table.vue(表格列表页——点击修改)
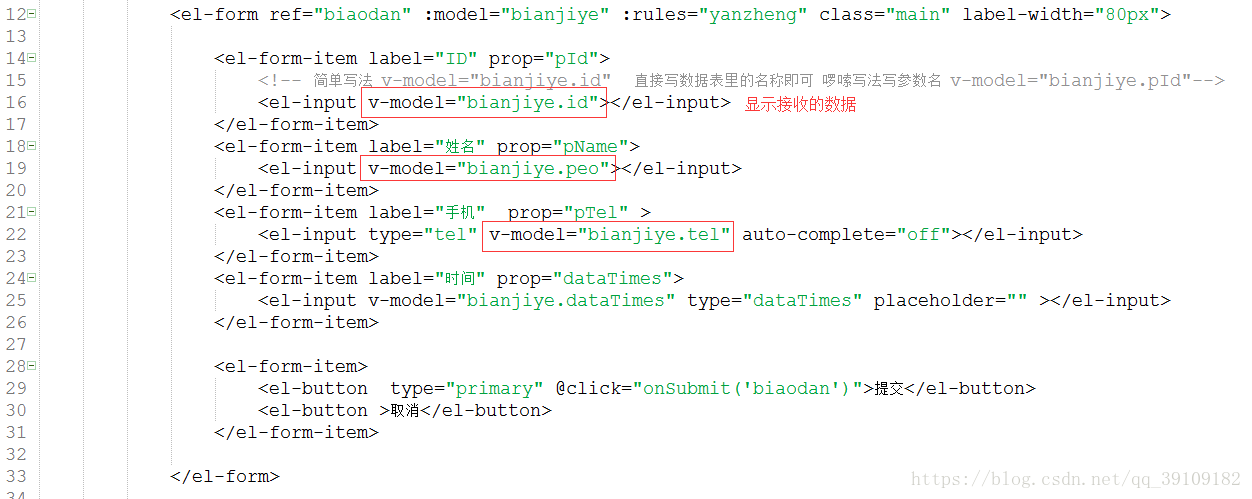
bianji.vue(编辑页面——form表单,得到table里给传过来的值)
table.vue 要传参的页面:
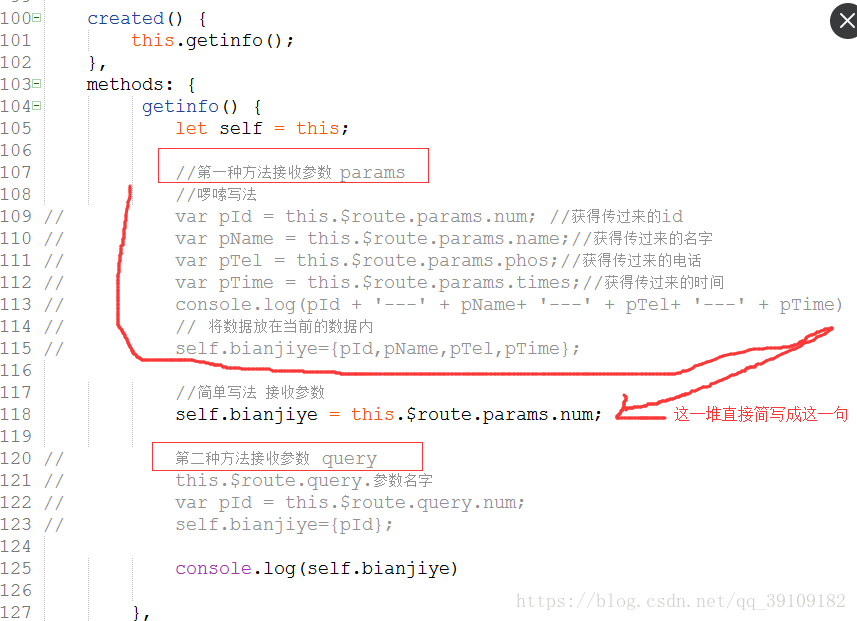
如下:在methods:{ 写修改的方法}
两种方法传参,
第一种传参 name 与 结合使用params ,第二种传参 path 与 query结合使用 ,区别:query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示
1、this.$router.push({name:'路由命名',params:{参数名:参数值,参数名:参数值}})
2、this.$router.push({path:'路由命名', query:{ 参数名:参数值 } })
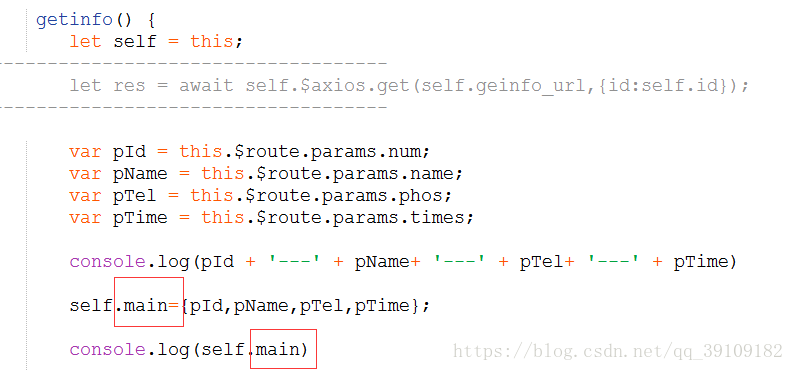
接收参数的页面 bianji.vue
1、this.$route.params.参数名
2、this.$route.query.参数名
直接用class名字也可以,如:
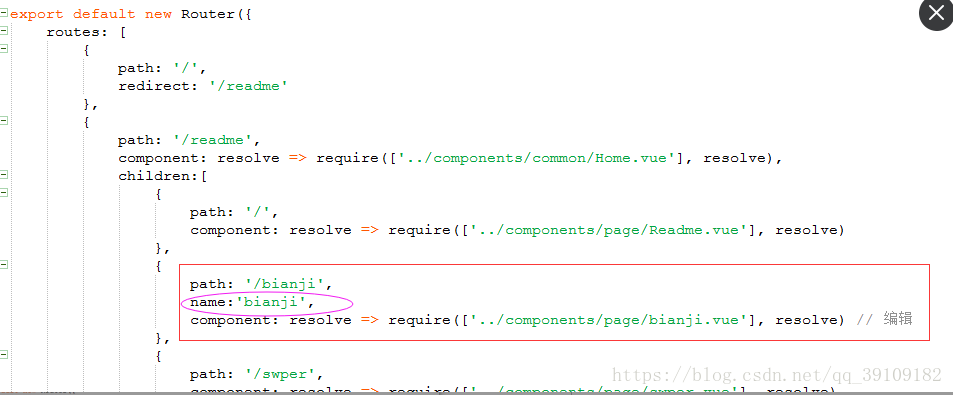
用params与name传参时需要配置路由 页面配置 index.js
配置name
取消按钮返回到列表页