转载点击打开链接
为什么会提到Dom树呢,或许它对于我们很好地理解网页各个元素,标签和控件搭配,以及各种js,css等的加载会有一些帮助。笔者在工程中遇到了一些小问题,本质就是dom树的东西掌握的不扎实。所以借此来梳理一下。
1.HTML DOMok, 我们先来看一下W3school中怎么解释这个概念和结构的。W3school是一个很不错的网站,很适合初学者和基础不扎实的人。
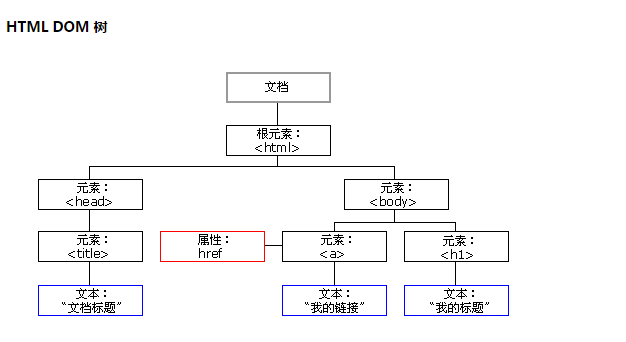
HTML DOM 定义了访问和操作 HTML 文档的标准方法。DOM 将 HTML 文档表达为树结构。
W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
我们主要来看HTML DOM
HTML DOM 是:
HTML 的标准对象模型
HTML 的标准编程接口
W3C 标准
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
2.获取节点的原生方法
innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
document.write输出文本
document.write(document.anchors.length); 锚的数量: 加入anchors[] 可以看成数值寻找索引
document.write(document.forms[0].name); 表单数目
document.write(document.images.length); 图像数目
document.write(document.images[0].id); 图像id
document.write(document.links.length); 链接数目
document.write(document.domain); 返回区域名
document.write(document.lastModified); 文档最后一次修改时间
document.write(document.title); 返回文档标题
document.writeln document write 不同 writeln 新增一行 write 在后面增加
getElementById() 方法
getElementById() 方法返回带有指定 ID 的元素引用:
语法
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
getElementById 是一个方法,而 innerHTML 是属性。
改变 HTML 样式
通过 HTML DOM,您能够访问 HTML 元素的样式对象
<p id="p1">Hello world!</p>
<p id="p2">Hello world!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
getElementsByTagName() 方法
getElementsByTagName() 返回带有指定标签名的所有元素。
语法
<p>Hello World!</p>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>getElementsByTagName</b> 方法的使用。</p>
<script>
x=document.getElementsByTagName("p");
document.write("第一个段落的文本为: " + x[2].innerHTML);
</script>
根据X[ ]寻找索引 然后显示
例子返回包含文档中所有 <p> 元素的列表,并且这些 <p> 元素应该是 id="main" 的元素的后代(子、孙等等)
<div id="main">
<p>DOM 是非常有用的。</p>
<p>这个实例演示了 <b>getElementsByTagName</b> 方法的使用。</p>
</div>
<script>
var x=document.getElementById("main").getElementsByTagName("p");
document.write(x[0].innerHTML);
</script>
The getElementsByClassName() Method
如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法:
如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法:
上面的例子返回包含 class="intro" 的所有元素的一个列表:
注意:getElementsByClassName() 在 Internet Explorer 5,6,7,8 中无效。
appendChild() 方法 将新节点增加到指定节点
creatElement() 方法 创建属性节点
creatTextNode() 方法 创建文本节点
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
这段代码创建了一个新的 <p> 元素:
如需向 <p> 元素添加文本,您首先必须创建文本节点。这段代码创建文本节点:
然后您必须向 <p> 元素追加文本节点:
最后,您必须向已有元素追加这个新元素。
这段代码查找到一个已有的元素:
这段代码向这个已存在的元素追加新元素:
创建新的 HTML 元素 - insertBefore()
appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
var child=document.getElementById("p1");
element.insertBefore(para,child);
</script>
删除已有的 HTML 元素removechild
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
查找 id="div1" 的元素:
查找 id="p1" 的 <p> 元素:
从父元素中删除子元素:
替换子节点属性 replacechild
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
var para=document.createElement("p");
var node=document.createTextNode("这是一个新的段落。");
para.appendChild(node);
parent.replaceChild(para,child);
</script>
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
childNodes 和 nodeValue
除了 innerHTML 属性,您也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
下面的代码获取 id="intro" 的 <p> 元素的值:
<p id="intro">Hello World!</p>
<script>
txt=document.getElementById("intro").childNodes[0].nodeValue;
document.write(txt);
</script>
使用事件
HTML DOM 允许您在事件发生时执行代码。
当 HTML 元素"有事情发生"时,浏览器就会生成事件:
- 在元素上点击
- 加载页面
- 改变输入字段
你可以在下一章学习更多有关事件的内容。
下面两个例子在按钮被点击时改变 <body> 元素的背景色
<input type="button"onclick="document.body.style.backgroundColor='lavender';"value="修改背景颜色">
由函数执行相同的代码
function ChangeBackground(){
document.body.style.backgroundColor="lavender";
}
</script> <input type="button" onclick="ChangeBackground()" value="修改背景颜色" />
<p id="p1">Hello world!</p>
<script>function ChangeText(){
document.getElementById("p1").innerHTML="Hello Runoob!";
}
</script> <input type="button" onclick="ChangeText()" value="修改文本" />
对事件作出反应
当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1>
<script>function changetext(id){
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">点击文本!</h1>
onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies
<body onload="checkCookies()">
<script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("Cookie 可用")
}
else
{
alert("Cookie 不可用")
}
}
</script>
<p>页面载入时,弹出浏览器 Cookie 可用状态。</p>
onchange 事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数。
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:#D94A38;width:90px;height:20px;padding:40px;">Click Me</div>
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="Release Me"
}
function mUp(obj)
{
obj.style.backgroundColor="#D94A38";
obj.innerHTML="Thank You"
}
</script>
onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj)
{
obj.innerHTML="Thank You"
}
function mOut(obj)
{
obj.innerHTML="Mouse Over Me"
}
</script>
HTML DOM 节点列表长度
length 属性定义节点列表中节点的数量。
您可以使用 length 属性来循环节点列表:
x=document.getElementsByTagName("p");
for (i=0;i<x.length;i++)
{
document.write(x[i].innerHTML);
document.write("<br>");
}
- 获取所有 <p> 元素节点
- 输出每个 <p> 元素的文本节点的值
DOM 根节点
这里有两个特殊的属性,可以访问全部文档:
- document.documentElement - 全部文档
- document.body - 文档的主体
<p>Hello World!</p>
<div>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>document.body</b> 属性。</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
3.JS中的节点操作
写几个常用的API, 来操作DOM节点。
(1)document.getElementById()这个是最基本的了。
(2)object.innerHTML该属性设置或返回object之间的HTML
(3)document.createElement()创建节点对象。
(4)document.body.appendChild()尾部插入结点。
(5)object.parentNode.removeChild(oChildNode);移除结点
4.jQuery中的结点操作
(1)添加结点
a. append()和appendTo(), 两个方法刚好是对应的一对儿操作。
$('#parentNodeId').append(childNode);- 1
$('#childeNode').appendTo(parentNode);- 1
b. prepend()和prependTo(), 这也是一对儿对应的操作方法。其作用是添加一个结点到父节点中并前置。用法和上一对儿一样。
c. 与之对应的还有after, insertAfter; before, insertBefore等,其用法都和上面的相同。其效果是将新建的元素插入到指定的元素之后/前,并和目标元素紧邻,作为兄弟结点存在。
(2)删除结点
a. remove()
remove()方法删除所有匹配的元素,传入的参数用于筛选元素,该方法可以删除元素中所有的子节点,当匹配的节点及后代被删除后,该方法返回值是指向被删除结点的引用,因此可以使用该引用,再使用被删除的元素。
$span = $('span').remove();
$span.insertAfter('ul');- 1
- 2
我们可以看到,该示例中,先删除所有的span元素,把删除的元素使用$span接收,把删除后的元素添加到ul后面,作为ul的兄弟结点。该操作产生的效果即把所有的span元素以及后代元素移到ul后面。
b. empty()
empty()方法严格来讲并不是删除元素,该方法只是清空节点,它能清空元素中的所有子节点。
(3)修改DOM节点
a. 复制节点,当clone()方法有参数,并且为true时,表示同时复制该元素的属性,如果没有参数,表示不复制属性。
$(element).clone(true);- 1
b.替换节点
这两个方法都可以实现替换节点的问题。
$(element).replacewith();
$(element).replaceAll();- 1
- 2
c.包裹节点
$(element).wrap()
$(element).wrapAll()
$(element).wraplnner()- 1
- 2
- 3
(4)属性操作
attr()和removeAttr()。 attr()方法能够获取元素属性,也能够设置元素属性。removeAttr()方法删除特定的属性,方法是在参数中指定属性名。
$('p').attr('title');
$('p').attr('title':'题目');
$('p').attr({'title':'题目','name':'水果'});- 1
- 2
- 3
(5)样式操作
addClass()、removeClass()这对儿方法是添加和删除样式。
toggleClass()该方法用来切换目标元素的样式。
(6)其他常见操作
第一句是获取值,第二句是设置值。
$('id').val();
$('id').val('hello');- 1
- 2
css操作
设置添加css样式
$('p').css('color','red');- 1
至此,大概的Dom操作就已经梳理完了。
按照惯例,列出一些可以参考的资料
http://www.cnblogs.com/ini_always/archive/2011/11/09/2243671.html
http://wenku.baidu.com/view/a6b9673783c4bb4cf7ecd119.html
http://www.nowamagic.net/librarys/posts/jquery/5
http://www.blogjava.net/DLevin/archive/2012/11/25/391933.html
http://www.w3school.com.cn/htmldom/dom_nodes.asp
http://www.2cto.com/kf/201205/130535.html
http://group.cnblogs.com/topic/39811.html
http://www.cnblogs.com/bro-ma/p/3063942.html