一 简介.
jQuery easyUI是一个基于 jQuery 的框架,集成了各种用户界面插件。可以帮助web开发者更轻松的打造出UI(user interface)用户界面.开发者不需要复杂的javascript代码和css样式,只需要了解一些简单的html标签即可,支持HTMl5。
此外,easyUI提供了创建网页所需要的一切,里面有8种UI组件:基础,布局,菜单和按钮,表单,窗口,数据网格和树。其中每个组件有三部分:属性,方法,事件。
二 下载:
. 到官网下载jquery easyUI,所幸有中文网站,所以很简单。注:gpl协议就是开源协议:如果你使用并且修改了我的GPL软件,那么你的软件也必须要开源,否则就不能使用我的软件,你是否把你的软件商用和我没关系
3.解压缩得到的zip包,得到如下的文件结构
三 简单使用:
.下面开始初步使用这个jquery框架easyUI
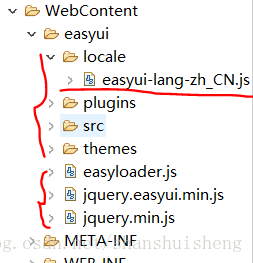
1:新建一个web项目,在里面导入easyUI的文件,放到WebContent里面
2 新建一个jsp页面,使用这个框架
2.1 首先在要编写的页面中引入easyUi CSS和javascript文件。代码如下,写法固定
<!-- 引入EasyUI的hexinUIcss样式文件--> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <!-- 引入JQuery的核心库 --> <script type="text/javascript" src="easyui/jquery.min.js"></script> <!-- 引入EasyUI的核心库 --> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文,可选,官网教程无 --> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>2.2 然后就可以在这个页面中使用UI组件了,但是在使用之前要先声明组件,有两种声明方式,在html中用<div../>声明,也可以直接用脚本创建。这里使用javascript脚本来声明一个对话框组件.官网上有很多demo,可以学习
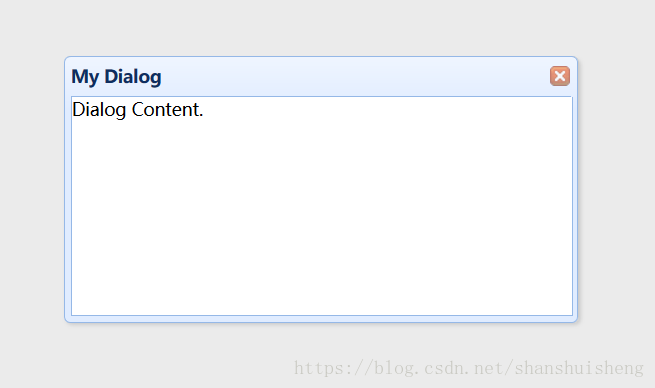
对话框组件
代码:
<!<!--对话框内容 --> <div id="dd2">Dialog Content.</div> <script type="text/javascript"> //声明一个对话框 $('#dd2').dialog({ title: 'My Dialog',//标题 width: 400, height: 200, closed: false, cache: false, modal: true }); </script>
四:待续
jquery框架的学习-easyUI
猜你喜欢
转载自blog.csdn.net/shanshuisheng/article/details/80871795
今日推荐
周排行