作者:码砖小丸子
时间:2018/5/19
标题:用样例分析如何检测height:50%失效原因

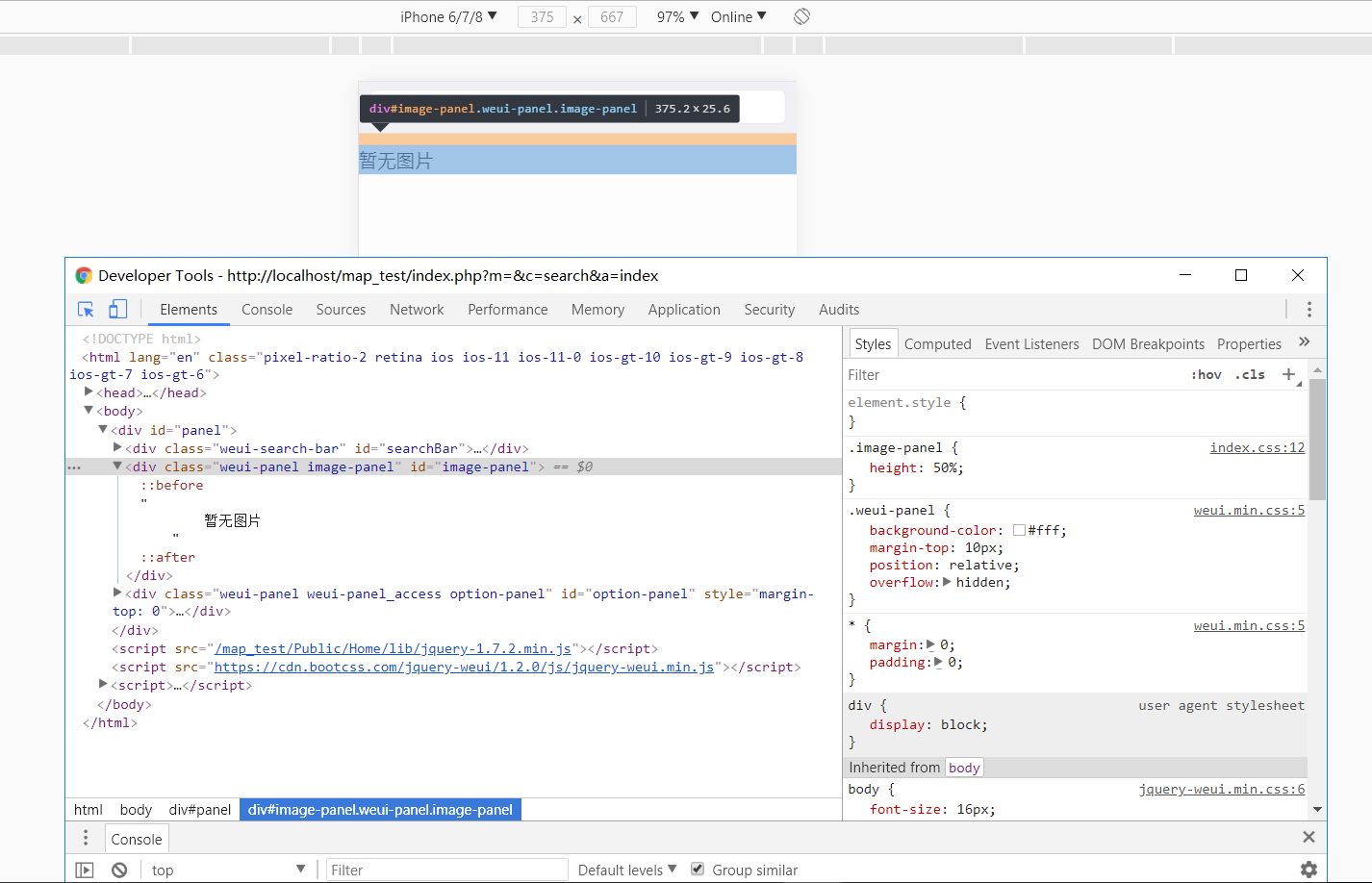
暂无图片字样包含在div class=image-panel中,
设置
.image-panel{
height:50%
}
失效
排查div class=image-panel的父节点,检测height:50%失效原因

先检测html节点,发现html高度为自适应
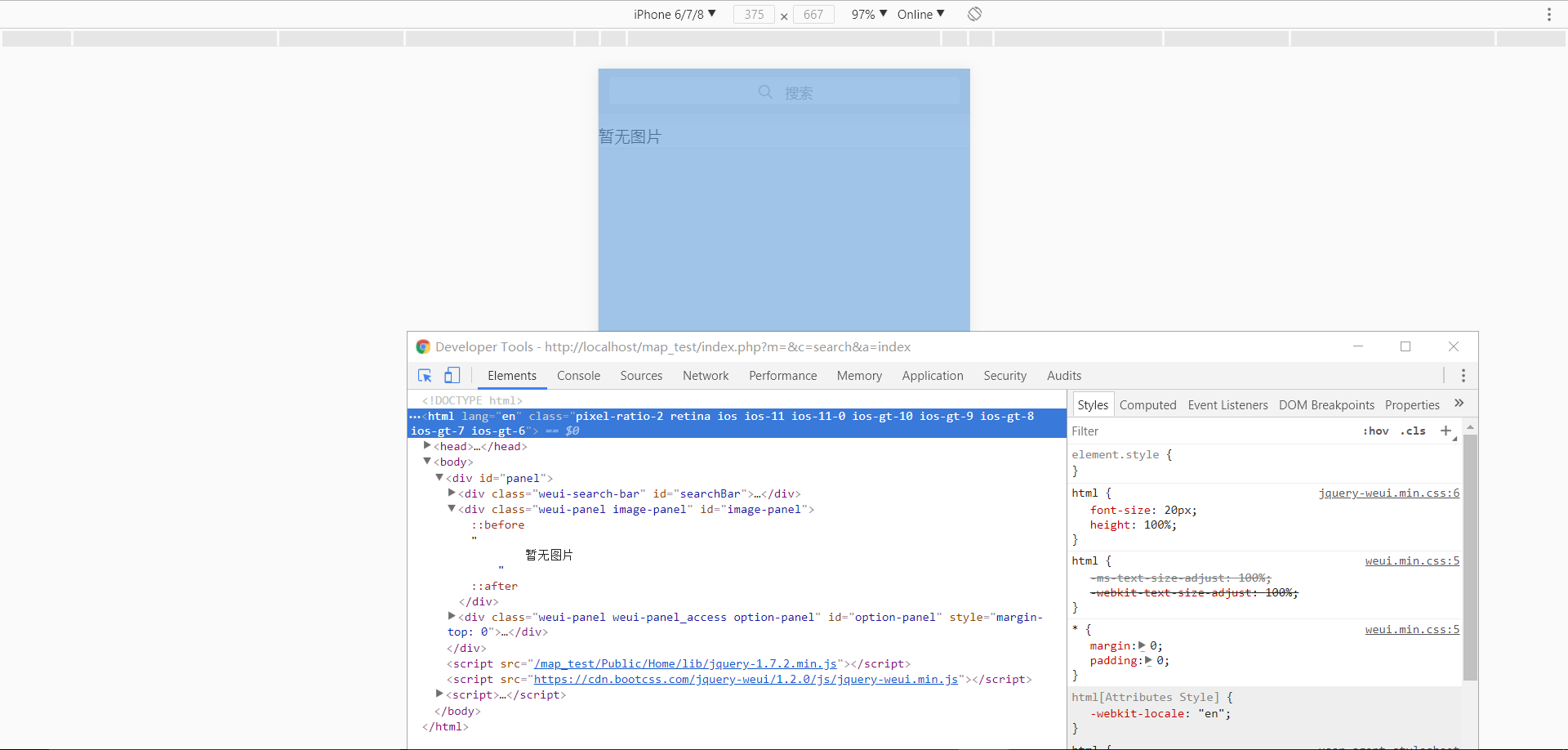
因此设置html{
height:100%
}
修改后效果如下

返回检测div class=image-panel

height:50%依然失效
检测body

height:100%已经生效
检测div class=image-panel的父节点div class=panel

panel没有设置关于height的属性,因此默认为height:auto
设置div#panel的height:100%代码如下
div#panel {
- height: 100%;
}
效果如下

检测div class=image-panel

此时div class=image-panel height:50%生效