x 和 3.x的方法有些不一样。然后就去官网找了找,哈哈,找到了个slideTo()方法,该方法可以跳到我们所指定的slide中去。然后把2.x的那个案例改了下,好了选项卡效果可以了。
3、swiper的互相全套(选项卡里面嵌套轮播)
问题:当轮播嵌套进去的时候布局就乱掉了。
解决方法:在tab切换中的slide下要加个div,然后在嵌套相应的轮播和其他内容。起初自己加了个空div,然后轮播就可以用了,但是轮播下面一加上其他的内容时,布局又乱掉了,然后经过一番挣扎,给空div加了个相应的宽度,没想到就正常了。具体代码如下
<div class="tabs tab-btn clearfix"> <a href="jsvascript:void(0)" class="tab-btn1 active">aa</a> <a href="jsvascript:void(0)" class="tab-btn2">bb</a> </div> <div class="main-box"> <div class="swiper-container" id="tab">//选项卡 <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="pro-content">//这边的div是必须的 而且要加上相应的宽度 <div class="pro-img"> <div class="swiper-container pro-banner">//轮播 <div class="swiper-wrapper"> <div class="swiper-slide"><img width="100%" src="images/pro_banner.jpg"></div> <div class="swiper-slide"><img width="100%" src="images/pro_banner2.jpg"></div> <div class="swiper-slide"><img width="100%" src="images/pro_banner.jpg"></div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> </div> </div> <ul class="pro-box clearfix"> <li class="mar-right"> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类</h4> <p>给水系类给水系</p> </div> </li> <li> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类</h4> <p>给水系类给水系</p> </div> </li> <li class="mar-right"> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类</h4> <p>给水系类给水系</p> </div> </li> <li> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类</h4> <p>给水系类给水系</p> </div> </li> </ul> </div> </div> <div class="swiper-slide"> <div class="pro-content"> <div class="pro-img"> <div class="swiper-container pro-banner"> <div class="swiper-wrapper"> <div class="swiper-slide"><img width="100%" src="images/pro_banner2.jpg"></div> <div class="swiper-slide"><img width="100%" src="images/pro_banner.jpg"></div> <div class="swiper-slide"><img width="100%" src="images/pro_banner2.jpg"></div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> </div> </div> <ul class="pro-box clearfix"> <li class="mar-right"> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类2</h4> <p>给水系类给水系</p> </div> </li> <li> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类2</h4> <p>给水系类给水系</p> </div> </li> <li class="mar-right"> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类2</h4> <p>给水系类给水系</p> </div> </li> <li> <a href="#"><img width="100%" src="images/product.jpg" ></a> <div class="pro-name"> <h4>给水系类2</h4> <p>给水系类给水系</p> </div> </li> </ul> </div> </div> </div> </div> </div>//产品图片轮播 var swiper = $('.pro-banner').swiper({ autoplay:true, speed:2500, loop:true, pagination: '.swiper-pagination', paginationClickable: true, autoplayDisableOnInteraction:false, touchMoveStopPropagation:false, effect: 'fade' }); //tab切换 var tabsSwiper = $('#tab').swiper({ //autoplay:true, onlyExternal : true, speed:2000 }) $(".tabs a").on('touchstart mousedown',function(e){ e.preventDefault(); $(".tabs .active").removeClass('active'); $(this).addClass('active'); tabsSwiper.slideTo($(this).index(),1000,false); }) $(".tabs a").click(function(e){ e.preventDefault(); });html, body { position: relative; height: 100%; } .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; }/*== product ==*/ .tab-btn{width:95%; height:.6rem; margin:.2rem auto .12rem;} .tab-btn1{width:49.8%; height:.6rem; line-height:.6rem; text-align:center; font-size:.28rem; color:#fff; background-color:#f37f39; opacity:.6; border-radius:3px 0 0 3px; float:left} .tab-btn2{width:49.8%; height:.6rem; line-height:.6rem; text-align:center; font-size:.28rem; color:#fff; background-color:#f37f39; opacity:.6; border-radius:0 3px 3px 0; float:right} .tabs a.active{opacity:1} .pro-img{width:100%; height:3.5rem; overflow:hidden;} .pro-box{width:100%; margin-top:.22rem} .pro-box li{width:48%; border:1px solid #e6e6e6; margin-bottom:.18rem; position:relative; float:left} .pro-box li.mar-right{margin-right:2%;} .pro-box li a{display:block; width:100%; height:2.71rem} .pro-name{width:100%; background:rgba(0,0,0,0.4); text-indent:.1rem; overflow:hidden; position:absolute; left:0; bottom:0} .pro-name h4{font-size:.24rem; text-align:left; font-weight:normal; color:#fff} .pro-name p{font-size:.2rem; text-align:left; color:#fff} .pro-content{width:100%; background:#fff}
虽然到最后还是没找到是什么原因引起的,但问题总算是解决了
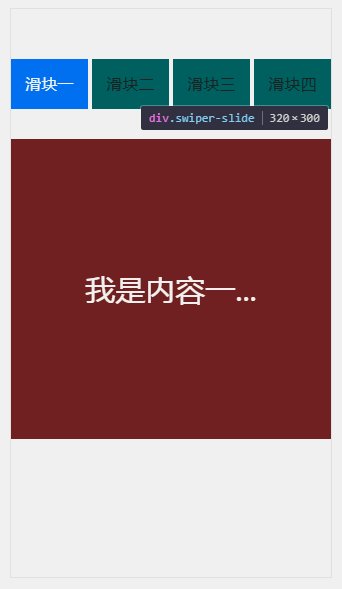
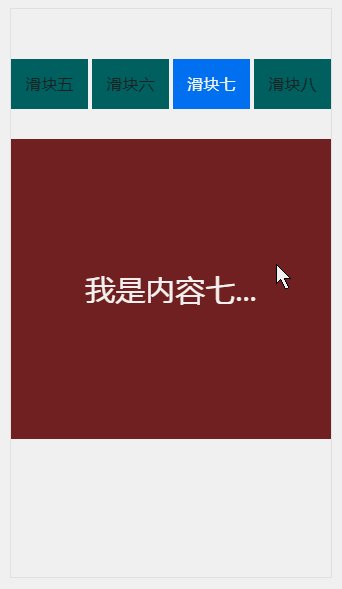
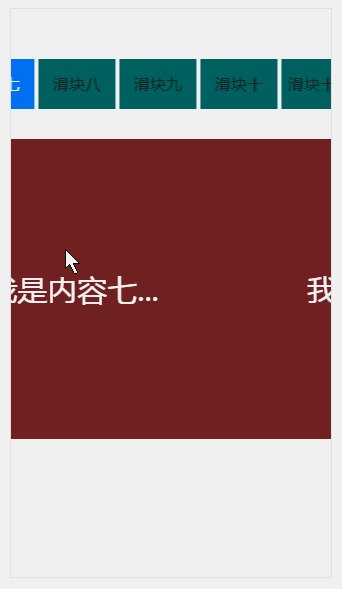
swiper案例:制作超出宽度后自动适应的导航(菜单可拖动)
注意:
1、不能开启loop,因为loop下会复制slide,会导致索引对应不上
2、watchSlidesProgres和watchSlidesVisibility这两个属性必须开启,因为是通过这个来判断菜单当前slide是否被隐藏的。
3、显示多个slide的情况下,swiper.activeIndex(激活块)总是在最左边的第一个。这样就可以根据这个来判断:菜单当前slide(加上'on'类后的slide)的索引大于菜单的activeIndex,说明菜单当前slide隐藏在最右边了,反之则在最左边。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0, maximum-scale = 1.0, user-scalable = 0" /> <title>swiper案例</title> <link rel="stylesheet" href="css/swiper-3.3.1.min.css"> <style> body{margin: 0; padding: 0; font-family: "微软雅黑";} ul{margin: 0; padding: 0;} li{list-style: none;} .mainBox{width: 100%; margin: 50px auto;} .menuBox li{height: 50px; line-height: 50px; text-align: center; font-size: 16px; color: #222; background: #006666; cursor: pointer;} .menuBox li.on{background: #007AFF; color: #fff;} .content{width: 100%; height: 300px; margin-top: 30px;} .content>div{width: 100%; height: 100%; line-height: 300px; text-align: center; background: #7B2D20; font-size: 30px; color: #fff;} .text{width: 200px; height: 300px; font-size: 15px; color: #007971; text-align: center;} </style> </head> <body> <div class="mainBox"> <div class="swiper-container" id="tabMenu"> <ul class="swiper-wrapper menuBox"> <li class="swiper-slide on">滑块一</li> <li class="swiper-slide">滑块二</li> <li class="swiper-slide">滑块三</li> <li class="swiper-slide">滑块四</li> <li class="swiper-slide">滑块五</li> <li class="swiper-slide">滑块六</li> <li class="swiper-slide">滑块七</li> <li class="swiper-slide">滑块八</li> <li class="swiper-slide">滑块九</li> <li class="swiper-slide">滑块十</li> <li class="swiper-slide">滑块十一</li> <li class="swiper-slide">滑块十二</li> </ul> </div> <div class="swiper-container" id="tabContent"> <div class="swiper-wrapper content"> <div class="swiper-slide">我是内容一...</div> <div class="swiper-slide">我是内容二...</div> <div class="swiper-slide">我是内容三...</div> <div class="swiper-slide">我是内容四...</div> <div class="swiper-slide">我是内容五...</div> <div class="swiper-slide">我是内容六...</div> <div class="swiper-slide">我是内容七...</div> <div class="swiper-slide">我是内容八...</div> <div class="swiper-slide">我是内容九...</div> <div class="swiper-slide">我是内容十...</div> <div class="swiper-slide">我是内容十一...</div> <div class="swiper-slide">我是内容十二...</div> </div> </div> </div> <script src="js/jquery-1.8.2.min.js"></script> <script src="js/swiper-3.3.1.min.js"></script> <script> $(function(){ //显示多个slide的情况下,swiper.activeIndex总是在最左边的第一个 var tabSwiper = $('#tabContent').swiper({ speed:1000, onSlideChangeStart: function(swiper){ //回调函数:当前slide过度到下一个slide时执行 //alert(tabSwiper.activeIndex); $('.menuBox li.on').removeClass('on'); $('.menuBox li').eq(tabSwiper.activeIndex).addClass('on'); //这两行执行tab切换 var activeNav = $('#tabMenu .swiper-slide').eq(tabSwiper.activeIndex); //菜单中当前的slide(加上‘on’类后的slide) if (!activeNav.hasClass('swiper-slide-visible')) { //菜单中当前的slide没有swiper-slide-visible这个类说明他被隐藏了(没有显示) //console.log(1); if (activeNav.index()>menuSwiper.activeIndex) { //说明菜单当前的slide隐藏在最右边 //console.log(2); var thumbsPerNav = Math.floor(menuSwiper.width/activeNav.width())-1; menuSwiper.slideTo(activeNav.index()-thumbsPerNav); }else { //console.log(3); menuSwiper.slideTo(activeNav.index()); } } } }); var menuSwiper = $('#tabMenu').swiper({ speed:1000, slidesPerView:4, //显示的slide个数 spaceBetween : 4, //slide间隔 watchSlidesProgress : true, //计算每个slide的progress watchSlidesVisibility : true, //开启了watchSlidesVisibility,则会在每个可见slide增加一个classname,默认为'swiper-slide-visible'。 onTap: function(swiper){ //回调函数,当你轻触(tap)Swiper后执行。 //alert('ddddd') tabSwiper.slideTo(menuSwiper.clickedIndex,500); } }); }); </script> </body> </html>
效果: