phpstorm安装、汉化以及搭配WampServer使用的细节说明
一、简介
底层嵌入式软件是用c语言写的,但是上层的应用网页是用HTML+PHP写的,这就造成嵌入式软件和网页需要进行数据交互来进行通信,为了保证安全性和系统结构清晰,便于维护,c不和html直接通信,c直接和php通信并全部运行在后端,HTML前端和PHP之间进行前后端通信。这样就需要解决c和PHP数据交互方式的问题,但是PHP工程师不配合,让我自己解决c和PHP通信的问题,最后产生了两种方案:一是通过数据库交互,PHP和c都查询数据库中的flag来进行交互通信,等同于找了一个中间媒介分别与两边沟通;二就是建立socket连接,进行socekt通信。显然,通过flag连接各自进行数据库操作即可,但是最终测试实时性上很差,于是只好采用socket通信的方式,c中的socket通信我很熟悉了,但是PHP完全不知道,于是我又开始连接学习PHP,别人不配合,就只能靠自己了。和学习web前端的开端一样,也是从一个好的IDE开始的,“工欲善其事必先利其器”。
官网上介绍,PHPstorm有webstorm的一切功能,并且支持PHP库PHP开发等,但是破解版的web端的功能会比webstorm低一个版本,因此我是PHPstorm和webstorm都有的,当然,安装PHPstorm一个也可以。
二、准备
我是在Windows上开发的,加上需要数据库,所以选择的wamp环境,使用的WampServer来搭建开发和环境,这个我在另一个总结上已经写了。
webstorm安装文件、注册服务器地址以及汉化包。
这个是我的网盘链接,大家可以用来学习(如有条件,请支持正版~_~):
链接:https://pan.baidu.com/s/1GgCs-mbVrgymR-E-9V-6KQ 密码:1ca5
三、安装及激活
1.开始安装

2.选择安装路径

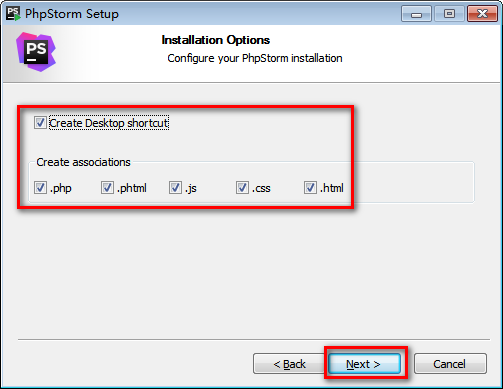
3.选择支持的文件类型
我这里全选:

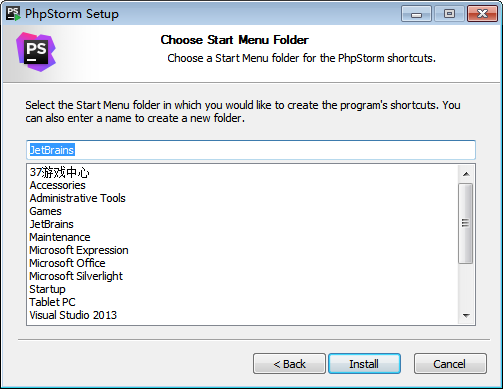
4.开始安装

三分钟左右就可以安装完成:

安装完成后直接运行等待准备激活:

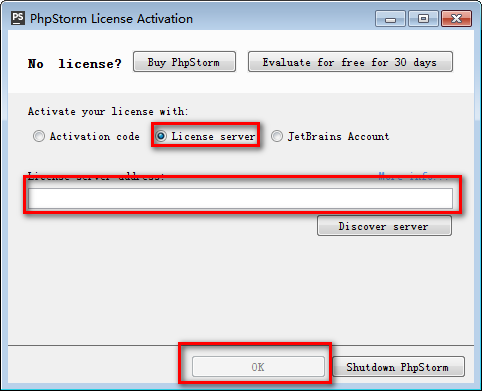
5.激活

然后我选择的是监听服务器激活,地址在网盘提供的包中有:

注册成功后如下:

加载完成后,这里我们直接跳过即可,然后关闭:

如果激活失败,在网上重新找一下其它方法或者地址即可。
四、汉化
1.准备汉化文件
打开我们下载的网盘中的汉化文件夹,找到如下内容:

里面有中文包使用说明,我这里再说一下:
1)打开你的webstorm安装目录下的lib文件夹,将resources_en.jar文件复制出来,并更名为resources_cn.jar
2)双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存
3)将resources_cn.jar文件复制回你的webstorm的安装目录下的lib文件夹中
网盘包里面的resource_cn.jar是我的jar包,你也可以直接拿来用。
2.打开PHPstorm并检查

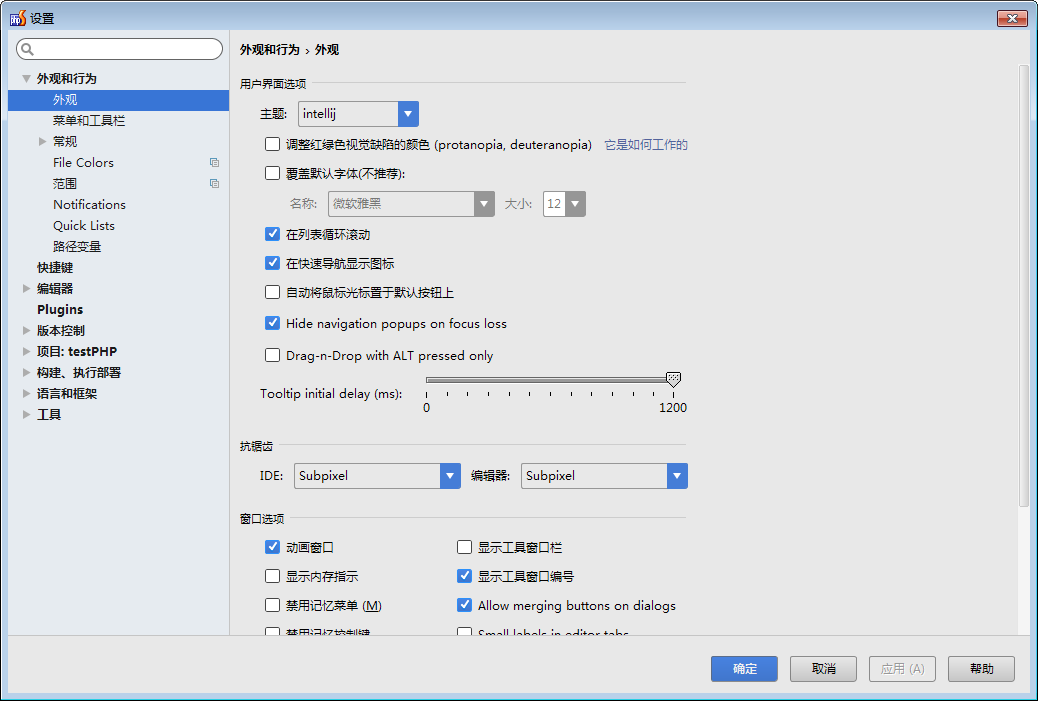
这个PHPstorm的汉化没有遇到设置无法使用的问题:

五、搭配WampServer使用的细节说明
1.PHP项目创建位置
PHP项目最好建在WampServer的www目录下,这样就不需要重新配置WampServer了,然后看一下PHPstorm运行PHP需要的端口,我这里一般是63342-63344,将该端口加入到web服务器的监听端口列表中,不然无法验证PHP文件要实现的效果;
2.两个软件的打开顺序
此外,先打开PHPstorm再打开WampServer,如果先打开WampServer,PHPstorm会把WampServer监听的端口当成已占用,重新打开一个端口运行PHP文件,而这个端口没有在web服务器的监听下,也无法看到实现效果。
3.其它
. HTML等项目文件也最后放在www目录下,这样配合PHP调试整个系统也会方便一些,相当于在一个完整的系统下测试整个系统了。