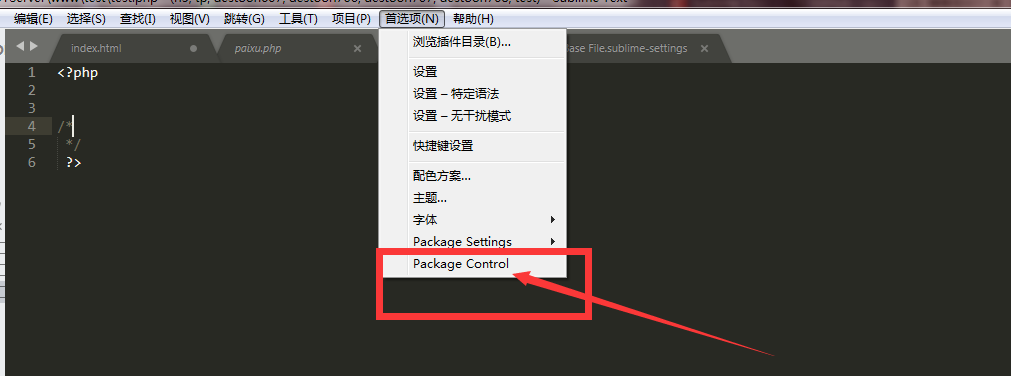
首先安装,Package Control
点击 ctrl+`

输入以下代码 安装Package Control
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
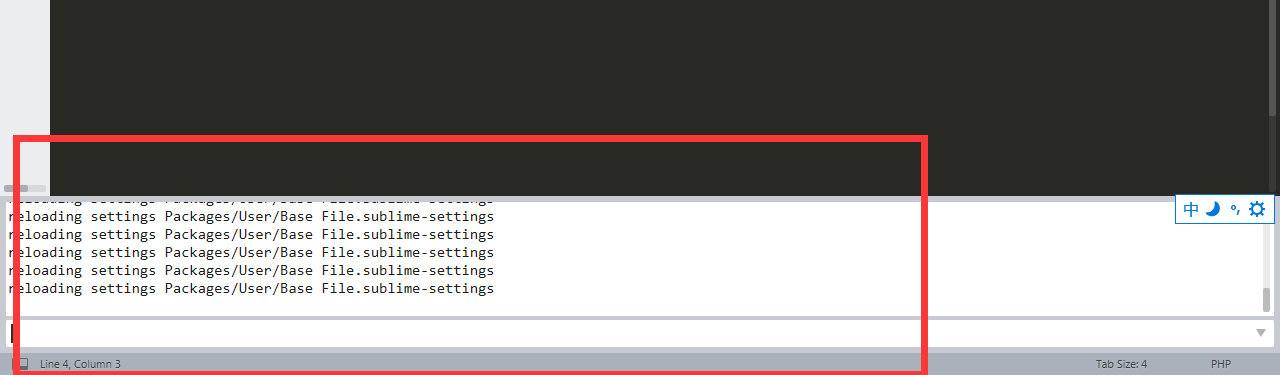
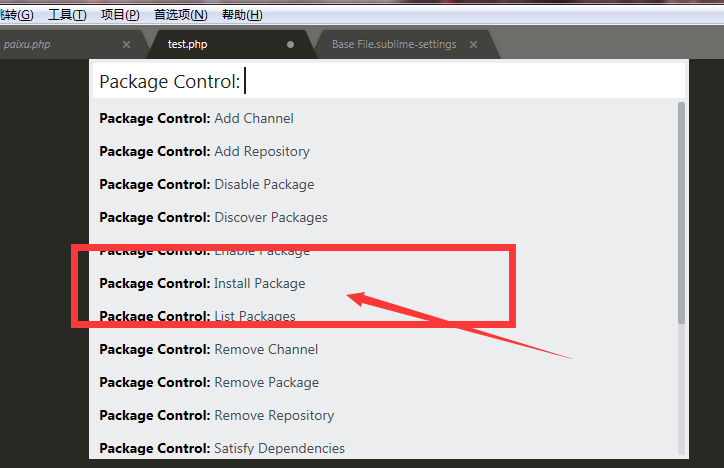
出现下图红框,即成功


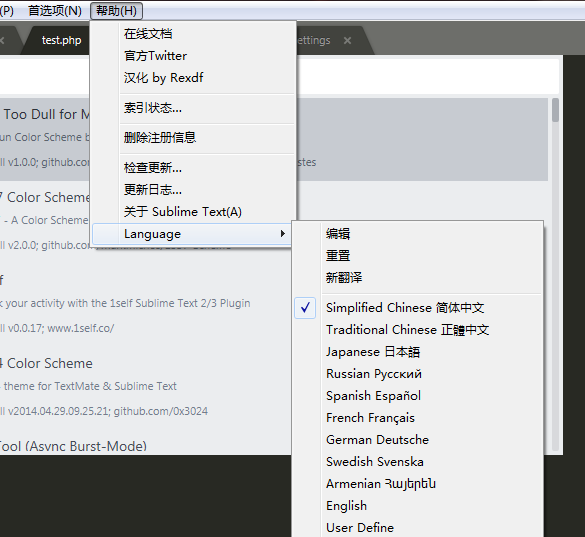
1.中文插件
插件名 ChineseLocalizations
进入package Control

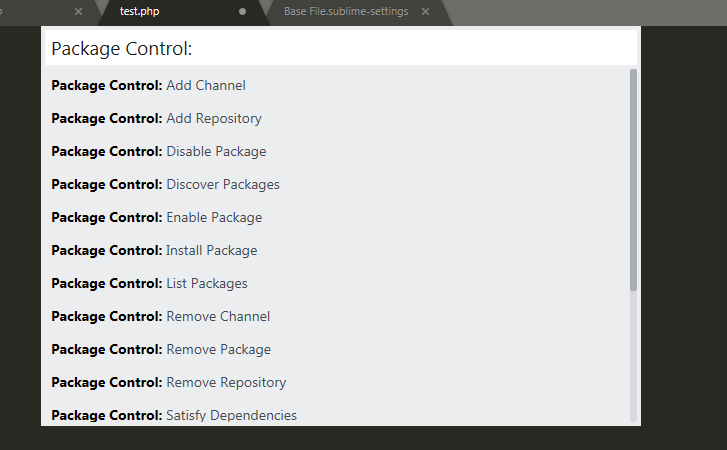
点击上图 红框 进入安装
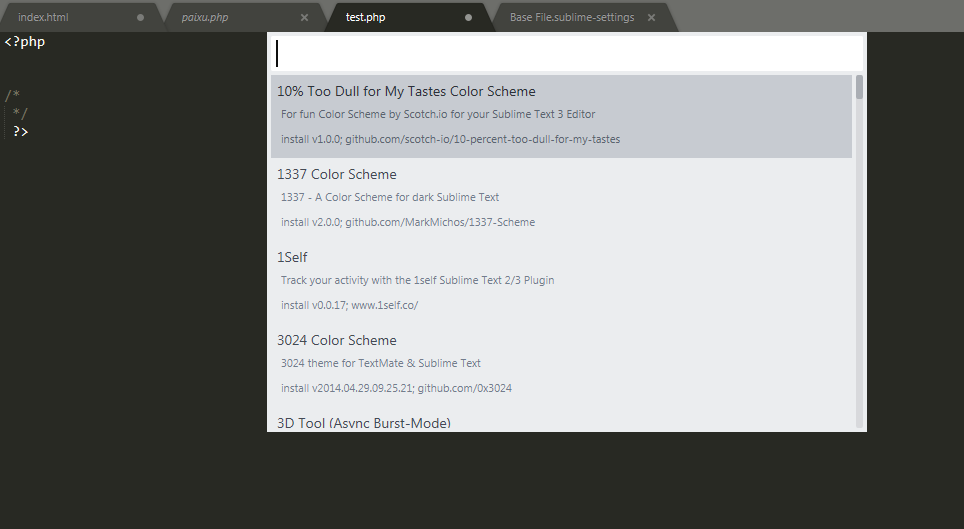
输入插件名

安装成功

2.解决输入法跟随问题的插件
IMESupport
3.代码提示 一种快速编写html/css的方法
Emmet
注意:安装Emmet的同时,也会自动安装其依赖PyV8 binary库,安装PyV8库会用较长时间,可以在Sublime左下角看到安装进程状态
4.html5
支持hmtl5规范的插件包
使用方法:新建html文档>输入html5>敲击Tab键>自动补全html5规范文档
5.jQuery
支持JQuery规范的插件包
6.JSFormat
JS代码格式化插件。
7.DocBlockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写。
使用方法见:http://www.cnblogs.com/huangtailang/p/4499988.html
8.Alignment
代码对齐
9.Ctags
函数跳转
10.SideBarEnhancements
侧栏右键功能增强,非常实用
使用方法(参考链接内容):http://www.w3cfuns.com/notes/13810/d9b9ed2fb80785dae88a5344ef0f30d4.html
11.BracketHighlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
使用方法:系统默认为白色高亮,可以使用链接所述方法进行自定义配置
http://www.360doc.com/content/14/1111/15/15077656_424301780.shtml
12.All Autocomplete
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
13.SublimeCodeIntel
一个全功能的 Sublime Text 代码自动完成引擎 ,本人做过对比,但是如果和webstorm的自动寻找还是稍逊一筹,不过对于大部分人来说够用了,能很方便跳到你想要的方法
14.AutoFileName
快速帮助你在文件中写路径整体来说还不错
功能:快捷输入文件名
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件
15.Autoprefixer
这个插件主要应用css的浏览器兼容书写,自动分析你的css文件,解析出新的css文件,可以配置你要兼容的浏览器,不过这个插件要在之前安装nodejs
16.Color Highlighter
颜色功能还是很爽的,找了好久
17.CSS Comments
该有的都有,不该有的也有了
18.CSS Format
css序列化插件,支持默认多种序列方案,还可以自己配置自己喜欢的
19.JavaScript Completions
js最基本的api快查片段
20.Themes
主题
21.ConvertToUTF8
GBK编码兼容。
22.Auto Close HTML Tags
功能:写HTML代码时,输入“>”就会自动产生相应的闭合标签</>。
23.A File Icon
美化文件前面的图标