本篇文主要讲的是在微信浏览器IOS中视频播放器的问题,至于安卓为啥不讲呢

安卓基本上使用X5内核的播放器 基本没多大问题,就是比较多小坑点
有兴趣的同学可以留言 我会开多一篇博。
这个video不陌生吧,w3c的例子,但是实际开发移动端都知道,很多对象属性
PC端基本完美实现,然而移动端的问题就出来了
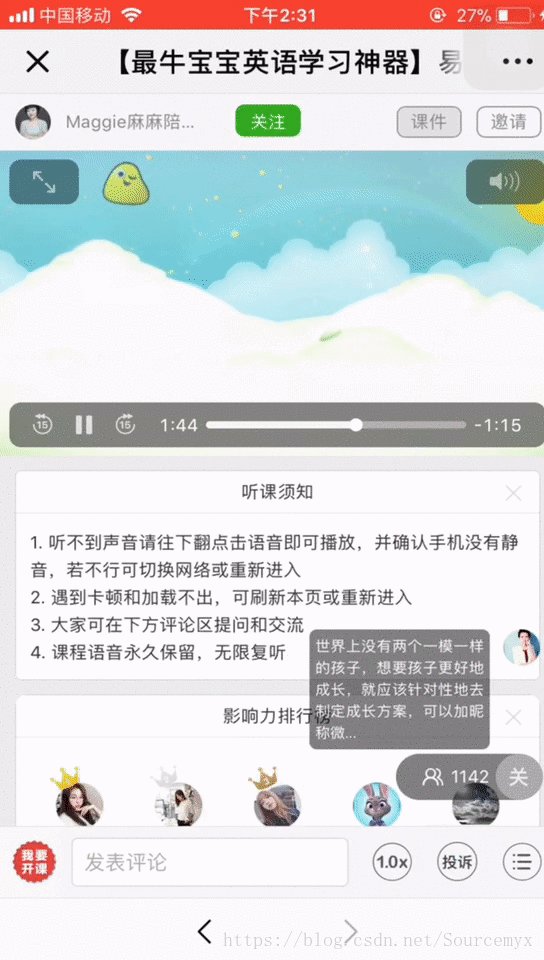
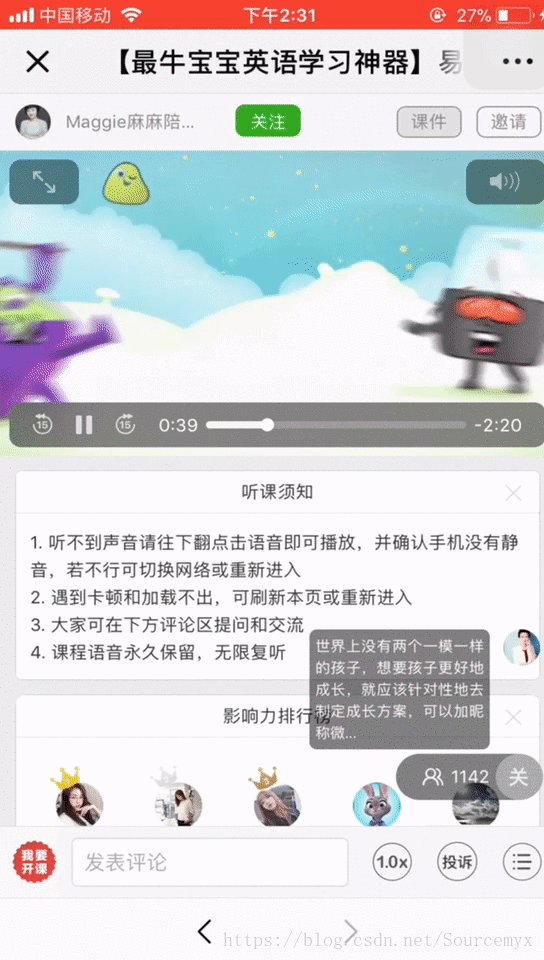
在IOS 若写入< controls >,基本都会用浏览器标准的播放器,也就是下面这种
博主在产品的要求下,没有像各大视频网站一样去自己写controls,用了原生浏览器,于是这个坑就埋下了。
这里真的强烈建议所以写视频项目的小伙伴们
不要用自带的播放器!!!!
不要用自带的播放器!!!!
不要用自带的播放器!!!!
重要的事说三遍。
那么会出现啥问题呢?其实大家都可以去试试,IOS小窗播放的video 你只要频繁的左右拉动进度条。
页面除了video就点不了,没错 就是除了video控件外 你页面所有的东西都无法点击
这也是我们的产品玩弄出来的 所谓的BUG
看了一下 市面上用到自带播放器的不算特别多。但是只要用到的。百分之100 都存在该问题
看到这里 也许你遇到过 也许你没用过自带播放器,如果没用过是最好的
但是如果你用到了 如何处理呢
addEventListener('seeked',fn);
监听seeked
不难理解 就是调戏进度条成功的时候就会监听成功,
监听后如何处理上述问题呢,每次拖动进度成功controls就隐藏1.5s
博主真的是试了无数方法后 唯一可行的方案。。 用户无感知
需要注意的就是
seeked拖动指定位置的时候 会执行两次
一次是视频未播放 第二次视频已播放
所以需要先if判断该视频播放状态
下面贴一下代码,不过我是框架开发
双向绑定提供了便捷啊~
然后问题解决了。。不懂得欢迎评论