CSS盒子模型BOX与DIV布局:
对前面介绍的Web知识练习,重点练习CSS
admin.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理员列表</title>
<link rel="stylesheet" href="list.css">
</head>
<body>
<!-- logo区 -->
<div class="logo"></div>
<!-- 导航区 -->
<div class="nav">nav</div>
<!-- 核心区 -->
<div class="main">
<!-- 1.渐变条,已经预留了空间 -->
<!-- 2.内容区 -->
<div class="content">
<!-- 按钮区 -->
<div class="btn"></div>
<!-- 数据区 -->
<div class="data"></div>
<!-- 分页区 -->
<div class="page"></div>
</div>
</div>
<!-- 版权区 -->
<div class="copy"></div>
</body>
</html>引用到的CSS文件 list.css
/* 1.先做一些基本的设置 */
/* 星是通用选择器,可以选择一切元素 */
* {
padding:0;
margin:0;
}
/* 给所以div加边框 */
div {
border:1px solid red;
}
/* 2.设置页面的布局 */
.logo {
width:960px;
height:61px;
}
.nav {
height:91px;
}
.main {
height:410px;
/* 预留出渐变条的空间 */
padding-top:10px;
}
.copy {
width:960px;
height:50px;
}
div {
margin:0 auto;
}
.content {
width:950px;
height:390px;
border:5px solid #8ac1db;
}
.content>div {
width:910px;
}
.btn,.page {
height:40px;
}
.data {
height:310px;
}
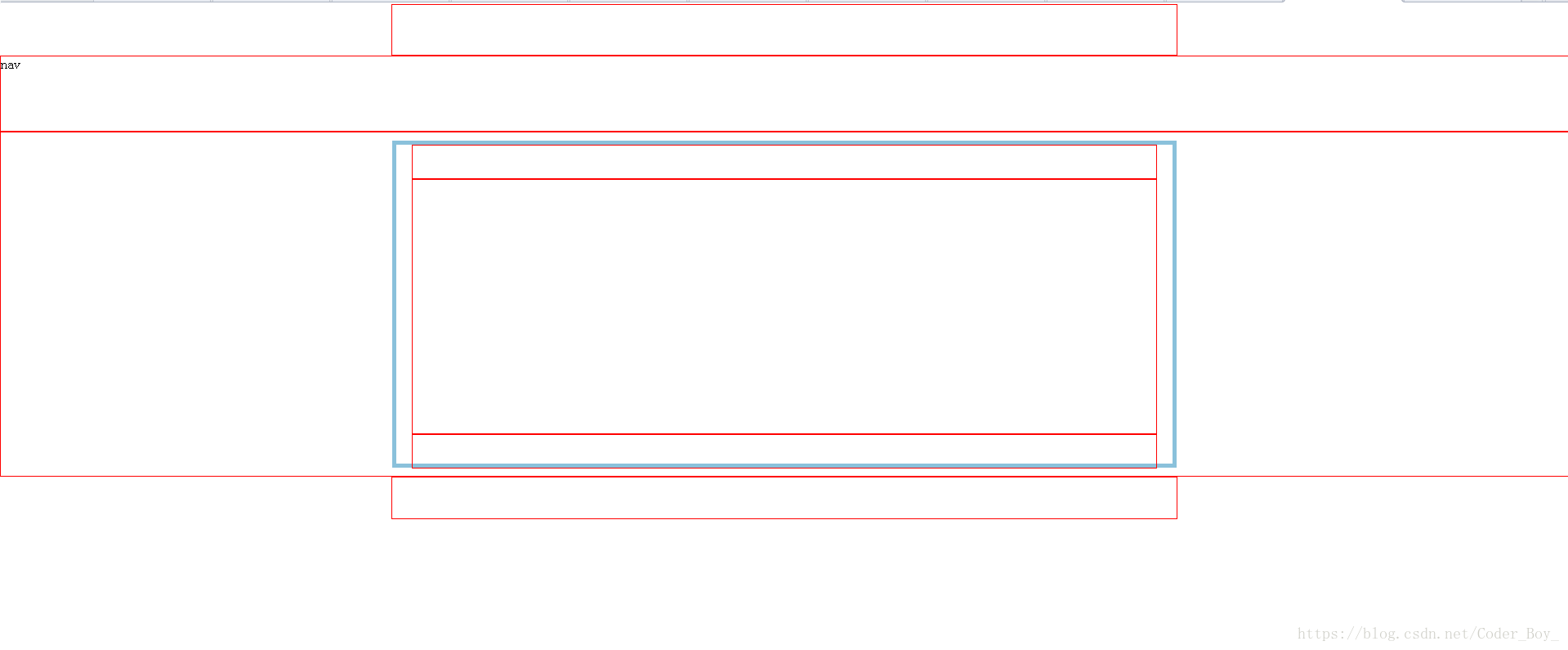
最终页面布局效果: