微信小程序目录简介
微信作为新时代的QQ替代品已经成为很多人每天必要的软件了,小程序的发布也是异常火,但具体不知道大家是否经常使用小程序,但自己本人平时是不怎么使用小程序的,公司最近有关于小程序的项目,所以这里简单的写个教程供大家参考。
微信小程序的申请
看大家的需求,如果是个人申请很简单,只需要一个没有注册过公众号的邮箱即可申请但是有限制,如果是企业申请就有点麻烦,需要相应证件。如果还需要申请微信支付就需要跟多证件。
开发工具的介绍
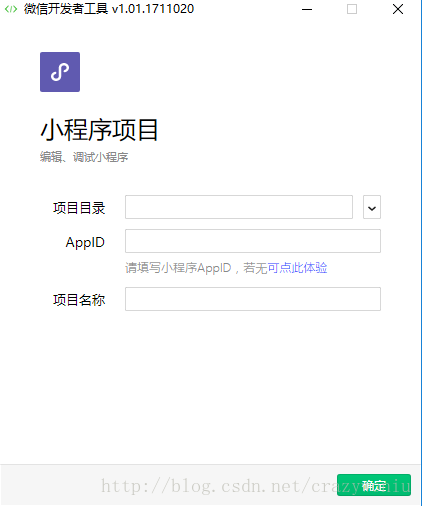
下载地址(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html),首先需要用自己的微信号登陆,然后就是新建项目

填写好项目存放位置、名称已经appid,也可以体验
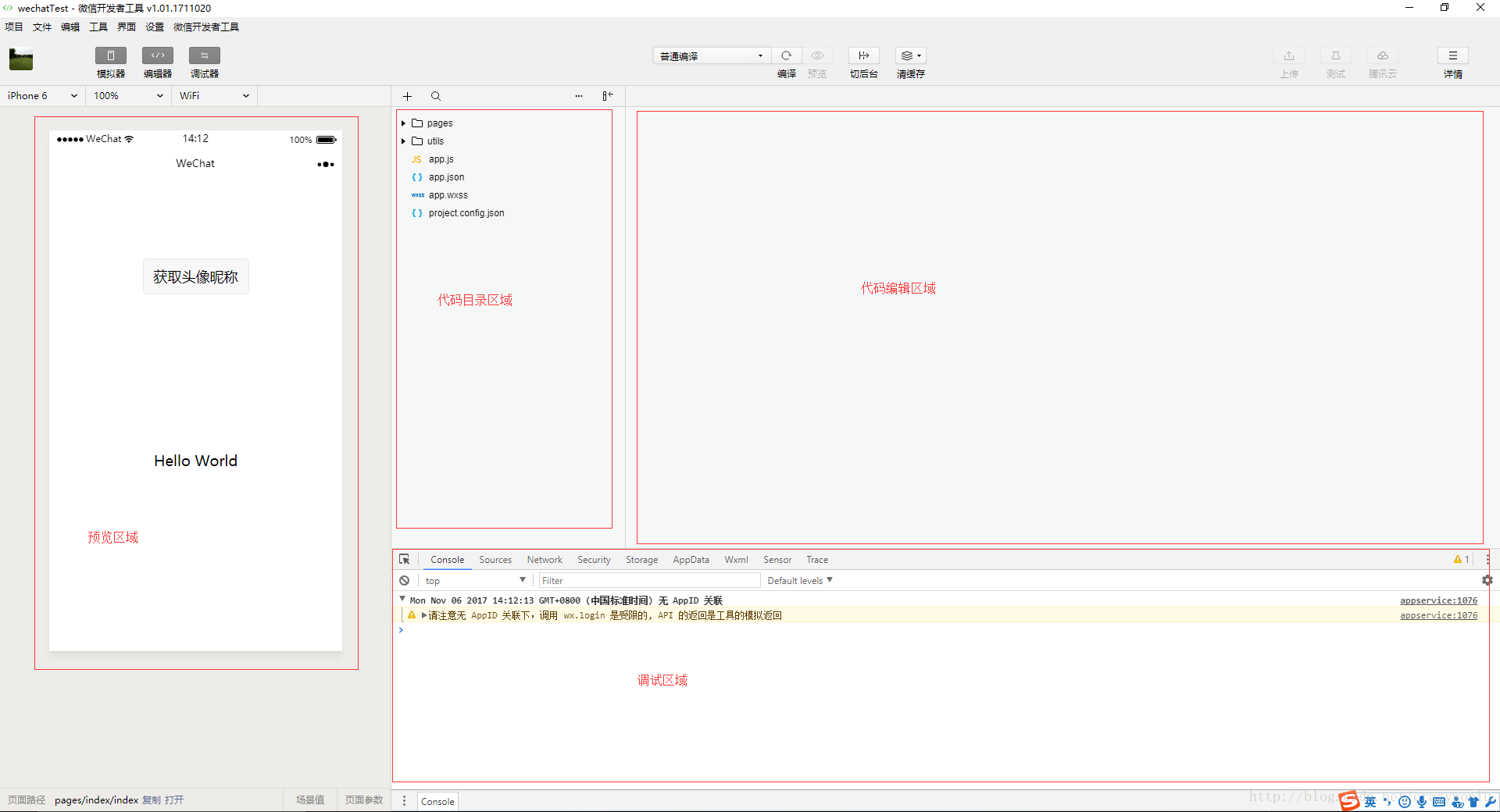
目录介绍
具体目录介绍如下:
- app.js
- app.json
- app.wxss
- project.config.json
- pages
- utils
项目的配置
项目的配置官方文档非常的详细,这里就不过多介绍,附上地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html