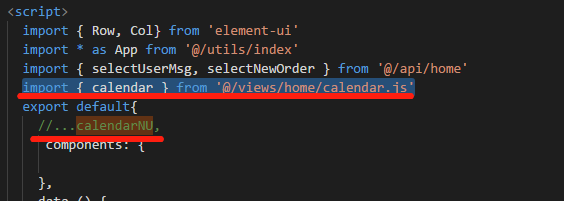
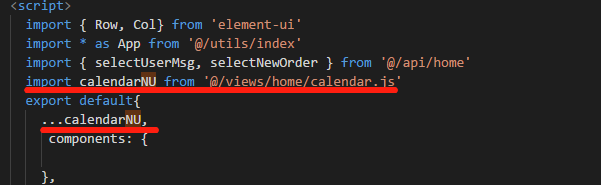
1、引入第三方js文件,npm安装不了
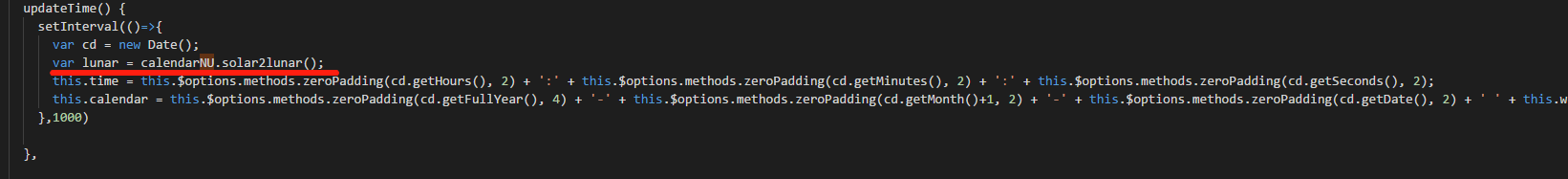
2、在methods下使用

图片看不清请看下面代码
updateTime() { setInterval(()=>{ var cd = new Date(); var lunar = calendarNU.solar2lunar();//此处是引用插件方法 this.time = this.$options.methods.zeroPadding(cd.getHours(), 2) + ':' + this.$options.methods.zeroPadding(cd.getMinutes(), 2) + ':' + this.$options.methods.zeroPadding(cd.getSeconds(), 2); this.calendar = this.$options.methods.zeroPadding(cd.getFullYear(), 4) + '-' + this.$options.methods.zeroPadding(cd.getMonth()+1, 2) + '-' + this.$options.methods.zeroPadding(cd.getDate(), 2) + ' ' + this.week[cd.getDay()]; },1000) },
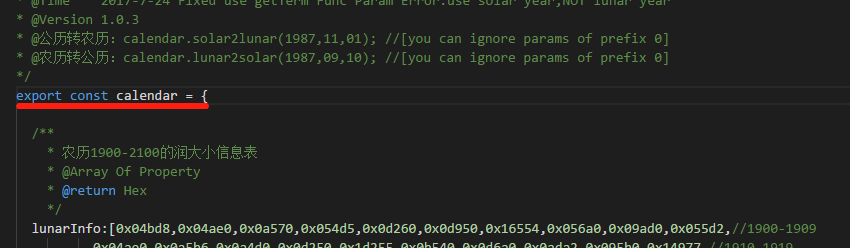
第三方js插件需要暴露对象或方法来使用:如下图

2、导入的方法有问题 已更正 。请了解es6的语法 http://es6.ruanyifeng.com/#docs/module